『插入符号』菜单
最后更新于:2022-04-01 23:43:20
####前言
- 『插入符号』菜单是一个dropPanel类型的菜单,因为点击它要弹出一个面板Panel,然后再进行其他操作。
- 『插入符号』菜单的扩展过程和『缩进』菜单一样,除了`custom-menu.js`的内容不一样。**所以请先阅读上一节『缩进』菜单的创建过程。**
- 因此,本节直接略过其他过程,直接分析`custom-menu.js`文件源码。
-----
####编写 `custom-menu.js`
直接贴出`custom-menu.js`的源码,里面有非常详细的注释。
```js
(function () {
// 获取 wangEditor 构造函数和 jquery
var E = window.wangEditor;
var $ = window.jQuery;
// 用 createMenu 方法创建菜单
E.createMenu(function (check) {
// 定义菜单id,不要和其他菜单id重复。编辑器自带的所有菜单id,可通过『参数配置-自定义菜单』一节查看
var menuId = 'symbol';
// check将检查菜单配置(『参数配置-自定义菜单』一节描述)中是否该菜单id,如果没有,则忽略下面的代码。
if (!check(menuId)) {
return;
}
// this 指向 editor 对象自身
var editor = this;
// 创建 menu 对象
var menu = new E.Menu({
editor: editor, // 编辑器对象
id: menuId, // 菜单id
title: '符号', // 菜单标题
// 正常状态和选中装下的dom对象,样式需要自定义
$domNormal: $(''),
$domSelected: $('')
});
// 要插入的符号(可自行添加)
var symbols = ['∑', '√', '∫', '∏', '≠', '♂', '♀']
// panel 内容
var $container = $('');
$.each(symbols, function (k, value) {
$container.append('' + value + '');
});
// 插入符号的事件
$container.on('click', 'a', function (e) {
var $a = $(e.currentTarget);
var s = $a.text();
// 执行插入的命令
editor.command(e, 'insertHtml', s);
});
// 添加panel
menu.dropPanel = new E.DropPanel(editor, menu, {
$content: $container,
width: 350
});
// 增加到editor对象中
editor.menus[menuId] = menu;
});
})();
```
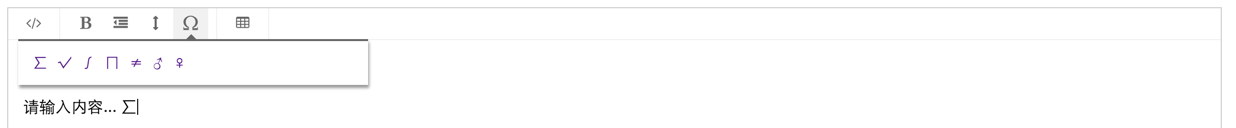
####效果
运行页面的效果如下

';