第十步:Socke.IO – 实时用户数
最后更新于:2022-04-01 03:19:23
## 第十步:Socke.IO – 实时用户数
本节我们将聚焦在服务器端的Socket.IO。
打开server.js并找到下面的代码:
~~~
app.listen(app.get('port'), function() {
console.log('Express server listening on port ' + app.get('port'));
});
~~~
用下面的代码替换上面的:
~~~
/**
* Socket.io stuff.
*/
var server = require('http').createServer(app);
var io = require('socket.io')(server);
var onlineUsers = 0;
io.sockets.on('connection', function(socket) {
onlineUsers++;
io.sockets.emit('onlineUsers', { onlineUsers: onlineUsers });
socket.on('disconnect', function() {
onlineUsers--;
io.sockets.emit('onlineUsers', { onlineUsers: onlineUsers });
});
});
server.listen(app.get('port'), function() {
console.log('Express server listening on port ' + app.get('port'));
});
~~~
概括的来说,当发起一个WebSocket连接,它增加`onlineUsers`数量(一个全局变量)并发布一个广播——“嘿,我现在有这么多在线访问者啦!”当某人关闭浏览器离开,`onlineUsers`数量减少并再次发布广播“嘿,有人刚刚离开了,我现在有这么多在线访问者了。”
> 注意:如果你从来没用过Socket.IO,那么这个[聊天室应用](http://socket.io/get-started/chat/)教程非常适合你。
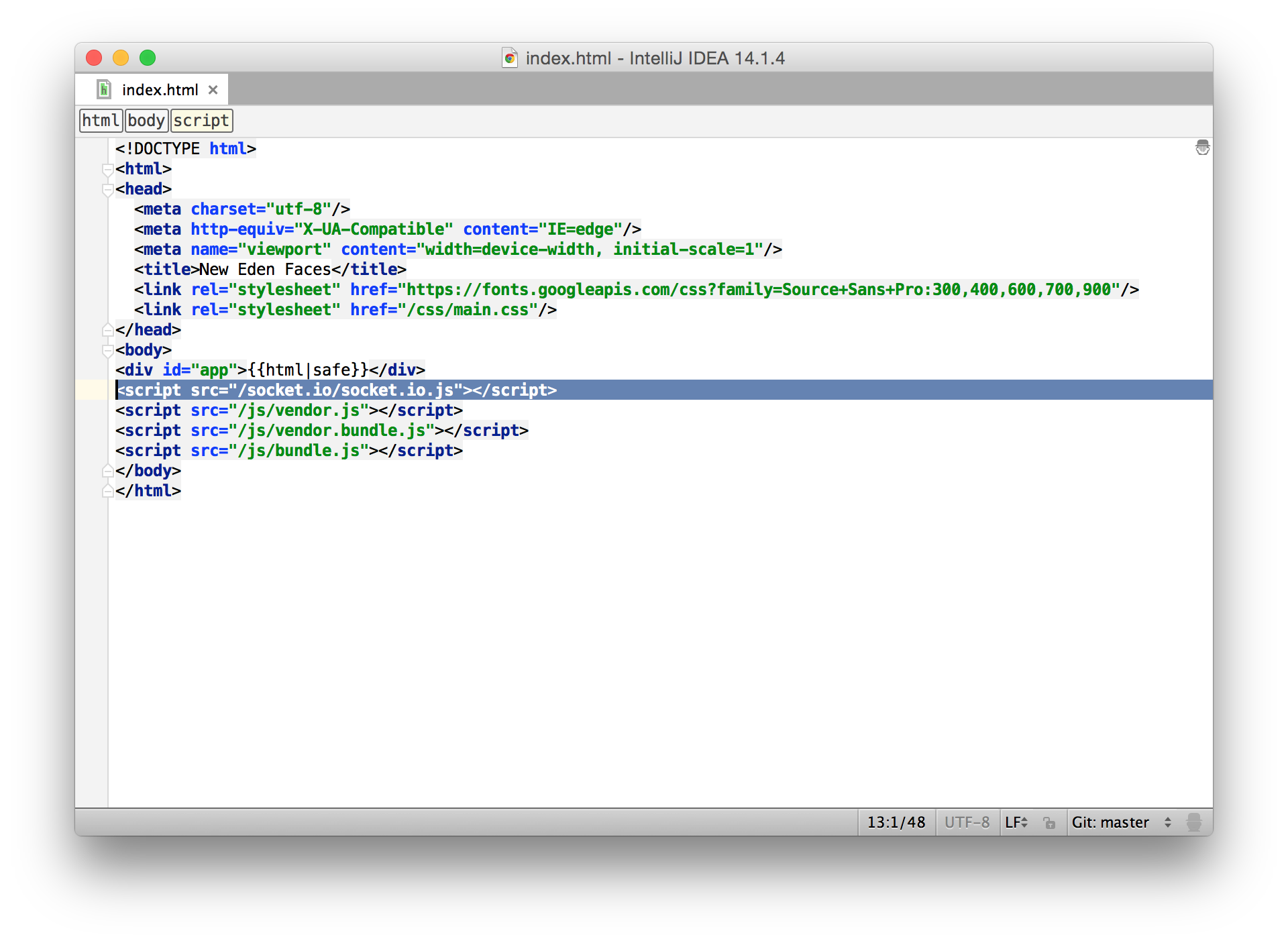
打开views目录下的index.html并添加下面的代码到其它script标签下面:
~~~
<script src="/socket.io/socket.io.js"></script>
~~~

刷新浏览器,然后在不同的标签页打开[http://localhost:3000](http://localhost:3000/)以模拟不同的用户连接。现在你应该能在logo的圆点上看到访问者总数了。

到目前为止,我们既没有完成前端,也没有能用的API端点。我们可以在教程前半部分专注在前端,然后在后半部分专注于后端,或者反过来。但就我个人来说,我从来没像这样构建过任何App。在开发过程中,我一般在前端和后端之间切换着来做。