Kinect舒适区范围–UE4 的Blueprint测试范例
最后更新于:2022-04-01 11:43:14
本文章由cartzhang编写,转载请注明出处。 所有权利保留。
文章链接: http://blog.csdn.net/cartzhang/article/details/44748475
作者:cartzhang
说明:kinect使用的是一代版本,SDK为1.8版本
### 一、概述
根据上篇博客,可大致知道Kinect舒适区范围。下面就借助Ue4平台来表现一下。
建立工程,加载Kinect库。当然,我并没有直接使用Kinect库,而是自己封装了一个自己的库。
使用方法与添加UE4的各种库类似,具体可以UE4的wiki上自行搜索,当然自己也有尚未解决的问题。
### 二、BP代码部分
在我的Character的头文件上加入调用Kinect玩家位置的函数
~~~
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = Gameplay)
bool BGetPostionSucess;
UFUNCTION(BlueprintCallable, Category = KINECTUE)
FVector4 GetPlayerPositon();
~~~
CPP中代码如下:
~~~
FVector4 AU4UE4TestCharacter::GetPlayerPositon()
{
FVector4 VPosition = FVector::ZeroVector;
BGetPostionSucess = false;
UDKinect::UDKVector pPosition;
int iFlag = KinectGetUserPosition(USER_INDEX, pPosition);
if (iFlag == 0)
{
BGetPostionSucess = false;
//GEngine->AddOnScreenDebugMessage(-1, 5.f, FColor::Red, "can get player position for the moment");
}
else{
VPosition = FVector(pPosition.x, pPosition.y, pPosition.z);
BGetPostionSucess = true;
}
return VPosition;
}
~~~
这样就基本搞定了代码部分。
### 三、Blueprint的函数实现
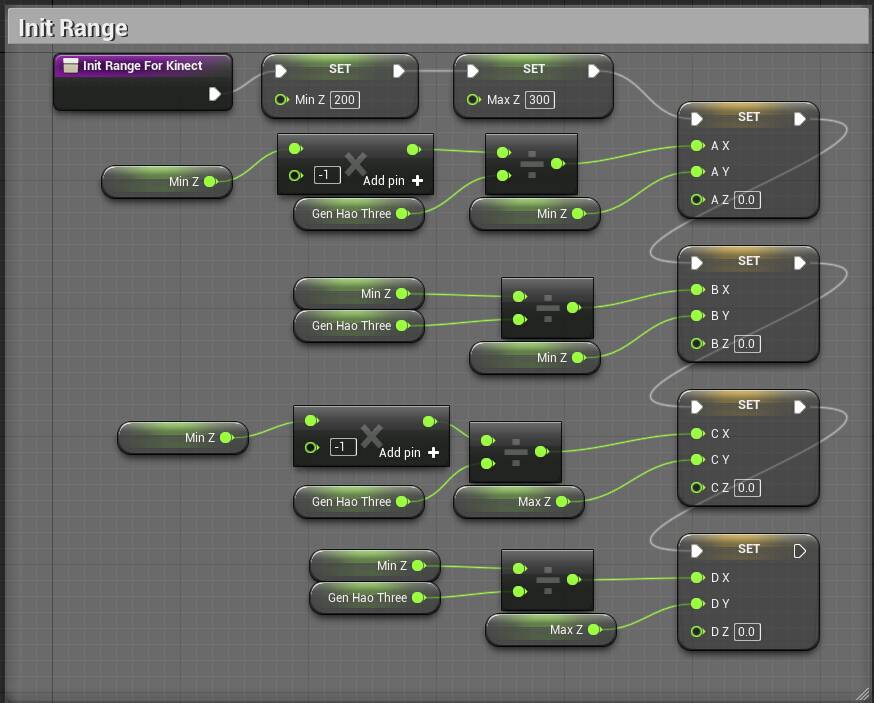
首先是初始化舒服区的位置,在BP中写一个函数即可。
根据之前博客范围,我想把左右范围控制在角度为60度,这样做有就跟为90-60= 30度,这样根据正切函数就可以得到舒适距离与左右范围的为dist/tan60;因此在下图中有个变量叫做根号三,就是约等于1.732。
我本有意画个图,奈何画的比较烂,不贴了。
初始化图:
> 
说明:MinZ为舒适区的最近距离,MaxZ为舒适区设置的最大距离。这个根据Kinect摄像头的高度和角度来调节。
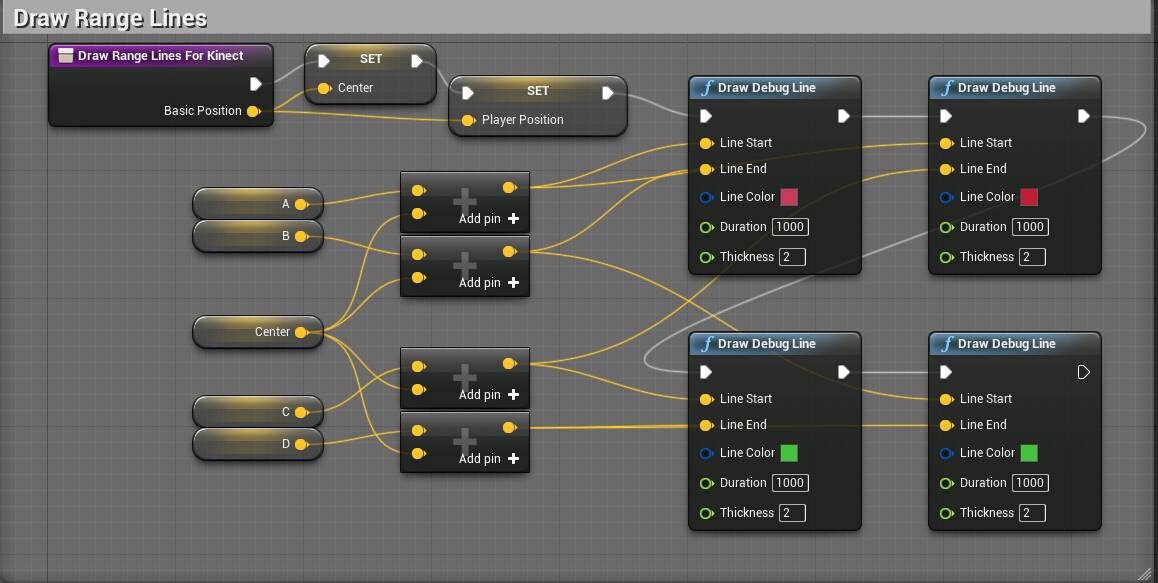
接下来就是画线了:画了红绿两种线段来表示区域。
> 
红色交汇处为左上角点,绿色交汇点为右下角点。
Basic position是kinect的位置,也可以叫做相对位置点。
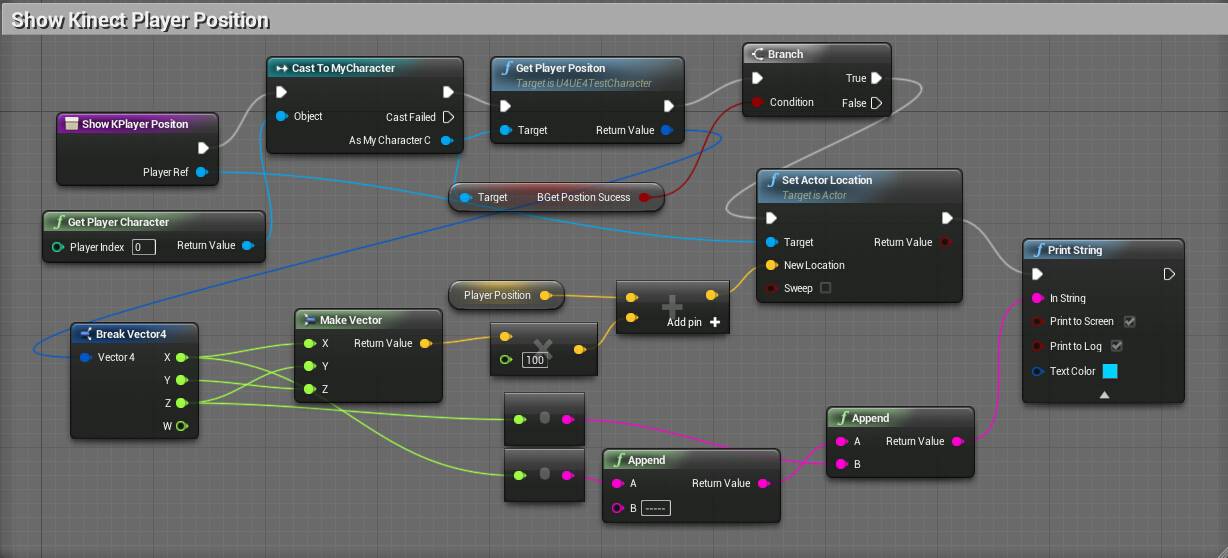
然后就是玩家位置了,BP如下:
> 
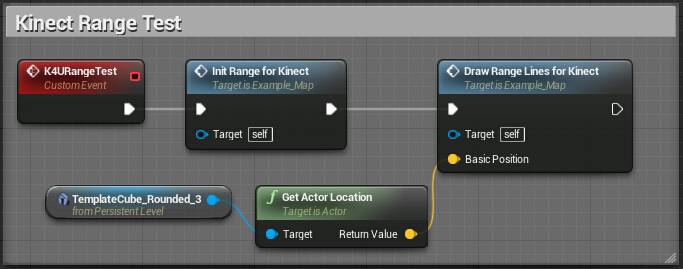
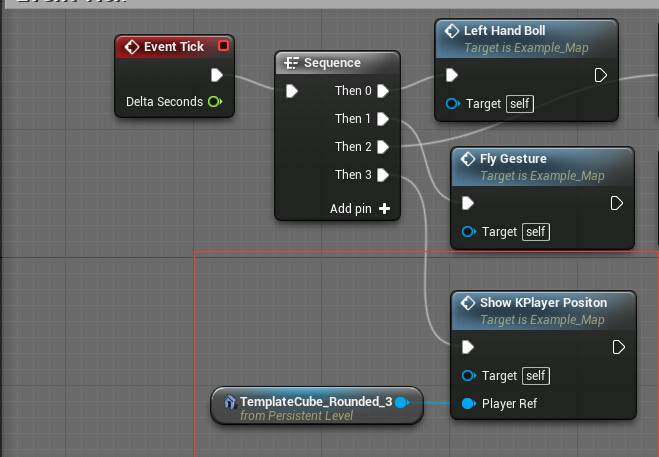
### 四、主BP调用
这些函数搞定以后,就是在关卡的BP中进行调用了。这个就简单多了。
初始化调用:
> 
位置实时判断表示:
> 
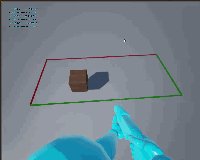
### 五、测试结果
若都写完了,编译也没有错误,就Play来运行检测一下。
看你的Kinect是否可以找到玩家位置,我这里用来一个小木块来代替了玩家,做了个小gif.

THE END!
---------------------------
若有问题,请随时联系!
非常感谢!