UE4制作插件的插件神器pluginCreator
最后更新于:2022-04-01 11:43:16
本文章由cartzhang编写,转载请注明出处。 所有权利保留。
文章链接:http://blog.csdn.net/cartzhang/article/details/45644007
作者:cartzhang
## UE4制作插件的插件神器
**本博文同步在:[Galaxix动漫大陆UE4板块](http://www.galaxix.com/bbs/read.php?tid=5370&ds=1) **
看近来,很多使用UE4插件的同学,都苦恼于UE4插件,官方给了好多资料,但是还是无从下手啊。
下面这个是官方插件说明:
[https://docs.unrealengine.com/latest/INT/Programming/Plugins/index.html](https://docs.unrealengine.com/latest/INT/Programming/Plugins/index.html)
有人看完还是一头雾水,从哪里开始呢。
Wiki有人写了个说明,照着可以做,但是各种说明:
官方地址如下:
[https://wiki.unrealengine.com/An_Introduction_to_UE4_Plugins](https://wiki.unrealengine.com/An_Introduction_to_UE4_Plugins)
重点来了,如果你还是觉得不知道怎么办,那当然是怪我了!
下面,就是给你介绍这个插件神器的时候。
**不给源码的不诚意,那就是耍流氓啊!**
**不耍流氓地址:[https://github.com/cartzhang/PluginCreator](https://github.com/cartzhang/PluginCreator)**
声明这个玩意不是我弄,只是发现比较好玩,能简化虚幻的插件入门水平,给大家介绍使用。
之前这个版本支持的比较老旧,我当初用的第一次版本也没有成功,但是看主家更新了,就是那么的好用。
插件神器来了!!!!前方高能,请无关人躲避啊!
### 一、安装插件
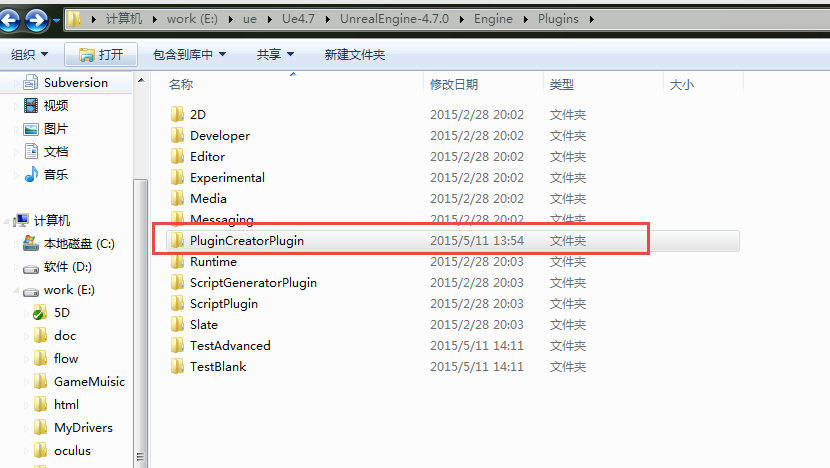
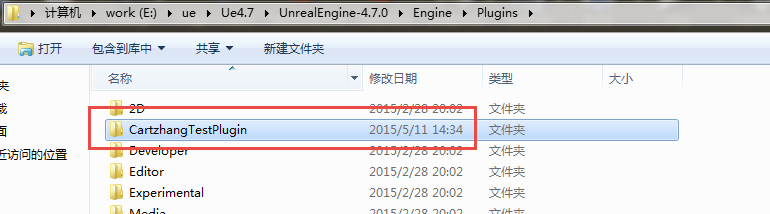
话不多说,开始了,首先下载后插件你需要重新命名一下,名称修改后要用里面的*.uplugin的名称一样,我的是这样的:

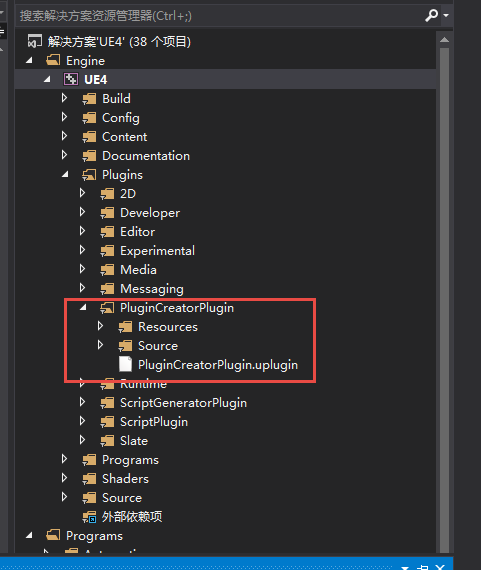
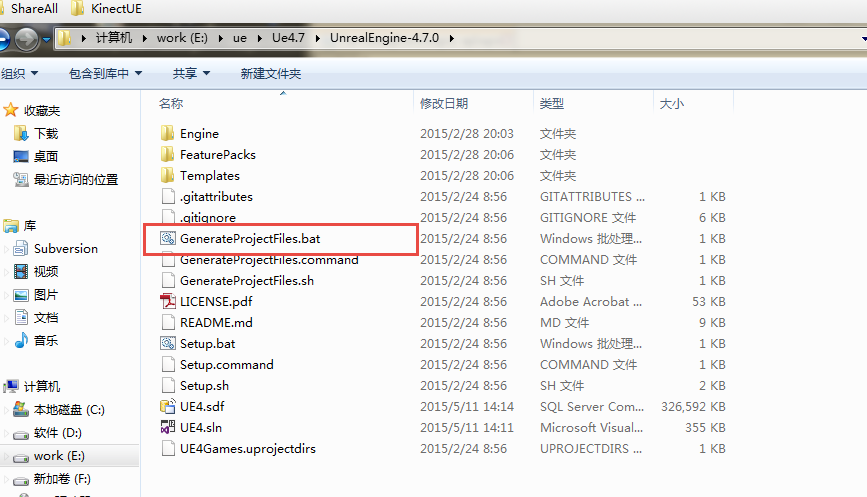
然后就回到Engine的目录下,找到GenerateProjectFiles.bat,双击,等待自己搞定。然后打开ue4.sln,然后编译一下工程(不需要重新编译)。

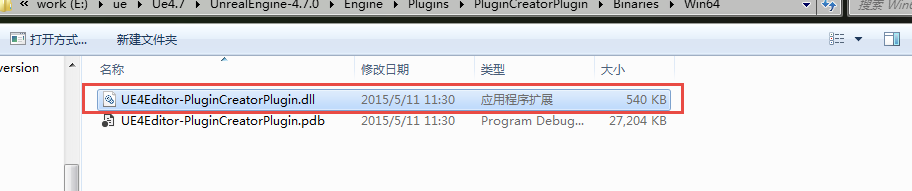
为什么需要编译呢,是因为每个版本的下图红框内大臣dll不一样,你要是下载4.6的,然后当然不放在4.7的版本下运行了啊!所有,需要每个人自己编译一下。

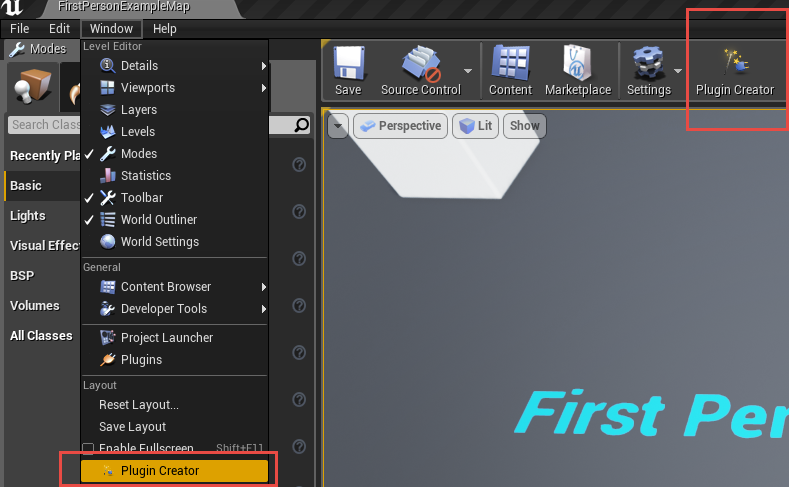
至此插件安装完毕。来看打开效果:

### 二、使用方法
这个很简单啊。
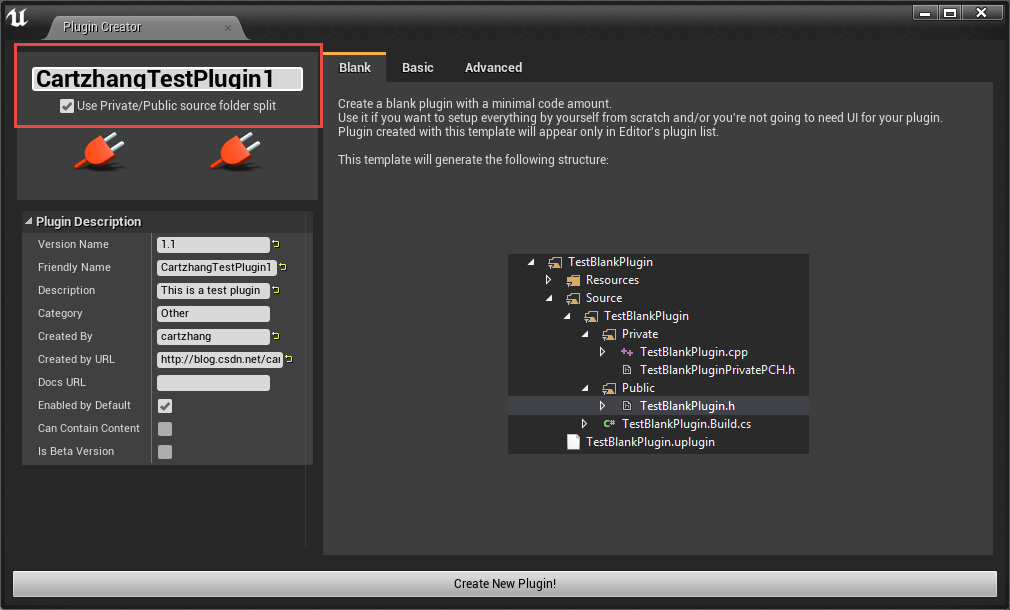
打开PluginCreator,然后出现界面如下:

看到了有三个可选择的,填写以下你的想要的信息,然后点击生成,就会弹出信息,是否开始创建的插件地址,当然你随意了。
插头一样的图标你可以自己选你的风格:


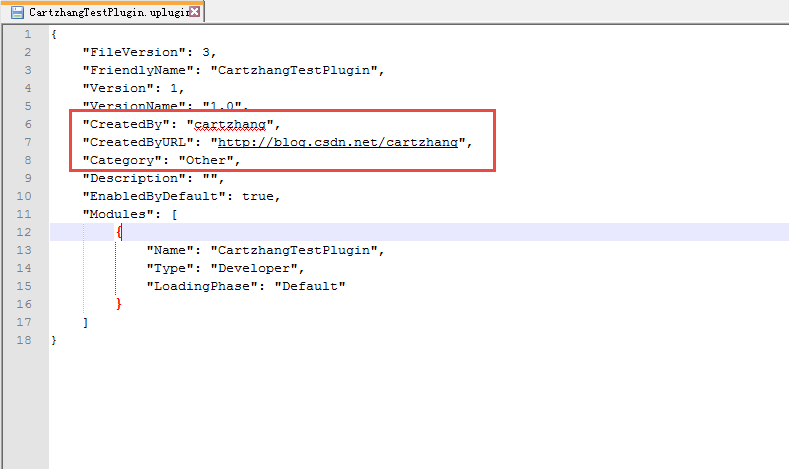
当然里面的文件里面可以打开你的uplugin,可以看到你填写的信息!

至此大功告成了没有?
没有。
你发现你的文件夹内少点东西啊。是啊,少Binaries,缺省本plugin的dll啊。
所以,继续,重新找到虚幻工程里面的这个玩意GenerateProjectFiles.bat.

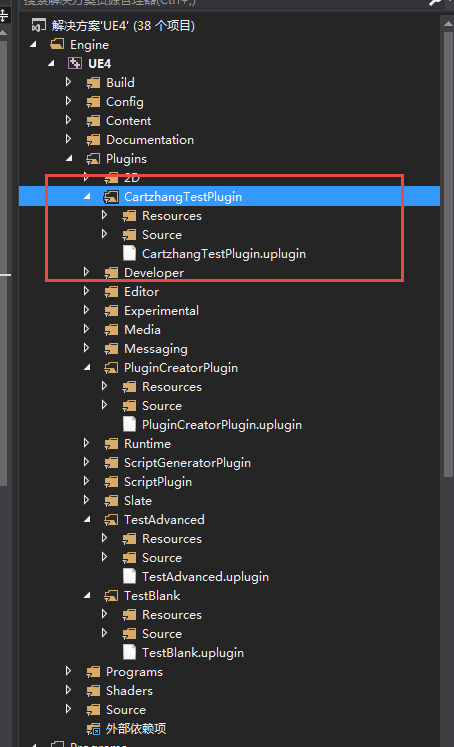
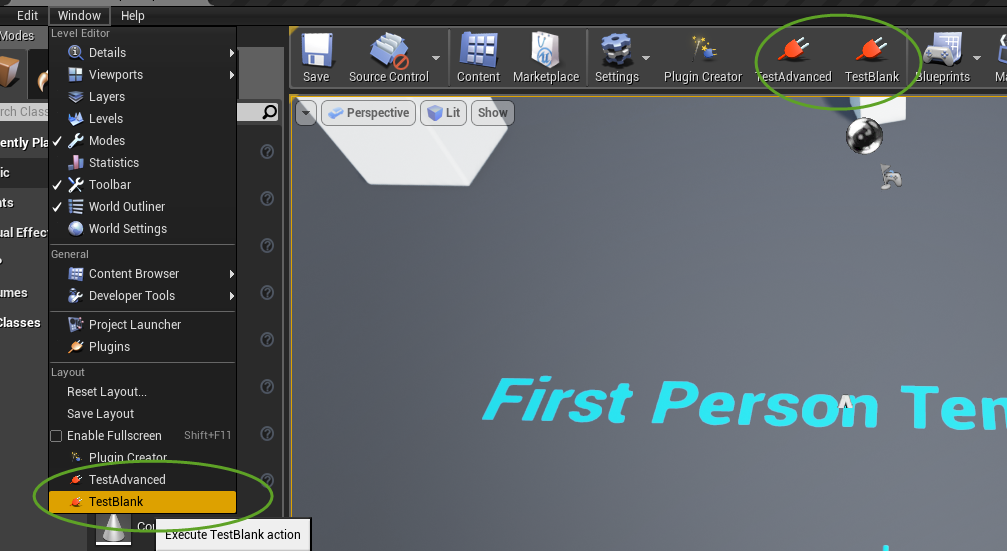
然后点击运行,然后在虚幻的插件里面出现:

你只需要编译一下就可以了!记得不需要重新编译啊,也不需要清理啊!
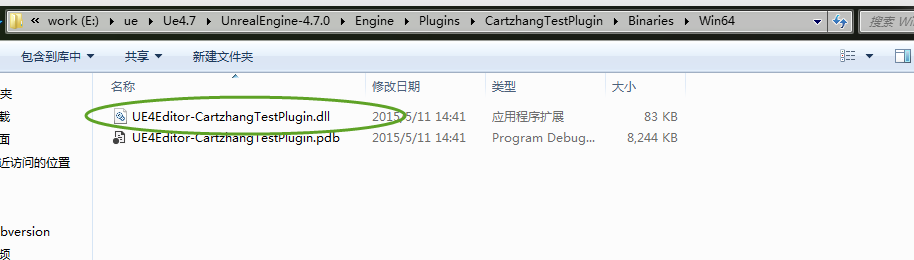
然后就是见证奇迹的时候:
生成了插件的DLL有某有:

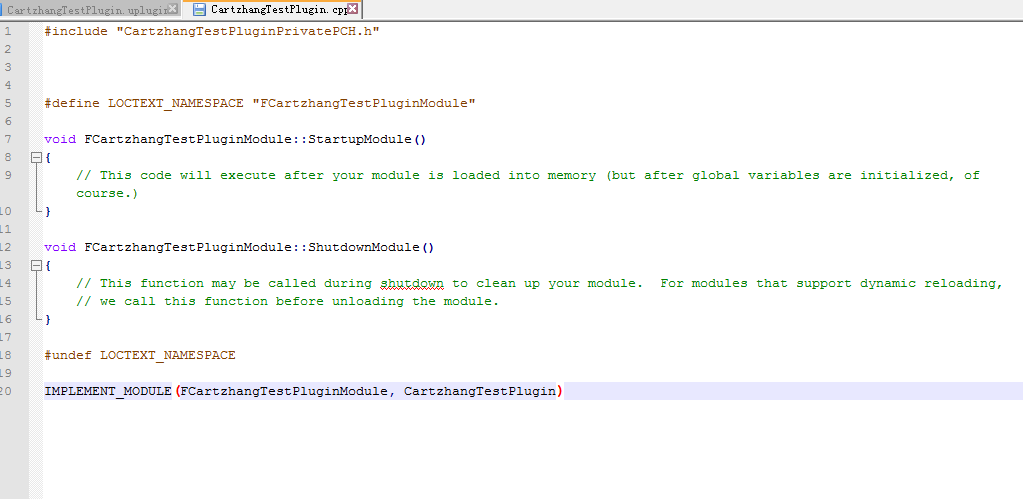
插件source自动添加的基础代码有某有:

若你选择的是生成Basic或Advanced,你也可以看你的需要的代码,并且可以自己设置点击事件:

若此这般,这般若此,你还不会自己建立自己的插件嘛!
说明:现在版本为虚幻的4.7版本。
------------------------------------------------
若有问题,请随时联系!
当然,好东西要共享!如果你还满意,请移动鼠标,点个赞,like一下,就是对我莫大的鼓舞。
再次感谢各位。