5.2 3D变换
最后更新于:2022-04-01 10:08:59
#3D变换
CG的前缀告诉我们,`CGAffineTransform`类型属于Core Graphics框架,Core Graphics实际上是一个严格意义上的2D绘图API,并且`CGAffineTransform`仅仅对2D变换有效。
在第三章中,我们提到了`zPosition`属性,可以用来让图层靠近或者远离相机(用户视角),`transform`属性(`CATransform3D`类型)可以真正做到这点,即让图层在3D空间内移动或者旋转。
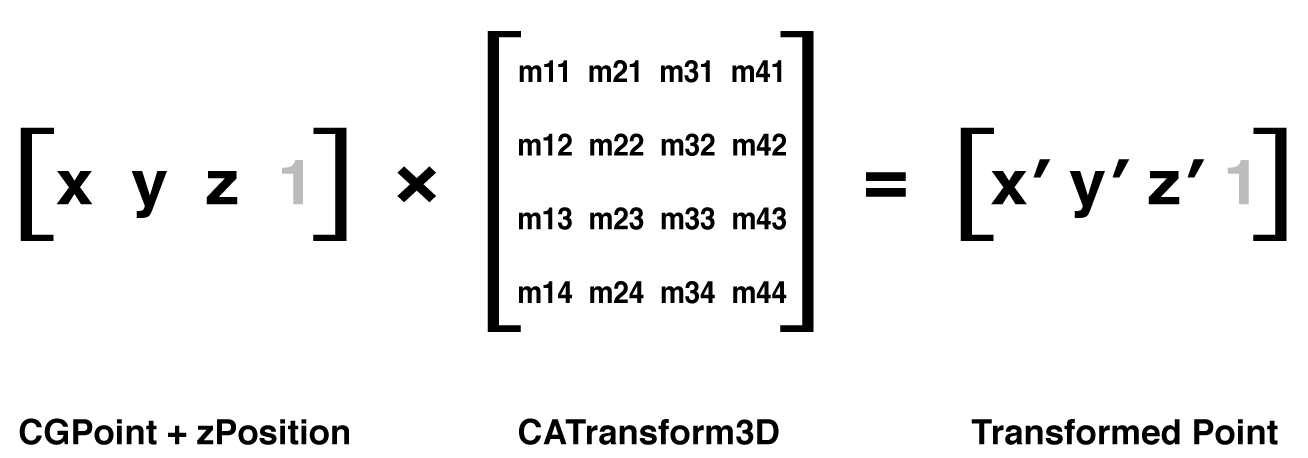
和`CGAffineTransform`类似,`CATransform3D`也是一个矩阵,但是和2x3的矩阵不同,`CATransform3D`是一个可以在3维空间内做变换的4x4的矩阵(图5.6)。

图5.6 对一个3D像素点做`CATransform3D`矩阵变换
和`CGAffineTransform`矩阵类似,Core Animation提供了一系列的方法用来创建和组合`CATransform3D`类型的矩阵,和Core Graphics的函数类似,但是3D的平移和旋转多处了一个`z`参数,并且旋转函数除了`angle`之外多出了`x`,`y`,`z`三个参数,分别决定了每个坐标轴方向上的旋转:
~~~
CATransform3DMakeRotation(CGFloat angle, CGFloat x, CGFloat y, CGFloat z)
CATransform3DMakeScale(CGFloat sx, CGFloat sy, CGFloat sz)
CATransform3DMakeTranslation(Gloat tx, CGFloat ty, CGFloat tz)
~~~
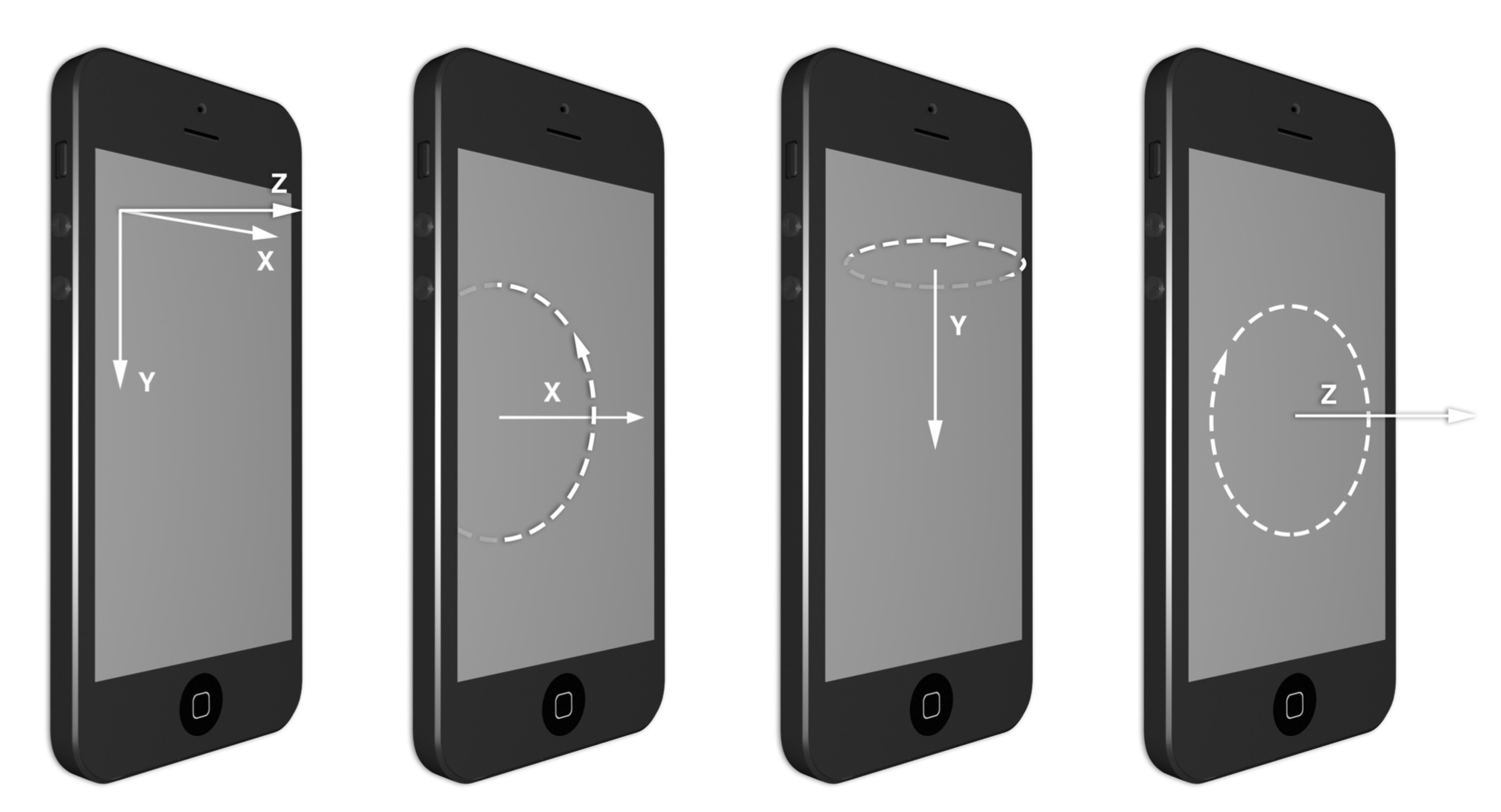
你应该对X轴和Y轴比较熟悉了,分别以右和下为正方向(回忆第三章,这是iOS上的标准结构,在Mac OS,Y轴朝上为正方向),Z轴和这两个轴分别垂直,指向视角外为正方向(图5.7)。

图5.7 X,Y,Z轴,以及围绕它们旋转的方向
由图所见,绕Z轴的旋转等同于之前二维空间的仿射旋转,但是绕X轴和Y轴的旋转就突破了屏幕的二维空间,并且在用户视角看来发生了倾斜。
举个例子:清单5.4的代码使用了`CATransform3DMakeRotation`对视图内的图层绕Y轴做了45度角的旋转,我们可以把视图向右倾斜,这样会看得更清晰。
结果见图5.8,但并不像我们期待的那样。
清单5.4 绕Y轴旋转图层
~~~
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the layer 45 degrees along the Y axis
CATransform3D transform = CATransform3DMakeRotation(M_PI_4, 0, 1, 0);
self.layerView.layer.transform = transform;
}
@end
~~~

图5.8 绕y轴旋转45度的视图
看起来图层并没有被旋转,而是仅仅在水平方向上的一个压缩,是哪里出了问题呢?
其实完全没错,视图看起来更窄实际上是因为我们在用一个斜向的视角看它,而不是*透视*。
## 透视投影
在真实世界中,当物体远离我们的时候,由于视角的原因看起来会变小,理论上说远离我们的视图的边要比靠近视角的边跟短,但实际上并没有发生,而我们当前的视角是等距离的,也就是在3D变换中任然保持平行,和之前提到的仿射变换类似。
在等距投影中,远处的物体和近处的物体保持同样的缩放比例,这种投影也有它自己的用处(例如建筑绘图,颠倒,和伪3D视频),但当前我们并不需要。
为了做一些修正,我们需要引入*投影变换*(又称作*z变换*)来对除了旋转之外的变换矩阵做一些修改,Core Animation并没有给我们提供设置透视变换的函数,因此我们需要手动修改矩阵值,幸运的是,很简单:
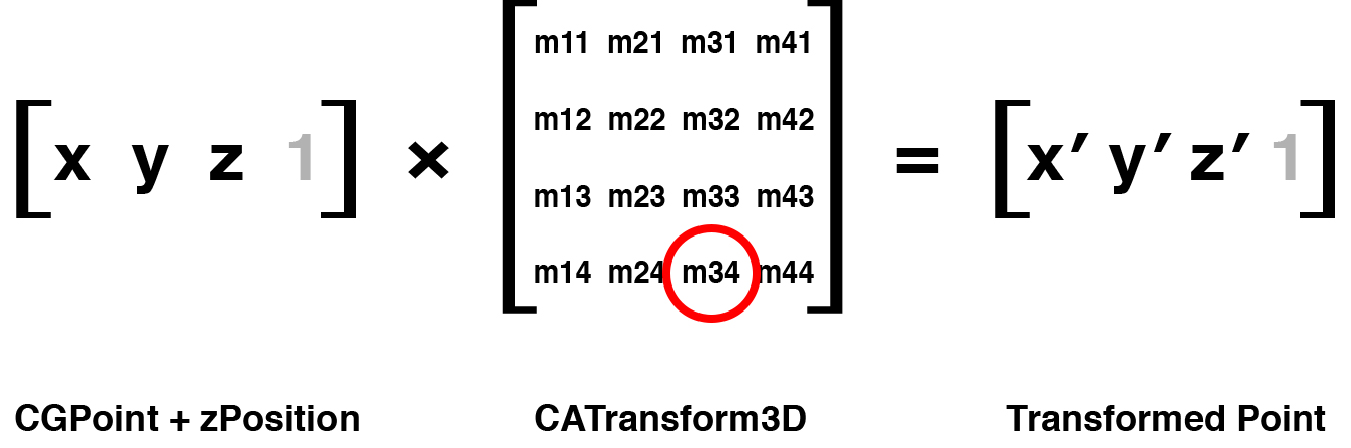
`CATransform3D`的透视效果通过一个矩阵中一个很简单的元素来控制:`m34`。`m34`(图5.9)用于按比例缩放X和Y的值来计算到底要离视角多远。

图5.9 `CATransform3D`的`m34`元素,用来做透视
`m34`的默认值是0,我们可以通过设置`m34`为-1.0 / `d`来应用透视效果,`d`代表了想象中视角相机和屏幕之间的距离,以像素为单位,那应该如何计算这个距离呢?实际上并不需要,大概估算一个就好了。
因为视角相机实际上并不存在,所以可以根据屏幕上的显示效果自由决定它的防止的位置。通常500-1000就已经很好了,但对于特定的图层有时候更小后者更大的值会看起来更舒服,减少距离的值会增强透视效果,所以一个非常微小的值会让它看起来更加失真,然而一个非常大的值会让它基本失去透视效果,对视图应用透视的代码见清单5.5,结果见图5.10。
清单5.5 对变换应用透视效果
~~~
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//create a new transform
CATransform3D transform = CATransform3DIdentity;
//apply perspective
transform.m34 = - 1.0 / 500.0;
//rotate by 45 degrees along the Y axis
transform = CATransform3DRotate(transform, M_PI_4, 0, 1, 0);
//apply to layer
self.layerView.layer.transform = transform;
}
@end
~~~

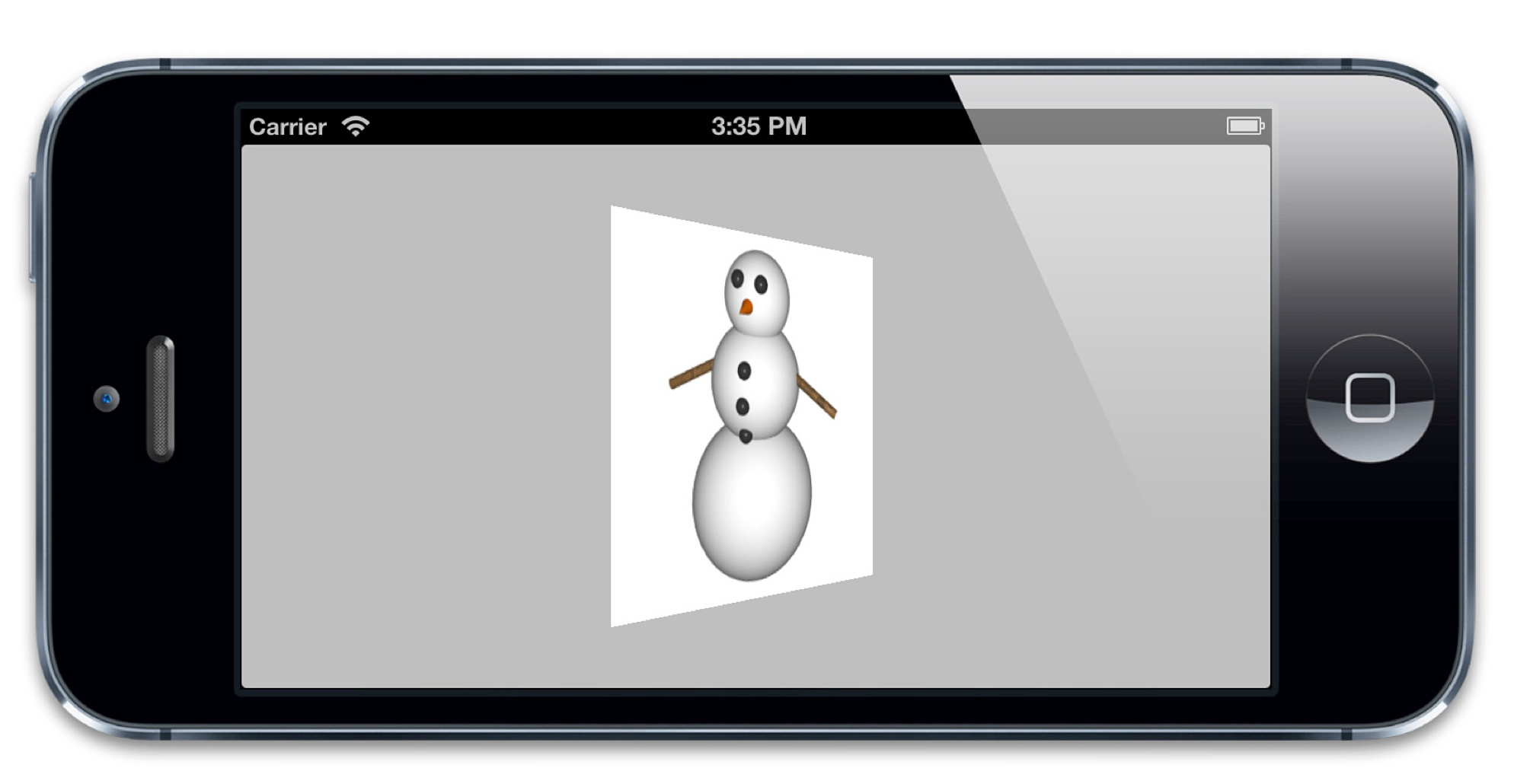
图5.10 应用透视效果之后再次对图层做旋转
## 灭点
当在透视角度绘图的时候,远离相机视角的物体将会变小变远,当远离到一个极限距离,它们可能就缩成了一个点,于是所有的物体最后都汇聚消失在同一个点。
在现实中,这个点通常是视图的中心(图5.11),于是为了在应用中创建拟真效果的透视,这个点应该聚在屏幕中点,或者至少是包含所有3D对象的视图中点。

图5.11 灭点
Core Animation定义了这个点位于变换图层的`anchorPoint`(通常位于图层中心,但也有例外,见第三章)。这就是说,当图层发生变换时,这个点永远位于图层变换之前`anchorPoint`的位置。
当改变一个图层的`position`,你也改变了它的灭点,做3D变换的时候要时刻记住这一点,当你视图通过调整`m34`来让它更加有3D效果,应该首先把它放置于屏幕中央,然后通过平移来把它移动到指定位置(而不是直接改变它的`position`),这样所有的3D图层都共享一个灭点。
### `sublayerTransform`属性
如果有多个视图或者图层,每个都做3D变换,那就需要分别设置相同的m34值,并且确保在变换之前都在屏幕中央共享同一个`position`,如果用一个函数封装这些操作的确会更加方便,但仍然有限制(例如,你不能在Interface Builder中摆放视图),这里有一个更好的方法。
`CALayer`有一个属性叫做`sublayerTransform`。它也是`CATransform3D`类型,但和对一个图层的变换不同,它影响到所有的子图层。这意味着你可以一次性对包含这些图层的容器做变换,于是所有的子图层都自动继承了这个变换方法。
相较而言,通过在一个地方设置透视变换会很方便,同时它会带来另一个显著的优势:灭点被设置在*容器图层*的中点,从而不需要再对子图层分别设置了。这意味着你可以随意使用`position`和`frame`来放置子图层,而不需要把它们放置在屏幕中点,然后为了保证统一的灭点用变换来做平移。
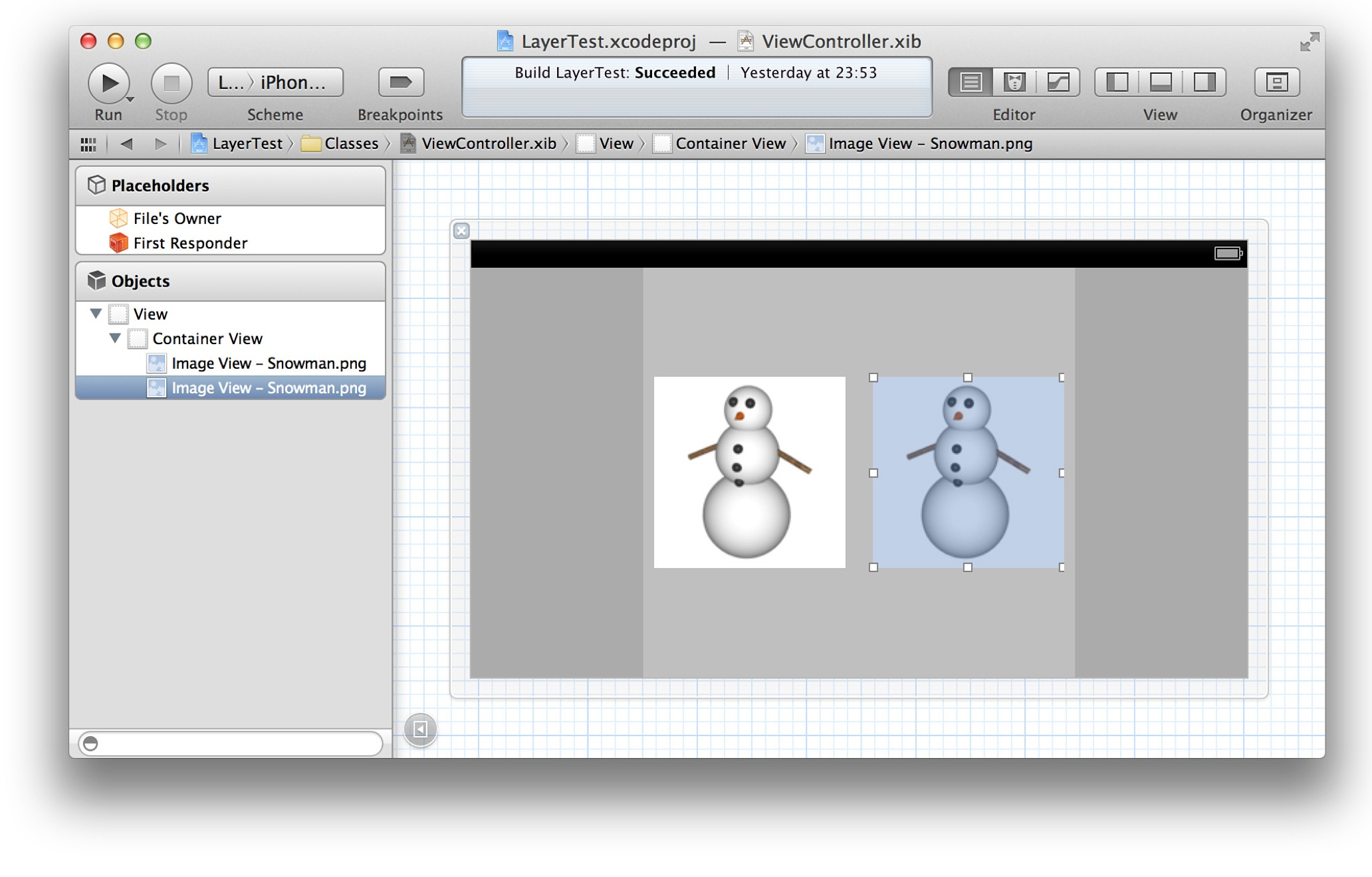
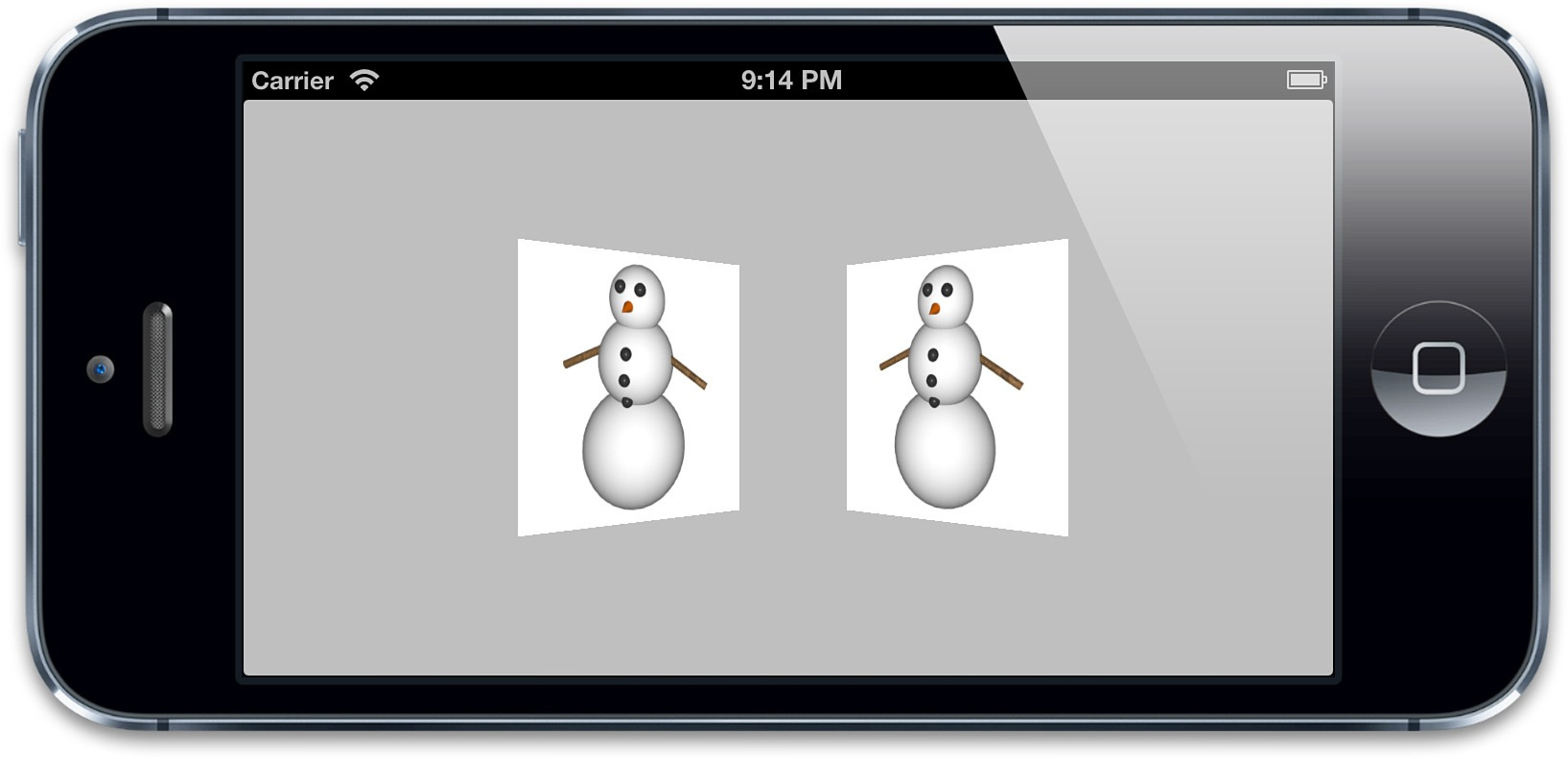
我们来用一个demo举例说明。这里用Interface Builder并排放置两个视图(图5.12),然后通过设置它们容器视图的透视变换,我们可以保证它们有相同的透视和灭点,代码见清单5.6,结果见图5.13。

图5.12 在一个视图容器内并排放置两个视图
清单5.6 应用`sublayerTransform`
~~~
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *containerView;
@property (nonatomic, weak) IBOutlet UIView *layerView1;
@property (nonatomic, weak) IBOutlet UIView *layerView2;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//apply perspective transform to container
CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500.0;
self.containerView.layer.sublayerTransform = perspective;
//rotate layerView1 by 45 degrees along the Y axis
CATransform3D transform1 = CATransform3DMakeRotation(M_PI_4, 0, 1, 0);
self.layerView1.layer.transform = transform1;
//rotate layerView2 by 45 degrees along the Y axis
CATransform3D transform2 = CATransform3DMakeRotation(-M_PI_4, 0, 1, 0);
self.layerView2.layer.transform = transform2;
}
~~~

图5.13 通过相同的透视效果分别对视图做变换
## 背面
我们既然可以在3D场景下旋转图层,那么也可以从*背面*去观察它。如果我们在清单5.4中把角度修改为`M_PI`(180度)而不是当前的`M_PI_4`(45度),那么将会把图层完全旋转一个半圈,于是完全背对了相机视角。
那么从背部看图层是什么样的呢,见图5.14

图5.14 视图的背面,一个镜像对称的图片
如你所见,图层是双面绘制的,反面显示的是正面的一个镜像图片。
但这并不是一个很好的特性,因为如果图层包含文本或者其他控件,那用户看到这些内容的镜像图片当然会感到困惑。另外也有可能造成资源的浪费:想象用这些图层形成一个不透明的固态立方体,既然永远都看不见这些图层的背面,那为什么浪费GPU来绘制它们呢?
`CALayer`有一个叫做`doubleSided`的属性来控制图层的背面是否要被绘制。这是一个`BOOL`类型,默认为`YES`,如果设置为`NO`,那么当图层正面从相机视角消失的时候,它将不会被绘制。
## 扁平化图层
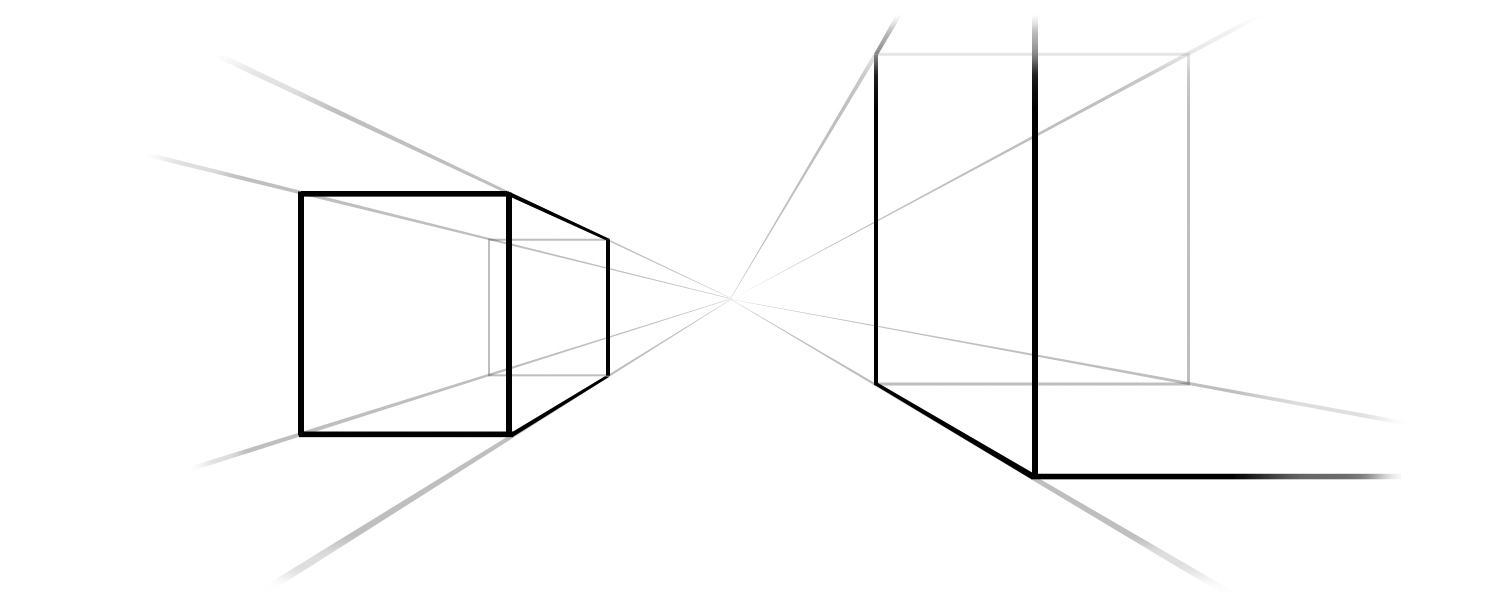
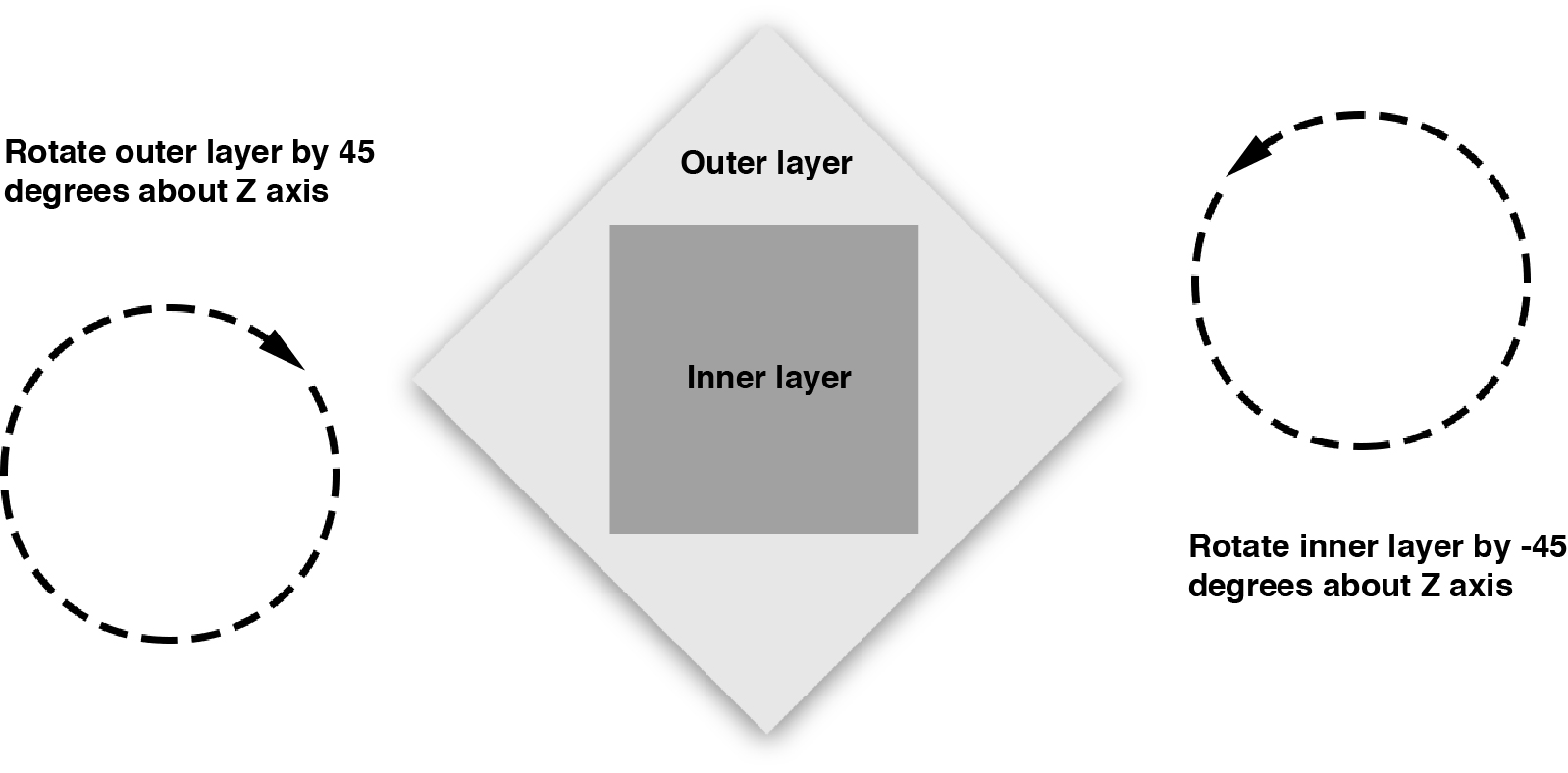
如果对包含已经做过变换的图层的图层做反方向的变换将会发什么什么呢?是不是有点困惑?见图5.15

图5.15 反方向变换的嵌套图层
注意做了-45度旋转的内部图层是怎样抵消旋转45度的图层,从而恢复正常状态的。
如果内部图层相对外部图层做了相反的变换(这里是绕Z轴的旋转),那么按照逻辑这两个变换将被相互抵消。
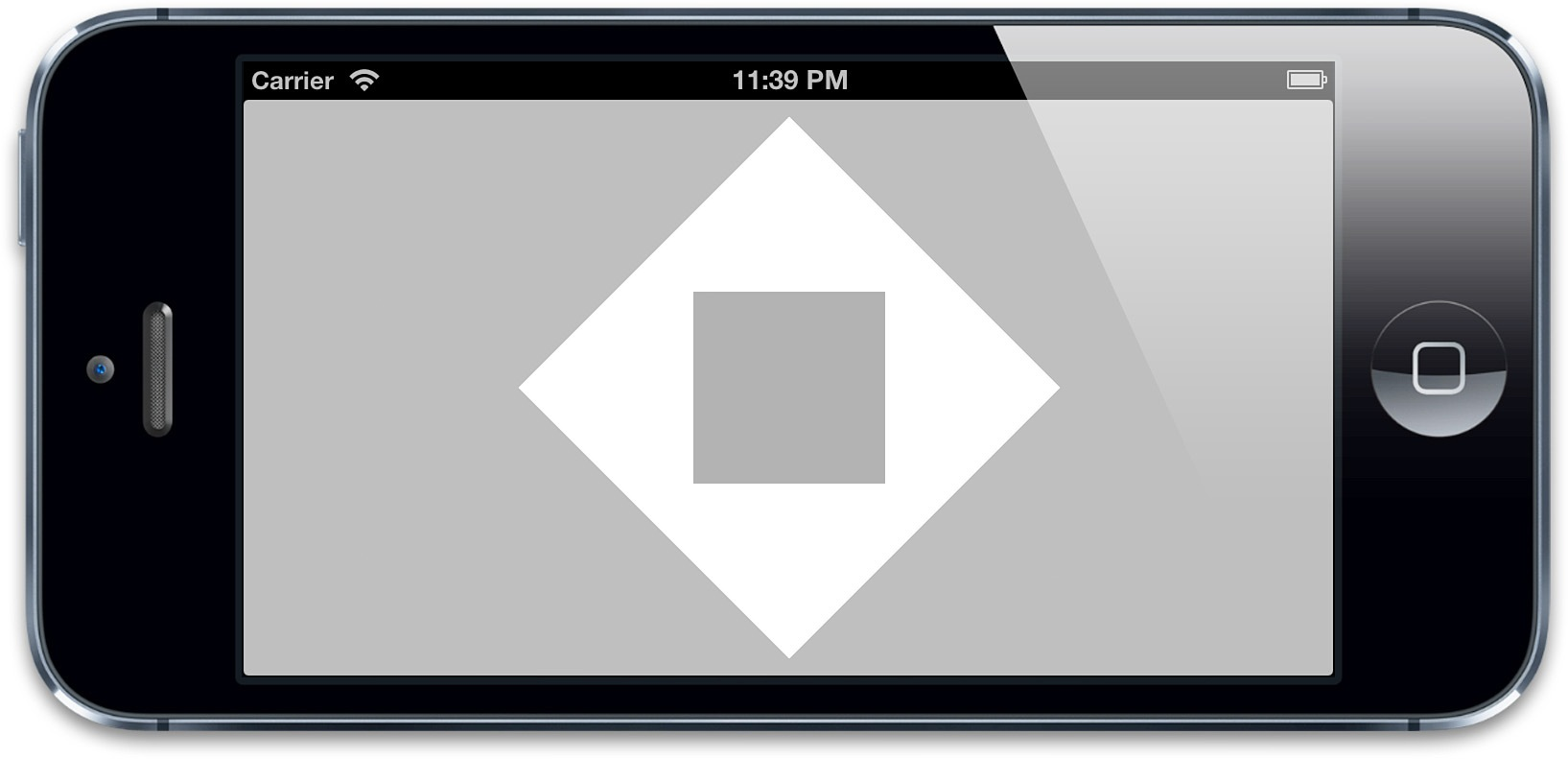
验证一下,相应代码见清单5.7,结果见5.16
清单5.7 绕Z轴做相反的旋转变换
~~~
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *outerView;
@property (nonatomic, weak) IBOutlet UIView *innerView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the outer layer 45 degrees
CATransform3D outer = CATransform3DMakeRotation(M_PI_4, 0, 0, 1);
self.outerView.layer.transform = outer;
//rotate the inner layer -45 degrees
CATransform3D inner = CATransform3DMakeRotation(-M_PI_4, 0, 0, 1);
self.innerView.layer.transform = inner;
}
@end
~~~

图5.16 旋转后的视图
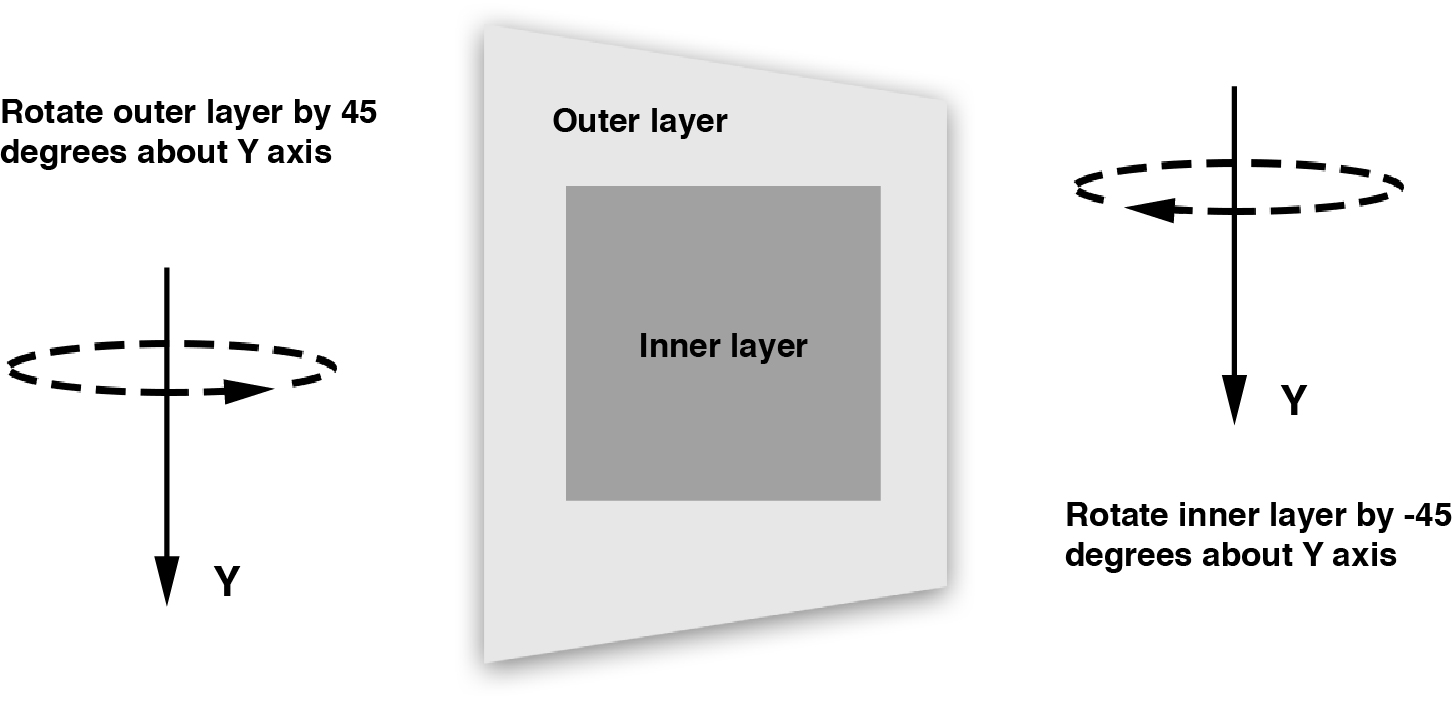
运行结果和我们预期的一致。现在在3D情况下再试一次。修改代码,让内外两个视图绕Y轴旋转而不是Z轴,再加上透视效果,以便我们观察。注意不能用`sublayerTransform`属性,因为内部的图层并不直接是容器图层的子图层,所以这里分别对图层设置透视变换(清单5.8)。
清单5.8 绕Y轴相反的旋转变换
~~~
- (void)viewDidLoad
{
[super viewDidLoad];
//rotate the outer layer 45 degrees
CATransform3D outer = CATransform3DIdentity;
outer.m34 = -1.0 / 500.0;
outer = CATransform3DRotate(outer, M_PI_4, 0, 1, 0);
self.outerView.layer.transform = outer;
//rotate the inner layer -45 degrees
CATransform3D inner = CATransform3DIdentity;
inner.m34 = -1.0 / 500.0;
inner = CATransform3DRotate(inner, -M_PI_4, 0, 1, 0);
self.innerView.layer.transform = inner;
}
~~~
预期的效果应该如图5.17所示。

图5.17 绕Y轴做相反旋转的预期结果。
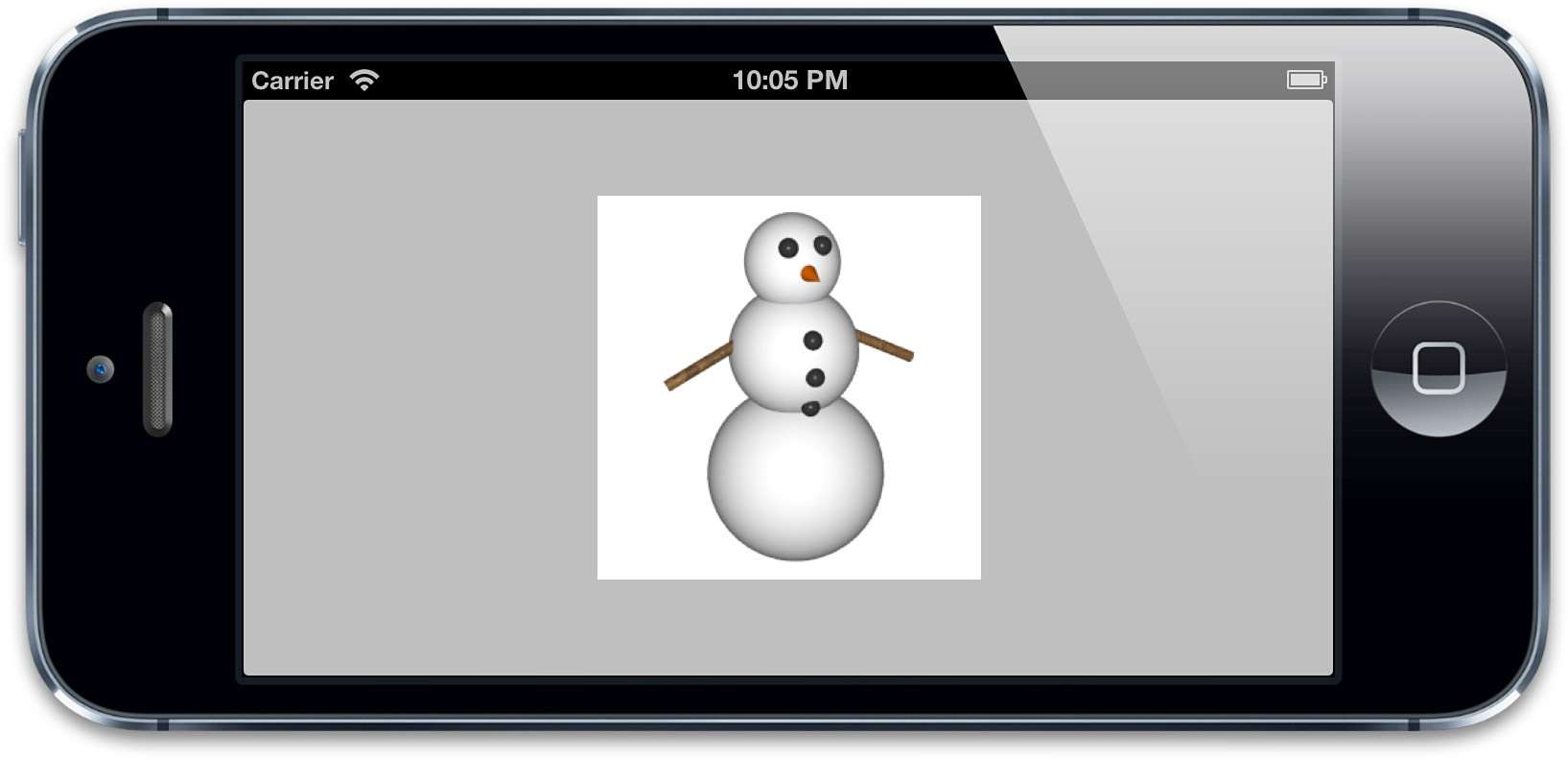
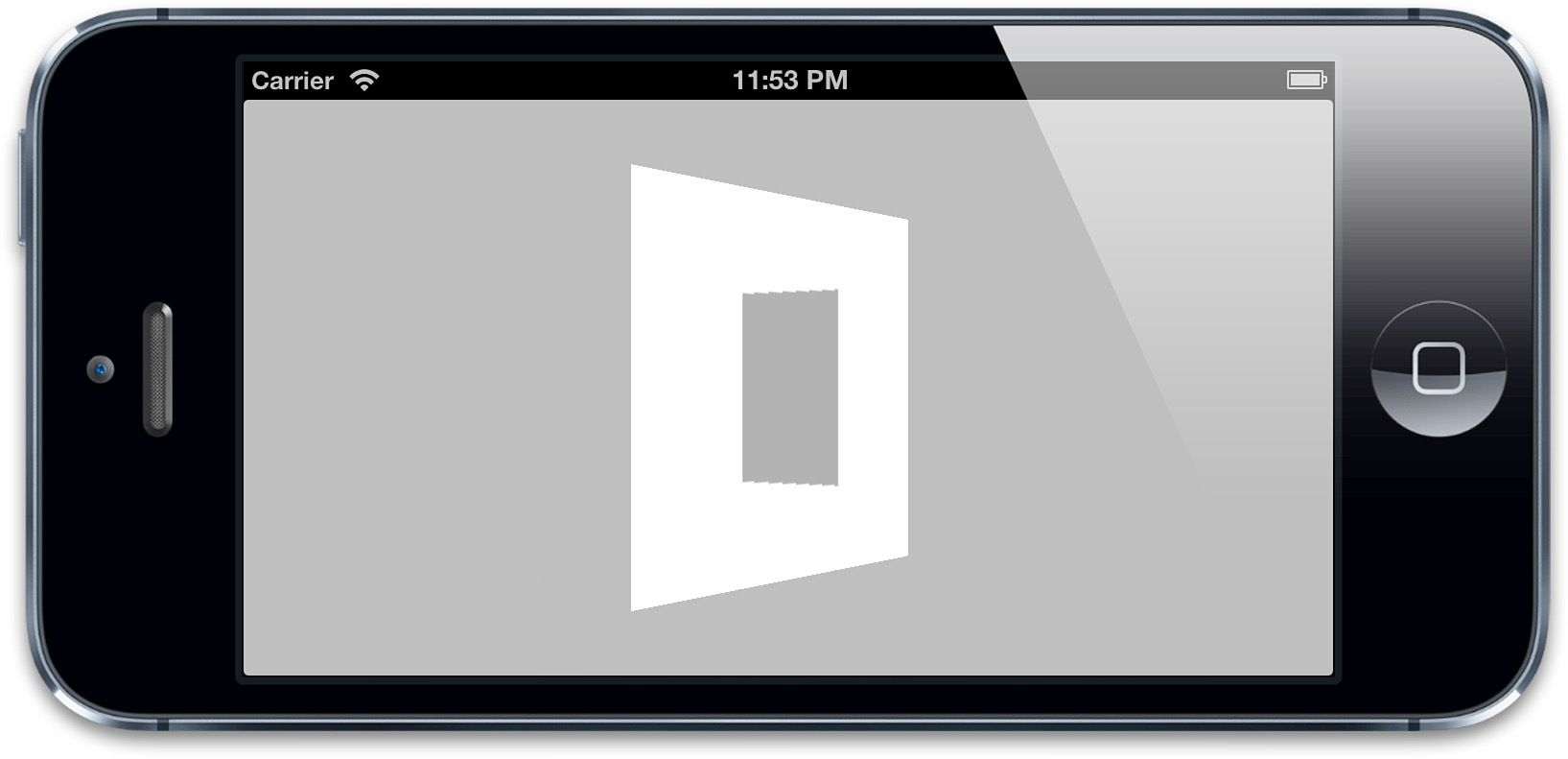
但其实这并不是我们所看到的,相反,我们看到的结果如图5.18所示。发什么了什么呢?内部的图层仍然向左侧旋转,并且发生了扭曲,但按道理说它应该保持正面朝上,并且显示正常的方块。
这是由于尽管Core Animation图层存在于3D空间之内,但它们并不都存在*同一个*3D空间。每个图层的3D场景其实是扁平化的,当你从正面观察一个图层,看到的实际上由子图层创建的想象出来的3D场景,但当你倾斜这个图层,你会发现实际上这个3D场景仅仅是被绘制在图层的表面。

图5.18 绕Y轴做相反旋转的真实结果
类似的,当你在玩一个3D游戏,实际上仅仅是把屏幕做了一次倾斜,或许在游戏中可以看见有一面墙在你面前,但是倾斜屏幕并不能够看见墙里面的东西。所有场景里面绘制的东西并不会随着你观察它的角度改变而发生变化;图层也是同样的道理。
这使得用Core Animation创建非常复杂的3D场景变得十分困难。你不能够使用图层树去创建一个3D结构的层级关系--在相同场景下的任何3D表面必须和同样的图层保持一致,这是因为每个的父视图都把它的子视图扁平化了。
至少当你用正常的`CALayer`的时候是这样,`CALayer`有一个叫做`CATransformLayer`的子类来解决这个问题。具体在第六章“特殊的图层”中将会具体讨论。