自定义表情
最后更新于:2022-04-01 23:41:33
从`v2.1.0`版本开始,wangEditor支持使用**表情包**的方式来配置表情图片。此前需要一个一个配置表情图片的方式,我自己都觉得很难受,好在现在已经OK了。
----
**第一,表情包是什么鬼?**
这里的表情包,其实就是一段`js`代码,总体看来是一个数组,数组内的每个元素都是一个对象,格式如下:
```js
// 整体看来是一个数组,数组每个元素都是一个对象
[
{
// icon 的属性值时该表情的图片地址,'icon'这个属性名,也可以用'url'来代替
'icon': 'http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/60/horse2_thumb.gif',
// value 的属性值是表情的『值』,即通过这个『值』即可对应到某个特定的表情
'value': '[草泥马]'
},
{
'icon': '......',
'value': '...'
},
{
'icon': '......',
'value': '...'
}
]
```
你还可以参考一下新浪的表情包:https://api.weibo.com/2/emotions.json?source=1362404091 ,还有这个:http://yuncode.net/code/c_524ba520e58ce30
下文中所说的『表情包』需要的就是上述的一段js代码而已。
---
**第二,通过 `editor.config.emotions` 自定义配置表情**
代码如下,注意看注释
```js
var editor = new wangEditor('editor-trigger');
// 配置自定义表情,在 create() 之前配置
editor.config.emotions = {
// 支持多组表情
// 第一组,id叫做 'default'
'default': {
title: '默认', // 组名称
data: './emotions.data' // 服务器的一个json文件url,例如官网这里配置的是 http://www.wangeditor.com/wangEditor/test/emotions.data
},
// 第二组,id叫做'weibo'
'weibo': {
title: '微博表情', // 组名称
data: [ // data 还可以直接赋值为一个表情包数组
// 第一个表情
{
'icon': 'http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/7a/shenshou_thumb.gif',
'value': '[草泥马]'
},
// 第二个表情
{
'icon': 'http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/60/horse2_thumb.gif',
'value': '[神马]'
}
// 下面还可以继续,第三个、第四个、第N个表情。。。
]
}
// 下面还可以继续,第三组、第四组、、、
};
editor.create();
```
----
**第三,可以使用 `editor.config.emotionsShow` 来配置显示方式**
编辑器默认情况下将`editor.config.emotionsShow`赋值为`icon`,你也可以将该配置修改为`value`,如下代码:
```js
var editor = new wangEditor('editor-trigger');
// 将显示方式改为 value ,要在 create() 之前修改
editor.config.emotionsShow = 'value';
editor.create();
```
两者有何区别呢?
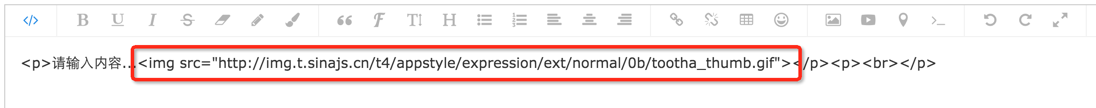
当`editor.config.emotionsShow = 'icon'`时,插入的表情会显示真正的图片,获取编辑器的源码时,也会是一个图片,如下图:


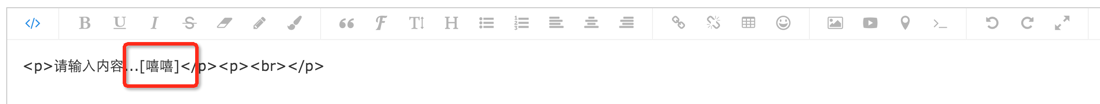
当`editor.config.emotionsShow = 'value'`时,插入的表情会显示`value`,获取编辑器的源码时,也会是`value`值,如下图:


----
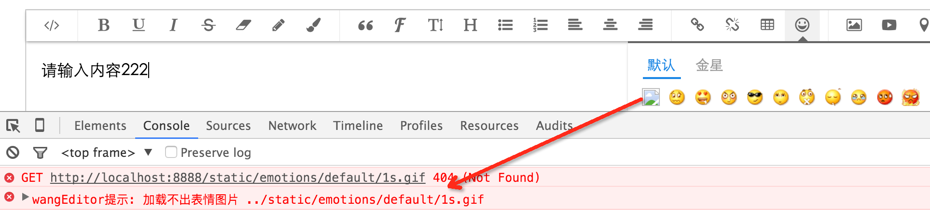
如果配置的表情图标取不到图片,浏览器的控制台会有错误提示,注意查看。

';