关于背景图片
最后更新于:2022-04-01 23:43:31
有几位使用者提到在编辑其中增加背景图片的功能,经过思考和参考其他成熟产品,觉得背景图片并不适合在编辑器中直接集成。
编辑器本身要保证编辑出来的内容的纯粹行,能在编辑器外面控制的东西,尽量在外面控制,例如上传附件(上面的章节提到过这个问题)。从设计原则和设计模式上,也提倡这种单一职责和开放封闭,这样才能保证系统的可扩展性。
-----
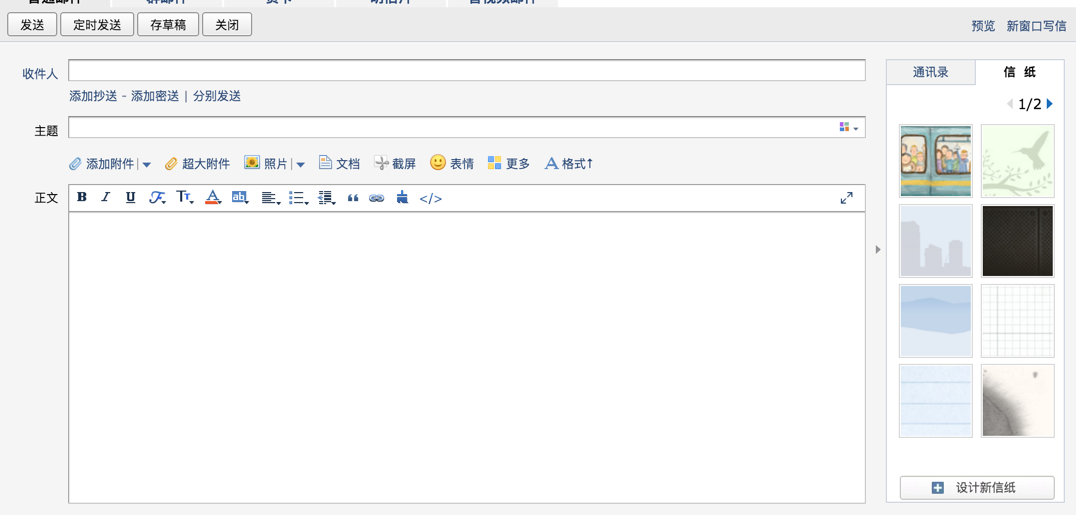
实现背景图片,你完全可以参考QQ邮箱的『信纸』功能。如下图:

编辑器内容使用编辑器单独控制,而信纸在右侧单独控制。当保存内容时,富文本内容单独保存,信纸的图片地址也单独保存。显示内容时,用一个容器包含富文本,然后在容器上单独加上保存的信纸图片(作为背景图片)即可。
这是大体的过程。
----
还剩下一个问题,就是在编辑内容时,选择了信纸,如何立即让信纸作为背景图片成现在编辑区域?这个其实很简单:
```js
// 选择了信纸之后,执行以下语句
editor.$txt.css('background-img', 'url(./bgimg/a.png)');
```
至于其他的`background`样式,自己在以上语句中自由控制即可。
但是注意:以上语句为`editor.$txt`设置了背景图片,是不会作为编辑器内容被获取的,信纸还得单独保存。
';