UE4的JSON读写方式<二>
最后更新于:2022-04-01 11:43:10
声明:所有权利保留。
转载必须说明出处:http://blog.csdn.net/cartzhang/article/details/43794409
Json的Writer博客地址:
http://blog.csdn.net/cartzhang/article/details/41009343 [UE4的Json读写方式<一>](http://blog.csdn.net/cartzhang/article/details/41009343)
## UE4 的json读写方式
### 一、UE4的Json解析代码
有网友说UE4的解析有问题,解析出错。个人觉得应该是Json格式有问题。或解析的对象不正确,对象或数组用来对应的解析方式来解析的。
解析方式有两种:类名为:FJsonSerializer,头文件名称为JsonSerializer.h
~~~
template <class CharType>
static bool Deserialize( const TSharedRef< TJsonReader<CharType> >& Reader, TArray< TSharedPtr<FJsonValue> >& OutArray )
{
StackState State;
if ( !Deserialize( Reader, /*OUT*/State ) )
{
return false;
}
if ( State.Object.IsValid() )
{
return false;
}
OutArray = State.Array;
return true;
}
template <class CharType>
static bool Deserialize( const TSharedRef< TJsonReader<CharType> >& Reader, TSharedPtr<FJsonObject>& OutObject )
{
StackState State;
if ( !Deserialize( Reader, /*OUT*/State ) )
{
return false;
}
if ( !State.Object.IsValid() )
{
return false;
}
OutObject = State.Object;
return true;
}
~~~
可以看出,第一个是针对数组的,第二个是针对Json对象的。请注意分别。
### 二、样例代码
CPP中包含头文件#include "Json.h"。
~~~
void ATestPhysics1Character::JsonDeserialize()
{
FString JsonValue = "[{\"author\":\"4446545646544\"},{\"name\":\"jack\"}]";
FString JsonStr;
TArray<TSharedPtr<FJsonValue>> JsonParsed;
TSharedRef< TJsonReader<TCHAR> > JsonReader = TJsonReaderFactory<TCHAR>::Create(JsonValue);
bool BFlag = FJsonSerializer::Deserialize(JsonReader, JsonParsed);
if (BFlag)
{
int ArrayNumber = JsonParsed.Num();
if (ArrayNumber == 2)
{
FString FStringAuthor = JsonParsed[0]->AsObject()->GetStringField("author");
if (GEngine)
{
FString TmpString = "author :" + FStringAuthor;
GEngine->AddOnScreenDebugMessage(-1, 5.f, FColor::Red, TmpString);
}
FString FStringName = JsonParsed[1]->AsObject()->GetStringField("name");
if (GEngine)
{
FString TmpString = "name :" + FStringName;
GEngine->AddOnScreenDebugMessage(-1, 5.f, FColor::Red, TmpString);
}
}
}
}
~~~
代码不严谨,但是是个样子。
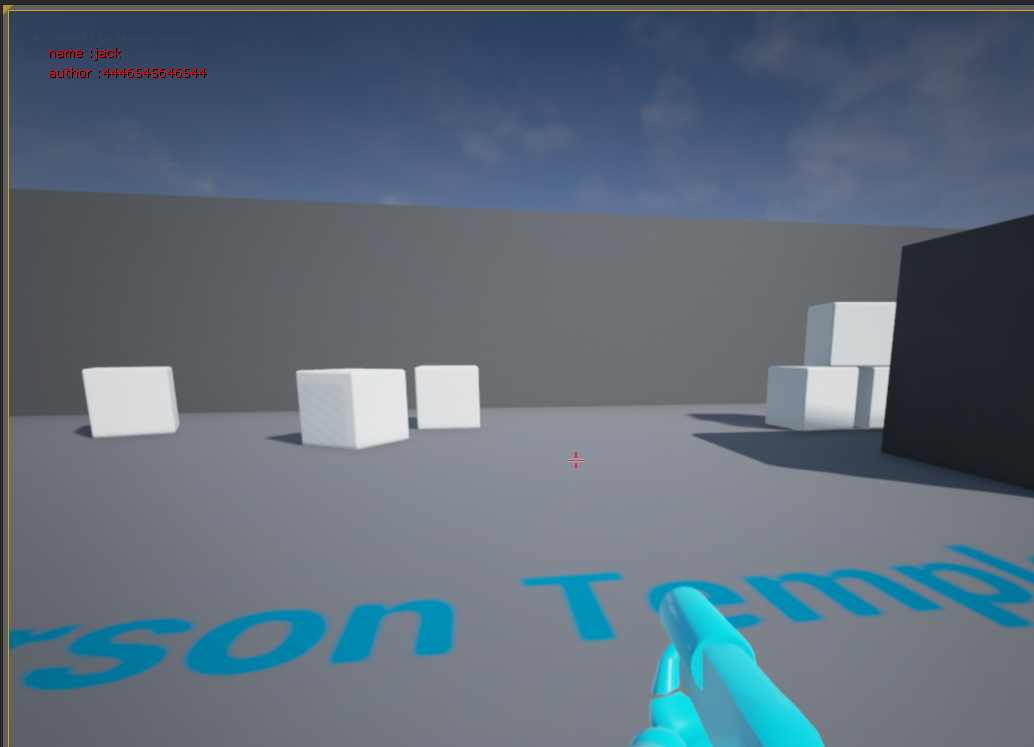
### 三、结果截图

================
若有问题,请随时联系!
感谢浏览!