第七步:React路由(客户端)
最后更新于:2022-04-01 03:19:16
## 第七步:React路由(客户端)
在app/components目录下新建文件*App.js*,粘贴下面的代码:
~~~
import React from 'react';
import {RouteHandler} from 'react-router';
class App extends React.Component {
render() {
return (
<div>
<RouteHandler />
</div>
);
}
}
export default App;
~~~
`RouteHandler`是渲染当前子路由处理器的组件,它将根据URL渲染这些组件中的一个:Home、Top100、Profile,或Add Character。
> 注意:它和AngularJS中的`<div ng-view></div>`挺相似,会将当前路由中已渲染的模板包含进主布局中。
然后,打开app目录下的*routes.js*,粘贴下面的代码:
~~~
import React from 'react';
import {Route} from 'react-router';
import App from './components/App';
import Home from './components/Home';
export default (
<Route handler={App}>
<Route path='/' handler={Home} />
</Route>
);
~~~
之所以将路由像这样嵌套,是因为我们将在`RouteHandler`的前后添加Navbar和Footer组件。不像其它组件,路由改变的时候,Navbar和Footer组件会保持不变。
最后,我们需要添加一个URL监听程序,当URL改变时渲染应用。打开App目录下的*main.js*并添加下列代码:
~~~
import React from 'react';
import Router from 'react-router';
import routes from './routes';
Router.run(routes, Router.HistoryLocation, function(Handler) {
React.render(<Handler />, document.getElementById('app'));
});
~~~
> 注意:*main.js*是我们的React应用的入口点,当Browserify将整个依赖树串起来并生成最终的bundle.js时会用到,这里我们填入初始化的内容后我们基本不用再动它了。
[React Router](http://rackt.github.io/react-router/)引导route.js中的路由,将它们和URL匹配,然后执行相应的callback处理器,在这里即意味着渲染一个React组件到`<div id="app"></div>`。它是怎么知道要渲染哪个组件呢?举例来说,如果我们在`/`URL路径,那么`<Handler />`将渲染Home组件,因为我们之前已经在route.js指定这个组件了。后面我们将添加更多的路由。
另外注意,为了让URL好看点,我们使用了[`HistoryLocation`](http://rackt.github.io/react-router/#HistoryLocation)来启用HMTL History API。比如它的URL看起来会是`http://localhost:3000/add`而不是`http://localhost:3000/#add`,因为我们构建的是一个同型React应用(在客户端和服务端都能渲染),所以我们不需要用一些[非正统的方式](https://github.com/sahat/tvshow-tracker/blob/master/server.js#L343-L345)在服务器上重定向以启用这项特性,它直接就能用。
接下来让我们创建这一节最后一个React组件。在app/components目录新建文件*Home.js*,并添上内容:
~~~
import React from 'react';
class Home extends React.Component {
render() {
return (
<div className='alert alert-info'>
Hello from Home Component
</div>
);
}
}
export default Home;
~~~
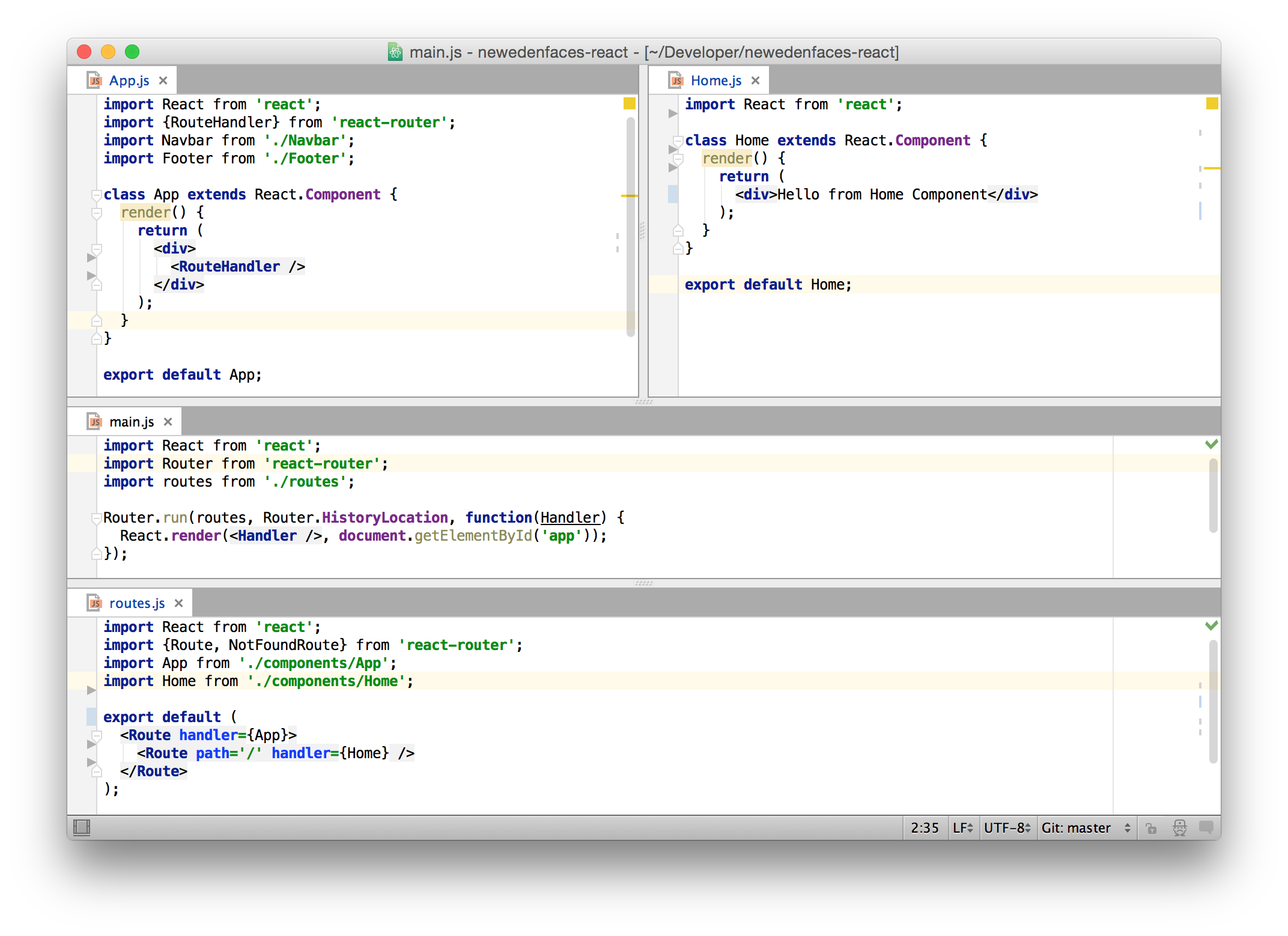
下面应该是我们在目前所创建的所有内容。现在是你检查代码的好时候了。

哦,还有一个,打开app目录下的alt.js并粘贴下面的代码,我将会在第9步真正用到它的时候再解释这些代码的目的。
~~~
import Alt from 'alt';
export default new Alt();
~~~
现在我们只需要在后端设置一些东西,就终于能将我们的应用运行起来了。