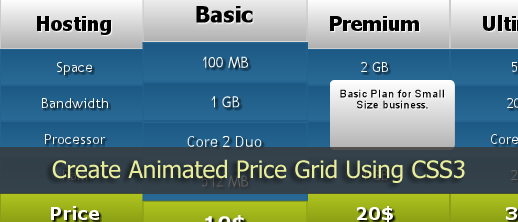
用CSS3创建动画价格表
最后更新于:2022-04-01 19:42:23
原文地址:[http://webdesignersdesk.com/2010/08/create-animated-price-grid-using-css3/](http://webdesignersdesk.com/2010/08/create-animated-price-grid-using-css3/)
译者:蒋宇捷

今天我们将要只使用CSS3来创建一个动画价格表。完全不使用Jquery,不使用图片,不使用Flash。
### 今天我们将要学到的知识
CSS3线性渐变
CSS3放射渐变
CSS3转换
CSS3动画
### [先看看示例(只支持Safari和Chrome)](http://webdesignersdesk.com/demo/pricegrid/)
### 第一步 HTML文件
首先我们要编写基本的HTML代码作为开始。这样我们需要一个表格可以放置我们所有的内容。这个表格有四列六行,代码如下所示:
### 第二步 CSS
现在为我们的HTML文件加上样式,这里我想使用3个不同的渐变,头部和价格行采用线性渐变,剩下的行采用放射渐变。如下的代码带有详细解释。
~~~
/* 基本的布局,所有的表格都放在这里面 */
#grid {
margin-top:200px;
margin-left:auto;
margin-right:auto;
width:605px;
height:auto;
background-color:#9CF;
}
/* 第一列 */
#detail {
width:150px;
float:left;
text-align:center;
}
/* 第二列 */
#basic {
width:150px;
float:left;
text-align:center;
}
/* 第三列 */
#premium {
width:150px;
float:left;
text-align:center;
}
/* 第四列 */
#ultimate {
width:150px;
float:left;
text-align:center;
}
/* 头部 */
h1 {
padding-top:15px;
padding-bottom:15px;
font-family:Tahoma, Geneva, sans-serif;
font-size:20px;
font-weight:bold;
border:1px solid #CCC;
/* Firefox的线性渐变 */
background: -moz-linear-gradient(top, #b0b0b0, #ffffff);
/* Safari和Chrome的设置 */
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #b0b0b0),color-stop(1, #ffffff));
text-shadow: #fff 1px 1px 1px;
}
li {
padding-top:10px;
padding-bottom:10px;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
font-size:14px;
border:1px solid #256490;
text-shadow: #000 2px 2px 2px;
color:#FFF;
}
li {
/* 火狐的设置 */
background: -moz-radial-gradient(50% 50% 90deg,ellipse closest-corner, #296a96 10%, #1c5a85 100%);
/* Safari和Chrome的设置 */
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #296a96),color-stop(1, #1c5a85));
}
/* 为li的最后一个元素设置另外一个样式 */
ul li:last-child {
/* 火狐的设置 */
background: -moz-linear-gradient(top, #7d910f, #aec31f);
/* Safari和Chrome的设置*/
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #7d910f),color-stop(1, #aec31f));
border:1px solid #8c9d17;
font-family:Verdana, Geneva, sans-serif;
font-weight:bolder;
font-size:18px;
}
~~~
现在到了编写动画的时间。我想让每一列在鼠标悬停时比原始尺寸更大一些。要实现此效果我们采用CSS3的转换属性:列的原始大小为1,当鼠标悬停时变为1.1。如下的代码带有注释。
~~~
/* 现在我们设置转换效果来增大鼠标悬停时每一列的大小 */
#basic {
/* 火狐的设置 */
-moz-transition: all 0.5s ease-in-out;
/* Safari和Chrome的设置 */
-webkit-transition: all 0.5s ease-in-out;
}
/* Increase the size of Coloumn 10% when hovered */
#basic:hover {
/* 火狐的设置 */
-moz-transform:scale(1.1);
/* Safari和Chrome的设置 */
-webkit-transform:scale(1.1);
}
#premium {
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
}
#premium:hover {
-moz-transform:scale(1.1);
-webkit-transform:scale(1.1);
}
#ultimate {
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
}
#ultimate:hover {
-moz-transform:scale(1.1);
-webkit-transform:scale(1.1);
}
~~~
现在当鼠标放在每一列时,需要显示一个Coda Bubble样式(译者注:CodaBubble是一个JQuery的插件,用于显示冒泡效果的提醒弹出框)的弹出窗口。我们将在每个div下使用一个div来达到目的(#basic、#premiun、#ultimate)。最开始我们将div的透明度设置为0,当鼠标悬停时透明度变为1。在转换效果淡出0.5秒的延迟后,根据你想要窗口弹出的位置设置它的margin。下面的CSS代码带有注释。
~~~
#basic > div {
width: 100px;
height: 50px;
position: absolute;
padding: 7px;
visibility:hidden;
opacity: 0;
background: -moz-linear-gradient(top, #b0b0b0, #ffffff);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #b0b0b0),color-stop(1, #ffffff));
/* 转换属性 */
-moz-transition: all 1s ease-in-out; /* Firefox */
-webkit-transition: all 0.5s ease-in-out; /* Safari和Chrome */
}
#basic:hover > div {
visibility:visible;
opacity: 1;
margin-top: -150px;
margin-left: 170px;
/*转换属性*/
-moz-transition: all 1s ease-in-out; /* Firefox */
-webkit-transition: all 0.5s ease-in-out; /* Safari和Chrome */
}
#premium > div {
width: 100px;
height: 50px;
position: absolute;
padding: 7px;
visibility:hidden;
opacity: 0;
background: -moz-linear-gradient(top, #b0b0b0, #ffffff);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #b0b0b0),color-stop(1, #ffffff));
/* 转换属性 */
-moz-transition: all 1s ease-in-out; /* Firefox */
-webkit-transition: all 0.5s ease-in-out; /* Safari和Chrome */
}
#premium:hover > div {
visibility:visible;
opacity: 1;
margin-top: -150px;
margin-left: 170px;
/* 转换属性 */
-moz-transition: all 1s ease-in-out; /* Firefox */
-webkit-transition: all 0.5s ease-in-out; /* Safari和Chrome */
}
#ultimate > div {
width: 100px;
height: 50px;
position: absolute;
padding: 7px;
visibility:hidden;
opacity: 0;
background: -moz-linear-gradient(top, #b0b0b0, #ffffff);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #b0b0b0),color-stop(1, #ffffff));
/* 转换属性 */
-moz-transition: all 1s ease-in-out; /* Firefox */
-webkit-transition: all 0.5s ease-in-out; /* Safari和Chrome */
}
#ultimate:hover > div {
visibility:visible;
opacity: 1;
margin-top: -150px;
margin-left: 170px;
/*转换属性*/
-moz-transition: all 1s ease-in-out; /* Firefox */
-webkit-transition: all 0.5s ease-in-out; /* Safari和Chrome */
}
~~~
### [看看示例](http://webdesignersdesk.com/demo/pricegrid/)
';
Hosting
- Space
- Bandwidth
- Processor
- Ram
- Price
Basic
- 100 MB
- 1 GB
- Core 2 Duo
- 512 MB
- 10$
Basic Plan for Small Size business.
Ultimate
- 5 GB
- 20 GB
- Core 2 Duo
- 2 GB
- 30$
Use this for High Traffic Websites.