遇见CSS3滤镜
最后更新于:2022-04-01 19:43:18
译自:[http://net.tutsplus.com/tutorials/html-css-techniques/say-hello-to-css3-filters/](http://net.tutsplus.com/tutorials/html-css-techniques/say-hello-to-css3-filters/)
Jeffrey Way于2011年12月22日
译者:蒋宇捷(转载请标明出处-[http://blog.csdn.net/hfahe](http://blog.csdn.net/hfahe))
------
教程详细内容
•主题:CSS滤镜
•可用性: [Webkit每晚构建的版本](http://tools.google.com/dlpage/chromesxs)
•酷炫程度:100
[**观看演示**](http://jsbin.com/uziyih)
本月初公布了一个新的规范-[滤镜效果1.0](https://dvcs.w3.org/hg/FXTF/raw-file/tip/filters/index.html)。 它提出了一些令人兴奋的新特性,我们可以使用它在浏览器中来创建Photoshop般的效果。 更妙的是, [Webkit](http://tools.google.com/dlpage/chromesxs)已经在每晚构建的版本中添加了支持!
**根据此规范...**
“滤镜效果是一个图形化的操作,它被应用到一个元素上以绘制到页面文档里。它是一种基于图像的效果,因为它接受零个或多个图像作为输入,指定若干效果的具体参数,然后产生图像作为输出。“
现在,至少在这一点上,我并不认为可以告诉你这些新滤镜可能相关的一切。 我自己仍然还在学习中。 这就是说,我将向你展示我们如何在新的项目中使用一些新的滤镜,然后希望我们可以集思广益,相互学习和借鉴。现在让我们开始吧。
滤镜通常和图像结合(虽然它们也可以应用在视频上)。 因此在下面的演示里,我们将使用Nettuts +的标志作为输入。
~~~
 ~~~

*“请谨记:这些滤镜在WebKit浏览器的公共版本中尚不可用。现在可以下载[Chrome Canary](http://tools.google.com/dlpage/chromesxs)用于观看这些演示。“*
**色相旋转**
曾经和Photoshop色相/饱和度面板打过交道吗? 现在好了,你可以在浏览器中应用它。
~~~
img {
-webkit-filter: hue-rotate(50deg);
}
~~~
如果对这个度数值如何设定感到困惑,可以试想一下一个色轮。 您指定的度数值决定了该轮停止之处。 这意味着 0deg将不会有任何效果,而50deg会相应的转动拨盘。
在这种情况下,Nettuts +的标志将采取ISH蓝光色调。

[观看演示](http://jsbin.com/ohuhek)
或者如果你希望图像不断的改变颜色。 可能在真实项目中,色彩过渡会微妙得多,但这个演示中我们将简单表示。
~~~
img {
-webkit-animation: adjustHue 1s alternate infinite;
}
@-webkit-keyframes adjustHue {
0% { -webkit-filter: hue-rotate(30deg); }
50% { -webkit-filter: hue-rotate(60deg); }
100% { -webkit-filter: hue-rotate(90deg); }
}
~~~
相当简单。 [查看演示](http://jsbin.com/ohuhek/65)
**灰度**
我们过去曾经使用各种hack来在浏览器中实现从黑白色过渡为彩色图像。其中一种技术要求两幅图像叠在彼此之上。 另一种选择是使用Canvas。 现在我们可以使用grayscale滤镜。
~~~
img {
-webkit-filter: grayscale(100%);
}
~~~
当使用以百分比表示的grayscale函数时,自己可以考虑一下,“在0至100%之间“,我想要这个图片以多深的灰度来表示?

[观看演示](http://jsbin.com/ohuhek/2)
在和CSS3的transitions配合使用时,我们可以表现一个非常干净漂亮的鼠标悬停效果。
~~~
img {
-webkit-transition: -webkit-filter 1s;
}
img:hover {
-webkit-filter: grayscale(100%);
}
~~~
将来你要提供其他浏览器的前缀,但是现在没有必要。 无需添加Firefox的transitions,因为滤镜目前仅WebKit内核。
[观看演示](http://jsbin.com/ohuhek/3)
**Sepia-棕褐色**
喜欢Instagram Sepia风格的滤镜效果?让我们看看Nettuts+图标的怀旧风格。
~~~
img {
-webkit-filter: sepia(100%);
}
~~~

[查看演示](http://jsbin.com/ohuhek/4)
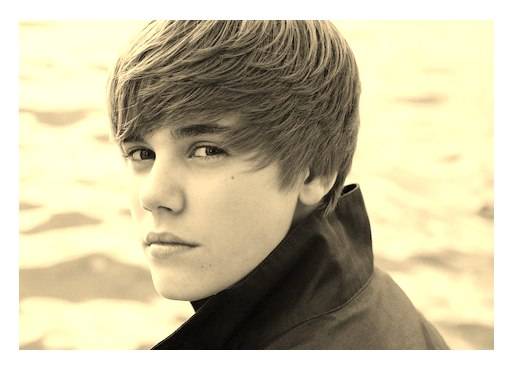
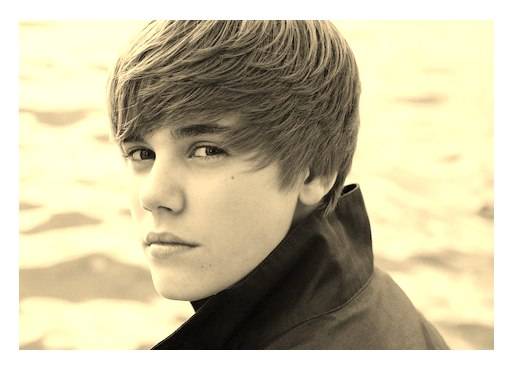
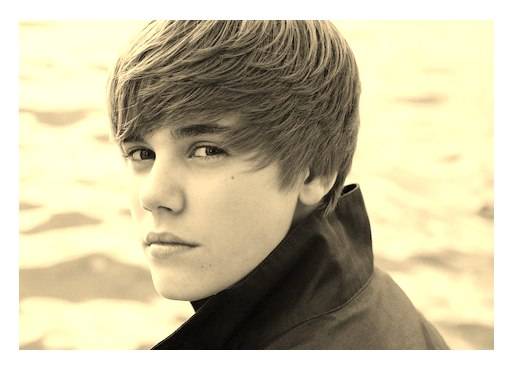
不过通常情况下这个效果将会用到照片上。让我们看看有史以来最伟大的艺术家在Sepia滤镜下的效果。

[查看演示](http://jsbin.com/ohuhek/4)
相当完美。
**虚化**
通过设置半径我们可以轻松的在浏览器中虚化一张图片。
~~~
img {
-webkit-filter: blur(2px);
}
~~~

[观看演示](http://jsbin.com/ohuhek/5)
或将虚化半径加大到50像素。

[观看演示](http://jsbin.com/ohuhek/14)
**亮度**
我们使用brightness滤镜来指定输入图像呈现出的亮度。
~~~
img {
-webkit-filter: brightness(15%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/6)
将100%考虑成基准点。brightness(100%)保持原图不变。 然而当我们降低这个百分比时,图像将不断变暗。
*“不要忘记:你可以把所有这些滤镜叠加起来。”*
~~~
img {
-webkit-filter: brightness(60%) sepia(100%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/7)
**对比度**
现在我们可以很容易地调整图像的对比度。
~~~
img {
-webkit-filter: contrast(200%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/9)
[](http://jsbin.com/ohuhek/9) 再次将100%考虑成基准点。 我们可以通过增加或减少这个值来调整图像的对比度。 根据规范,设置为0%将会使图像全黑。你可能期望-webkit-filter: brightness(0%)有类似的效果,不过我看到的是更多的暗灰色。
~~~
img {
-webkit-filter: contrast(0%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/8)
现在我们将比例提高到2000%。
~~~
img {
-webkit-filter: contrast(2000%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/10)
为了好玩,让我们创建一个Nettuts +标志跳动的矩阵版本。 我们将结合CSS3动画和滤镜。
~~~
img {
-webkit-animation: bluePill 1s alternate infinite;
}
@-webkit-keyframes bluePill {
0% { -webkit-filter: contrast(2000%); }
100% { -webkit-filter: contrast(100%); }
}
~~~
[观看演示](http://jsbin.com/ohuhek/12)
**反转**
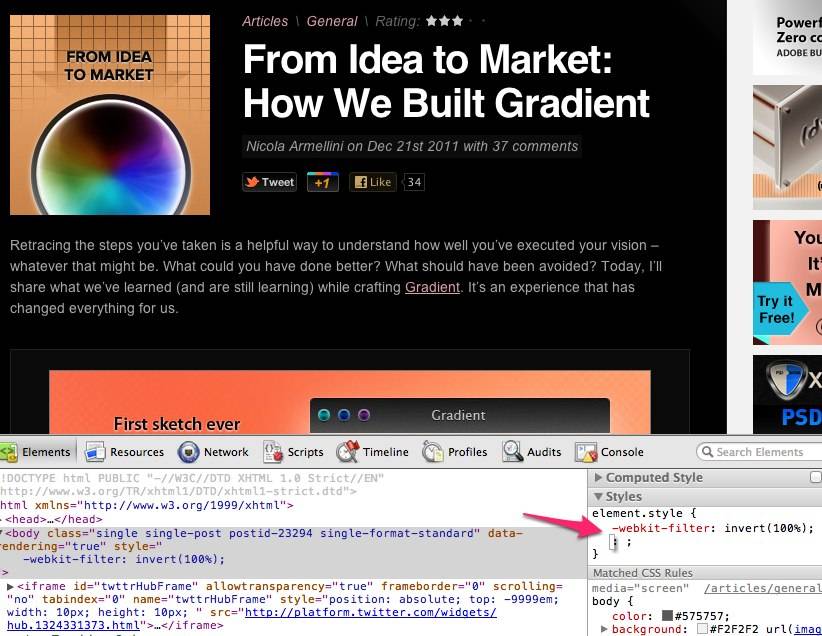
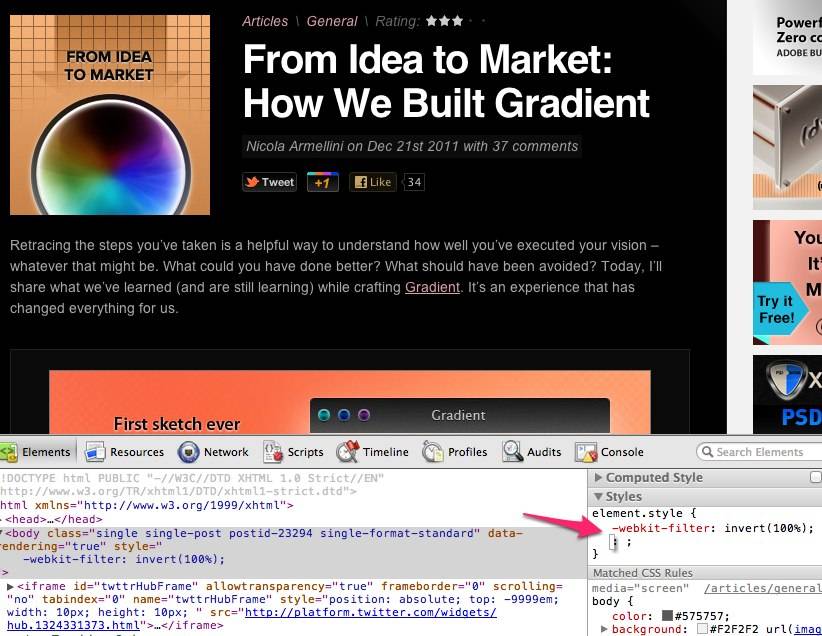
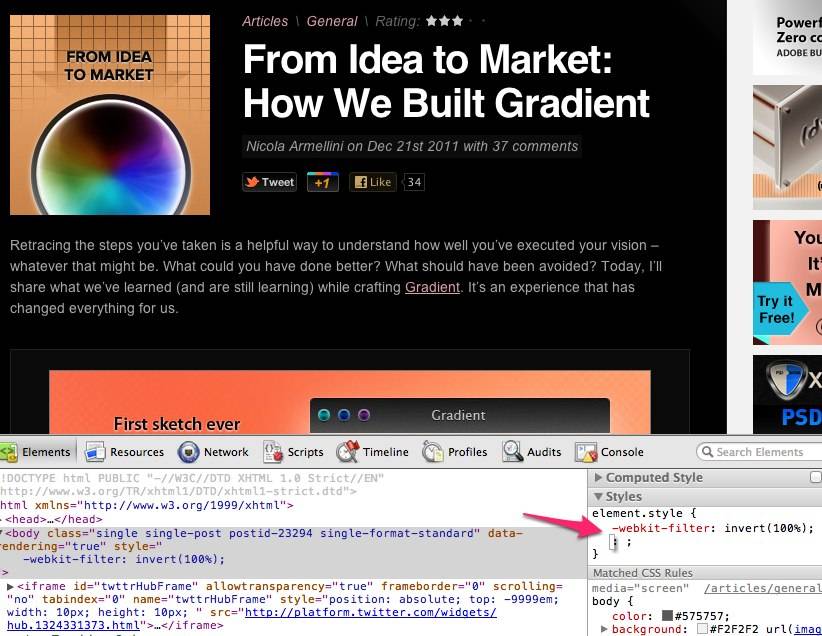
Mac用户请按下Control + Option + Command + 8 。请注意它是如何反转屏幕显示的(当然你可以注意到)。每当深夜当在电脑上阅读,眼睛酸痛时我就采用这一招。
将invert滤镜设置为100%,就可以达到相同的效果。
~~~
img {
-webkit-filter: invert(100%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/13)
请注意,0%会保持原图不变。
现在,从技术角度来说,你可以在网站的body元素上应用这个滤镜。 然而你会发现页面显示相当慢,并且无法上下滚动。 除非是为了娱乐,否则不要这样做。

**饱和度**
除了设置grayscale(100%)之外,我们还可以将图像去饱和度来达到相似的效果。
在这种情况下,100%是不变的状态,你可以增加或减少这个值。 因此,减少到0%将会从图像中删除所有的颜色。
~~~
img {
-webkit-filter: saturate(0%);
}
~~~

[查看演示](http://jsbin.com/ohuhek/15)
或者将值增大到700%:

[观看演示](http://jsbin.com/ohuhek/16)
**这是现在所有的内容**
请继续在下周关注这篇文章。 由于这些技术仍然非常新,我们都需要时间来弄清楚如何使用它们。 当我了解[更多内容](https://dvcs.w3.org/hg/FXTF/raw-file/tip/filters/index.html)时我会保持更新这篇文章。
~~~

*“请谨记:这些滤镜在WebKit浏览器的公共版本中尚不可用。现在可以下载[Chrome Canary](http://tools.google.com/dlpage/chromesxs)用于观看这些演示。“*
**色相旋转**
曾经和Photoshop色相/饱和度面板打过交道吗? 现在好了,你可以在浏览器中应用它。
~~~
img {
-webkit-filter: hue-rotate(50deg);
}
~~~
如果对这个度数值如何设定感到困惑,可以试想一下一个色轮。 您指定的度数值决定了该轮停止之处。 这意味着 0deg将不会有任何效果,而50deg会相应的转动拨盘。
在这种情况下,Nettuts +的标志将采取ISH蓝光色调。

[观看演示](http://jsbin.com/ohuhek)
或者如果你希望图像不断的改变颜色。 可能在真实项目中,色彩过渡会微妙得多,但这个演示中我们将简单表示。
~~~
img {
-webkit-animation: adjustHue 1s alternate infinite;
}
@-webkit-keyframes adjustHue {
0% { -webkit-filter: hue-rotate(30deg); }
50% { -webkit-filter: hue-rotate(60deg); }
100% { -webkit-filter: hue-rotate(90deg); }
}
~~~
相当简单。 [查看演示](http://jsbin.com/ohuhek/65)
**灰度**
我们过去曾经使用各种hack来在浏览器中实现从黑白色过渡为彩色图像。其中一种技术要求两幅图像叠在彼此之上。 另一种选择是使用Canvas。 现在我们可以使用grayscale滤镜。
~~~
img {
-webkit-filter: grayscale(100%);
}
~~~
当使用以百分比表示的grayscale函数时,自己可以考虑一下,“在0至100%之间“,我想要这个图片以多深的灰度来表示?

[观看演示](http://jsbin.com/ohuhek/2)
在和CSS3的transitions配合使用时,我们可以表现一个非常干净漂亮的鼠标悬停效果。
~~~
img {
-webkit-transition: -webkit-filter 1s;
}
img:hover {
-webkit-filter: grayscale(100%);
}
~~~
将来你要提供其他浏览器的前缀,但是现在没有必要。 无需添加Firefox的transitions,因为滤镜目前仅WebKit内核。
[观看演示](http://jsbin.com/ohuhek/3)
**Sepia-棕褐色**
喜欢Instagram Sepia风格的滤镜效果?让我们看看Nettuts+图标的怀旧风格。
~~~
img {
-webkit-filter: sepia(100%);
}
~~~

[查看演示](http://jsbin.com/ohuhek/4)
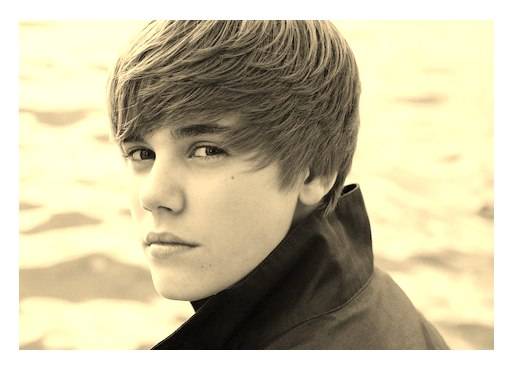
不过通常情况下这个效果将会用到照片上。让我们看看有史以来最伟大的艺术家在Sepia滤镜下的效果。

[查看演示](http://jsbin.com/ohuhek/4)
相当完美。
**虚化**
通过设置半径我们可以轻松的在浏览器中虚化一张图片。
~~~
img {
-webkit-filter: blur(2px);
}
~~~

[观看演示](http://jsbin.com/ohuhek/5)
或将虚化半径加大到50像素。

[观看演示](http://jsbin.com/ohuhek/14)
**亮度**
我们使用brightness滤镜来指定输入图像呈现出的亮度。
~~~
img {
-webkit-filter: brightness(15%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/6)
将100%考虑成基准点。brightness(100%)保持原图不变。 然而当我们降低这个百分比时,图像将不断变暗。
*“不要忘记:你可以把所有这些滤镜叠加起来。”*
~~~
img {
-webkit-filter: brightness(60%) sepia(100%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/7)
**对比度**
现在我们可以很容易地调整图像的对比度。
~~~
img {
-webkit-filter: contrast(200%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/9)
[](http://jsbin.com/ohuhek/9) 再次将100%考虑成基准点。 我们可以通过增加或减少这个值来调整图像的对比度。 根据规范,设置为0%将会使图像全黑。你可能期望-webkit-filter: brightness(0%)有类似的效果,不过我看到的是更多的暗灰色。
~~~
img {
-webkit-filter: contrast(0%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/8)
现在我们将比例提高到2000%。
~~~
img {
-webkit-filter: contrast(2000%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/10)
为了好玩,让我们创建一个Nettuts +标志跳动的矩阵版本。 我们将结合CSS3动画和滤镜。
~~~
img {
-webkit-animation: bluePill 1s alternate infinite;
}
@-webkit-keyframes bluePill {
0% { -webkit-filter: contrast(2000%); }
100% { -webkit-filter: contrast(100%); }
}
~~~
[观看演示](http://jsbin.com/ohuhek/12)
**反转**
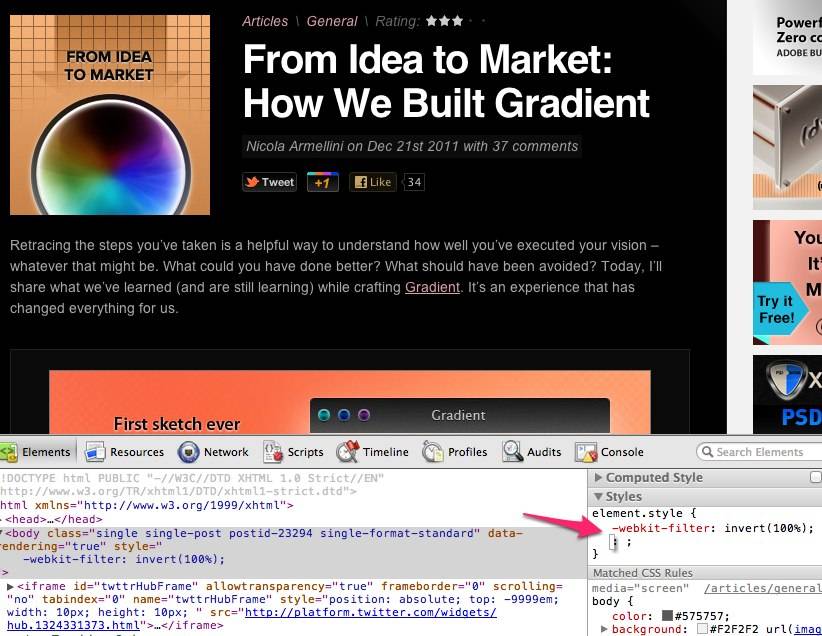
Mac用户请按下Control + Option + Command + 8 。请注意它是如何反转屏幕显示的(当然你可以注意到)。每当深夜当在电脑上阅读,眼睛酸痛时我就采用这一招。
将invert滤镜设置为100%,就可以达到相同的效果。
~~~
img {
-webkit-filter: invert(100%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/13)
请注意,0%会保持原图不变。
现在,从技术角度来说,你可以在网站的body元素上应用这个滤镜。 然而你会发现页面显示相当慢,并且无法上下滚动。 除非是为了娱乐,否则不要这样做。

**饱和度**
除了设置grayscale(100%)之外,我们还可以将图像去饱和度来达到相似的效果。
在这种情况下,100%是不变的状态,你可以增加或减少这个值。 因此,减少到0%将会从图像中删除所有的颜色。
~~~
img {
-webkit-filter: saturate(0%);
}
~~~

[查看演示](http://jsbin.com/ohuhek/15)
或者将值增大到700%:

[观看演示](http://jsbin.com/ohuhek/16)
**这是现在所有的内容**
请继续在下周关注这篇文章。 由于这些技术仍然非常新,我们都需要时间来弄清楚如何使用它们。 当我了解[更多内容](https://dvcs.w3.org/hg/FXTF/raw-file/tip/filters/index.html)时我会保持更新这篇文章。
';
 ~~~

*“请谨记:这些滤镜在WebKit浏览器的公共版本中尚不可用。现在可以下载[Chrome Canary](http://tools.google.com/dlpage/chromesxs)用于观看这些演示。“*
**色相旋转**
曾经和Photoshop色相/饱和度面板打过交道吗? 现在好了,你可以在浏览器中应用它。
~~~
img {
-webkit-filter: hue-rotate(50deg);
}
~~~
如果对这个度数值如何设定感到困惑,可以试想一下一个色轮。 您指定的度数值决定了该轮停止之处。 这意味着 0deg将不会有任何效果,而50deg会相应的转动拨盘。
在这种情况下,Nettuts +的标志将采取ISH蓝光色调。

[观看演示](http://jsbin.com/ohuhek)
或者如果你希望图像不断的改变颜色。 可能在真实项目中,色彩过渡会微妙得多,但这个演示中我们将简单表示。
~~~
img {
-webkit-animation: adjustHue 1s alternate infinite;
}
@-webkit-keyframes adjustHue {
0% { -webkit-filter: hue-rotate(30deg); }
50% { -webkit-filter: hue-rotate(60deg); }
100% { -webkit-filter: hue-rotate(90deg); }
}
~~~
相当简单。 [查看演示](http://jsbin.com/ohuhek/65)
**灰度**
我们过去曾经使用各种hack来在浏览器中实现从黑白色过渡为彩色图像。其中一种技术要求两幅图像叠在彼此之上。 另一种选择是使用Canvas。 现在我们可以使用grayscale滤镜。
~~~
img {
-webkit-filter: grayscale(100%);
}
~~~
当使用以百分比表示的grayscale函数时,自己可以考虑一下,“在0至100%之间“,我想要这个图片以多深的灰度来表示?

[观看演示](http://jsbin.com/ohuhek/2)
在和CSS3的transitions配合使用时,我们可以表现一个非常干净漂亮的鼠标悬停效果。
~~~
img {
-webkit-transition: -webkit-filter 1s;
}
img:hover {
-webkit-filter: grayscale(100%);
}
~~~
将来你要提供其他浏览器的前缀,但是现在没有必要。 无需添加Firefox的transitions,因为滤镜目前仅WebKit内核。
[观看演示](http://jsbin.com/ohuhek/3)
**Sepia-棕褐色**
喜欢Instagram Sepia风格的滤镜效果?让我们看看Nettuts+图标的怀旧风格。
~~~
img {
-webkit-filter: sepia(100%);
}
~~~

[查看演示](http://jsbin.com/ohuhek/4)
不过通常情况下这个效果将会用到照片上。让我们看看有史以来最伟大的艺术家在Sepia滤镜下的效果。

[查看演示](http://jsbin.com/ohuhek/4)
相当完美。
**虚化**
通过设置半径我们可以轻松的在浏览器中虚化一张图片。
~~~
img {
-webkit-filter: blur(2px);
}
~~~

[观看演示](http://jsbin.com/ohuhek/5)
或将虚化半径加大到50像素。

[观看演示](http://jsbin.com/ohuhek/14)
**亮度**
我们使用brightness滤镜来指定输入图像呈现出的亮度。
~~~
img {
-webkit-filter: brightness(15%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/6)
将100%考虑成基准点。brightness(100%)保持原图不变。 然而当我们降低这个百分比时,图像将不断变暗。
*“不要忘记:你可以把所有这些滤镜叠加起来。”*
~~~
img {
-webkit-filter: brightness(60%) sepia(100%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/7)
**对比度**
现在我们可以很容易地调整图像的对比度。
~~~
img {
-webkit-filter: contrast(200%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/9)
[](http://jsbin.com/ohuhek/9) 再次将100%考虑成基准点。 我们可以通过增加或减少这个值来调整图像的对比度。 根据规范,设置为0%将会使图像全黑。你可能期望-webkit-filter: brightness(0%)有类似的效果,不过我看到的是更多的暗灰色。
~~~
img {
-webkit-filter: contrast(0%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/8)
现在我们将比例提高到2000%。
~~~
img {
-webkit-filter: contrast(2000%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/10)
为了好玩,让我们创建一个Nettuts +标志跳动的矩阵版本。 我们将结合CSS3动画和滤镜。
~~~
img {
-webkit-animation: bluePill 1s alternate infinite;
}
@-webkit-keyframes bluePill {
0% { -webkit-filter: contrast(2000%); }
100% { -webkit-filter: contrast(100%); }
}
~~~
[观看演示](http://jsbin.com/ohuhek/12)
**反转**
Mac用户请按下Control + Option + Command + 8 。请注意它是如何反转屏幕显示的(当然你可以注意到)。每当深夜当在电脑上阅读,眼睛酸痛时我就采用这一招。
将invert滤镜设置为100%,就可以达到相同的效果。
~~~
img {
-webkit-filter: invert(100%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/13)
请注意,0%会保持原图不变。
现在,从技术角度来说,你可以在网站的body元素上应用这个滤镜。 然而你会发现页面显示相当慢,并且无法上下滚动。 除非是为了娱乐,否则不要这样做。

**饱和度**
除了设置grayscale(100%)之外,我们还可以将图像去饱和度来达到相似的效果。
在这种情况下,100%是不变的状态,你可以增加或减少这个值。 因此,减少到0%将会从图像中删除所有的颜色。
~~~
img {
-webkit-filter: saturate(0%);
}
~~~

[查看演示](http://jsbin.com/ohuhek/15)
或者将值增大到700%:

[观看演示](http://jsbin.com/ohuhek/16)
**这是现在所有的内容**
请继续在下周关注这篇文章。 由于这些技术仍然非常新,我们都需要时间来弄清楚如何使用它们。 当我了解[更多内容](https://dvcs.w3.org/hg/FXTF/raw-file/tip/filters/index.html)时我会保持更新这篇文章。
~~~

*“请谨记:这些滤镜在WebKit浏览器的公共版本中尚不可用。现在可以下载[Chrome Canary](http://tools.google.com/dlpage/chromesxs)用于观看这些演示。“*
**色相旋转**
曾经和Photoshop色相/饱和度面板打过交道吗? 现在好了,你可以在浏览器中应用它。
~~~
img {
-webkit-filter: hue-rotate(50deg);
}
~~~
如果对这个度数值如何设定感到困惑,可以试想一下一个色轮。 您指定的度数值决定了该轮停止之处。 这意味着 0deg将不会有任何效果,而50deg会相应的转动拨盘。
在这种情况下,Nettuts +的标志将采取ISH蓝光色调。

[观看演示](http://jsbin.com/ohuhek)
或者如果你希望图像不断的改变颜色。 可能在真实项目中,色彩过渡会微妙得多,但这个演示中我们将简单表示。
~~~
img {
-webkit-animation: adjustHue 1s alternate infinite;
}
@-webkit-keyframes adjustHue {
0% { -webkit-filter: hue-rotate(30deg); }
50% { -webkit-filter: hue-rotate(60deg); }
100% { -webkit-filter: hue-rotate(90deg); }
}
~~~
相当简单。 [查看演示](http://jsbin.com/ohuhek/65)
**灰度**
我们过去曾经使用各种hack来在浏览器中实现从黑白色过渡为彩色图像。其中一种技术要求两幅图像叠在彼此之上。 另一种选择是使用Canvas。 现在我们可以使用grayscale滤镜。
~~~
img {
-webkit-filter: grayscale(100%);
}
~~~
当使用以百分比表示的grayscale函数时,自己可以考虑一下,“在0至100%之间“,我想要这个图片以多深的灰度来表示?

[观看演示](http://jsbin.com/ohuhek/2)
在和CSS3的transitions配合使用时,我们可以表现一个非常干净漂亮的鼠标悬停效果。
~~~
img {
-webkit-transition: -webkit-filter 1s;
}
img:hover {
-webkit-filter: grayscale(100%);
}
~~~
将来你要提供其他浏览器的前缀,但是现在没有必要。 无需添加Firefox的transitions,因为滤镜目前仅WebKit内核。
[观看演示](http://jsbin.com/ohuhek/3)
**Sepia-棕褐色**
喜欢Instagram Sepia风格的滤镜效果?让我们看看Nettuts+图标的怀旧风格。
~~~
img {
-webkit-filter: sepia(100%);
}
~~~

[查看演示](http://jsbin.com/ohuhek/4)
不过通常情况下这个效果将会用到照片上。让我们看看有史以来最伟大的艺术家在Sepia滤镜下的效果。

[查看演示](http://jsbin.com/ohuhek/4)
相当完美。
**虚化**
通过设置半径我们可以轻松的在浏览器中虚化一张图片。
~~~
img {
-webkit-filter: blur(2px);
}
~~~

[观看演示](http://jsbin.com/ohuhek/5)
或将虚化半径加大到50像素。

[观看演示](http://jsbin.com/ohuhek/14)
**亮度**
我们使用brightness滤镜来指定输入图像呈现出的亮度。
~~~
img {
-webkit-filter: brightness(15%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/6)
将100%考虑成基准点。brightness(100%)保持原图不变。 然而当我们降低这个百分比时,图像将不断变暗。
*“不要忘记:你可以把所有这些滤镜叠加起来。”*
~~~
img {
-webkit-filter: brightness(60%) sepia(100%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/7)
**对比度**
现在我们可以很容易地调整图像的对比度。
~~~
img {
-webkit-filter: contrast(200%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/9)
[](http://jsbin.com/ohuhek/9) 再次将100%考虑成基准点。 我们可以通过增加或减少这个值来调整图像的对比度。 根据规范,设置为0%将会使图像全黑。你可能期望-webkit-filter: brightness(0%)有类似的效果,不过我看到的是更多的暗灰色。
~~~
img {
-webkit-filter: contrast(0%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/8)
现在我们将比例提高到2000%。
~~~
img {
-webkit-filter: contrast(2000%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/10)
为了好玩,让我们创建一个Nettuts +标志跳动的矩阵版本。 我们将结合CSS3动画和滤镜。
~~~
img {
-webkit-animation: bluePill 1s alternate infinite;
}
@-webkit-keyframes bluePill {
0% { -webkit-filter: contrast(2000%); }
100% { -webkit-filter: contrast(100%); }
}
~~~
[观看演示](http://jsbin.com/ohuhek/12)
**反转**
Mac用户请按下Control + Option + Command + 8 。请注意它是如何反转屏幕显示的(当然你可以注意到)。每当深夜当在电脑上阅读,眼睛酸痛时我就采用这一招。
将invert滤镜设置为100%,就可以达到相同的效果。
~~~
img {
-webkit-filter: invert(100%);
}
~~~

[观看演示](http://jsbin.com/ohuhek/13)
请注意,0%会保持原图不变。
现在,从技术角度来说,你可以在网站的body元素上应用这个滤镜。 然而你会发现页面显示相当慢,并且无法上下滚动。 除非是为了娱乐,否则不要这样做。

**饱和度**
除了设置grayscale(100%)之外,我们还可以将图像去饱和度来达到相似的效果。
在这种情况下,100%是不变的状态,你可以增加或减少这个值。 因此,减少到0%将会从图像中删除所有的颜色。
~~~
img {
-webkit-filter: saturate(0%);
}
~~~

[查看演示](http://jsbin.com/ohuhek/15)
或者将值增大到700%:

[观看演示](http://jsbin.com/ohuhek/16)
**这是现在所有的内容**
请继续在下周关注这篇文章。 由于这些技术仍然非常新,我们都需要时间来弄清楚如何使用它们。 当我了解[更多内容](https://dvcs.w3.org/hg/FXTF/raw-file/tip/filters/index.html)时我会保持更新这篇文章。