IE9在Win7下任务栏新特性简介
最后更新于:2022-04-01 19:42:14
IE9在Win7下的任务栏绑定、Jumplist等功能体现了网站即应用的思想,通过增强的功能可以像传统软件一样方便的浏览、控制网站,获取消息通知,体现了以网站为中心,去浏览器中心化的发展思路。在下图里,常用的网站成为了任务栏上的一个应用图标。

而Jumplist放置网站的跳转列表,可以方便的浏览和跳转到网站的对应栏目。


任务栏覆盖图标可以显示来自网站的消息通知,例如有几封新邮件或者新的消息。

缩略图图标可以方便的控制网站上音乐、视频的播放。

国外已经有不少网站支持了这些新特性,而国内来看Web QQ和Qzone已经或者将要提供对这些新特性的支持,剩下的国内网站支持目前还寥寥无几。下面来了解这些功能和如何开发来定制它们。
## 一、任务栏绑定
普通任务栏图标只有在程序运行时才会出现,而网站绑定到任务栏缩略图后可以像应用程序一样快速的打开定制的网站,并且浏览器关闭后仍然存在,还可以进行强大的定制。
1、尝试IE9默认的任务栏绑定功能
打开一个带favicon的本地页面,如下图所示:

我们可以点击favicon并将它拖拽到任务栏。

现在网站已经成功添加到任务栏。

点击图标可以直接打开网站,同时可以看到,浏览器的前进后退按钮已经变成绿色,这是浏览器根据图标的Trackcolor自动设置的,在稍后的定制中,可以看到这个颜色是可以我们自己来设定的。

同时在开始菜单里面可以看到此网站的应用链接。

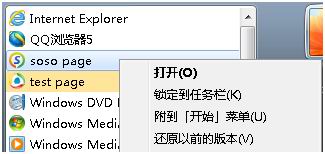
我们再添加一个页面,点击右键可以看到有如下选项:

点击可以将此程序从任务栏解锁。
2、定制任务栏绑定功能
1)绑定到开始菜单
我们可以通过Javascript来定制我们所需的Pin功能。
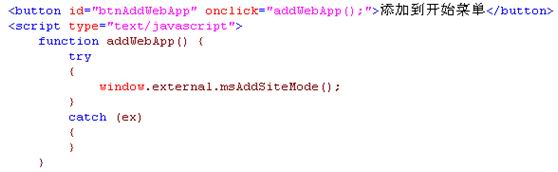
在网页里添加如下代码:

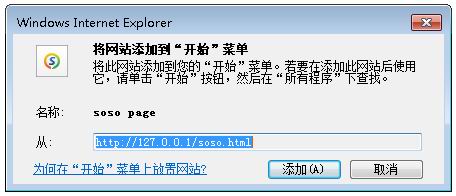
打开页面后,点击页面上的“添加到开始菜单”按钮,可以看到出现如下对话框:

点击后此网站就会出现在开始菜单中,并且在上面点击右键可以将它绑定到任务栏。

2) 定制图标
使用如下标签即可设定favicon图标:

3) 定制应用程序名和提示
通过如下meta标签可以设置应用程序名和提示:

设置结果如下图所示:

4) 定制IE9前进后退按钮颜色
通过如下meta标签可以设置前进后退按钮颜色:



## 二、Jumplist(跳转列表)
1、通过meta标签添加Jumplist项目
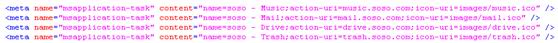
可通过如下代码添加Jumplist项目:

Jumplist的效果如下图所示:

2、定制Jumplist
我们可以在Jumplist里定制一个新的分类,可以放置最多12个栏目。
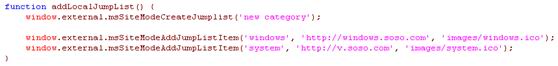
通过如下代码实现Jumplist定制:

实现的效果如下图所示:

## 三、任务栏覆盖图标
任务栏覆盖图标非常有用,可以在图标上显示网站的最新消息。
例如通过如下代码,我们可以为默认图标上叠加一张覆盖图标。

下面是添加之前的图标、被添加的图标和添加之后的图标:



这样我们可以通过Ajax获取更新后控制图标的显示,例如Web QQ网站显示最新消息数量、微博显示最新评论数量这样的场景。很可惜,覆盖图标不支持像css3一样的多背景叠加和位置控制,所以无法直接通过多幅数字图片叠加显示消息数量,这儿提供三种思路。
1)通过一个图标提示有新的消息,不显示具体数量。
2)限制消息数量,例如十条以下的消息分别通过九张图片提示,十条消息以上时通过一张固定的图片进行提示,类似于MSN的显示方式:
。
3)后台根据消息数量动态生成图片,可以使用GD、Imagemagick等图片库。msSiteModeSetIconOverlay支持从网络请求图片,例如下图就是直接请求百度的favicon
。
四、任务栏缩略图
我们可以通过任务栏缩略图标对页面进行控制,例如控制影片的播放和暂停。
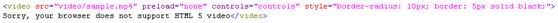
下面我们先添加一段视频到页面中。

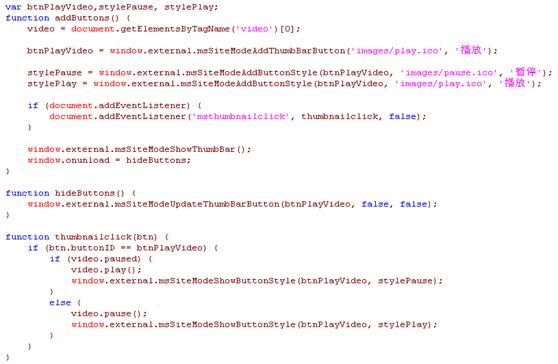
然后添加控制的代码:

打开页面,可以看到视频已经加载。

将鼠标放在任务栏对应网站的图标,可以看到播放控制按钮:

点击播放按钮即可播放视频。

任务栏图标已经变成暂停的样式。

通过此API,我们能实现更加强大和个性化的功能。例如下图所示的媒体播放器功能:

综上所述,IE9提供了强大的网站控制功能和Win7的完美结合,我们能利用它开发出更加酷炫和强大的网站体验,希望国内有越来越多的网站支持这些特性。以上使用到的API都可以msdn([http://msdn.microsoft.com/zh-cn/library/default.aspx](http://msdn.microsoft.com/zh-cn/library/default.aspx))里查阅到。
最后show一下IE9的贴纸和Win7的水杯。


';