图像滤镜实现万能方法研究
最后更新于:2022-04-01 06:45:48
所谓滤镜,最初是指安装在相机镜头前过滤自然光的附加镜头,用来实现调色和添加效果。我们做的滤镜算法又叫做软件滤镜,是对大部分镜头滤镜进行的模拟,当然,误差也就再所难免,我们的宗旨只是无限逼近。也是这个原因,我们无法再现真实的拍摄场景,无法复原照片中未包含的信息,进而也难以实现某些特殊滤镜效果,诸如偏光镜和紫外线滤色镜(UV)的效果等等。
目前滤镜已经成为各种图像处理软件中必备功能,不同的滤镜效果,让我们的娱乐生活更加丰富多彩,对于任何一款软件滤镜效果的实现,我们可以归结为以下几个部分:
##1,基本变换
这是滤镜效果的第一步,我们可以根据喜好,设计各种图像效果,这里所有的图像效果可以统一使用如下公式表示:
F(r,g,b,a)=f(r,g,b,a);
这个公式包含四个变换,即RGB颜色空间中RGB三个分量的变换以及透明度Alhpa的变换,这里我们简写为A的变换。
举个灰度变换的例子,它对应的F——f变换如下:
F(r) = b * 0.114 + g * 0.587 + r * 0.299;
F(g) = b * 0.114 + g * 0.587 + r * 0.299;
F(b) = b * 0.114 + g * 0.587 + r * 0.299;
F(a) = a;
这个灰度化也就是一个基本变换。有了这个基本变换,图像也就达到了一定的效果,但是,一些复杂的滤镜,并非简单的基本变换,而是一些复杂的效果叠加,因而也就有了 下面几个步骤。
##2,晕影材质模板叠加
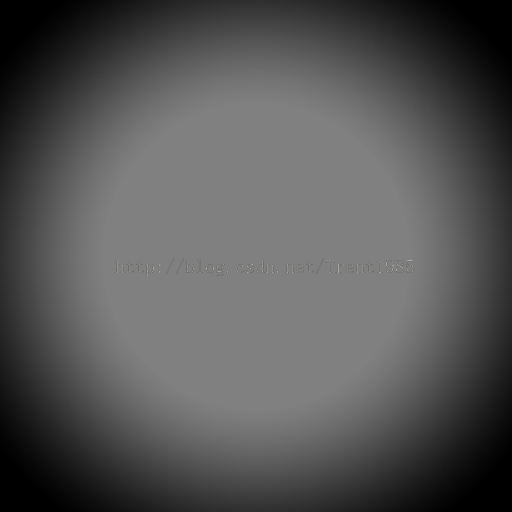
打开Instagram应用,我们会发现好多效果都有一些晕影,主要表现为图像四个角偏暗,中间正常或者偏亮,这个其实就是叠加了一定的材质的原因,这里我们介绍Instagram中经典的晕角材质模板,如下图所示:

像这样的材质我们如何叠加呢?这里就会使用一些叠加的算法,其中最常用的还是Photoshop中的混合图层算法,这些混合算法我在前面开始的博客中已经介绍,大家可以仔细研究,这一步主要是使用这些混合图层算法将材质模板和我们第一步基本变换得到的效果图进行混合,从而得出各种晕角效果。当然,这些混合算法并非唯一 ,你完全可自己尝试设计自己喜欢的混合图层算法。
这里给出Photoshop混合图层算法的链接[http://blog.csdn.net/trent1985/article/details/40891661](http://blog.csdn.net/trent1985/article/details/40891661)
##3,风格模板叠加
这里的风格叠加与2中的材质叠加算法差不多,这里是说主要是个步骤问题,举个例子,为了实现老照片这个效果,我们第一步通过颜色基本变换,可以达到老照片的泛黄效果,但是还不逼真,因为老照片往往还有一些图像噪声,以及裂纹裂痕,这些效果如果你的算法无法实现,那么,你可以把这些通过PS做成一个模板,在这一步中叠加到图像上面,这样也就实现了更为逼真的效果。这里放上一个Instagram滤镜的风格模板图像如下所示:

##4,相框模板叠加
有了1-3的步骤,一款滤镜效果就已经基本完成了,但有时候,你还会想要更加美观,那么你可以使用PS制作一些 精美的相框模板,叠加到滤镜效果上面,岂不是更加美观呢?
上面4个步骤也就是一款滤镜开发的步骤,当然这几个步骤不一定是一款滤镜必须的,可以是其中一个步骤,或者多个步骤,但是,归根结底,任何一款软件 滤镜的实现,应该都逃不出这几个步骤了吧。 只要我们掌握了这 几个步骤 ,那么多次尝试之后 ,总会开发出你 所 喜欢的滤镜效果的。
## 5,针对第一个步骤,介绍个快速实现方法:
对于任何一款滤镜,如果有基本变换这个步骤,那么我们都可以通过颜色映射构建一个映射表,然后通过查表来快速实现该变换效果,这样可以大大提高滤镜的速度,提升用户的体验。
颜色映射查表法的基本原理:在一张表中为每种颜色记录一个对应的映射目标颜色,当用查表法对一张照片做颜色映射时,只需要遍历照片的每个像素点,然后在表中找到该像素颜色对应的目标颜色,最后将该像素设置为目标颜色即可。查表法实现的前提是颜色的映射与周围的颜色无关,即一种颜色无论周围的颜色为何、无论其位于照片的哪个位置,其目标颜色都应该是相同的。
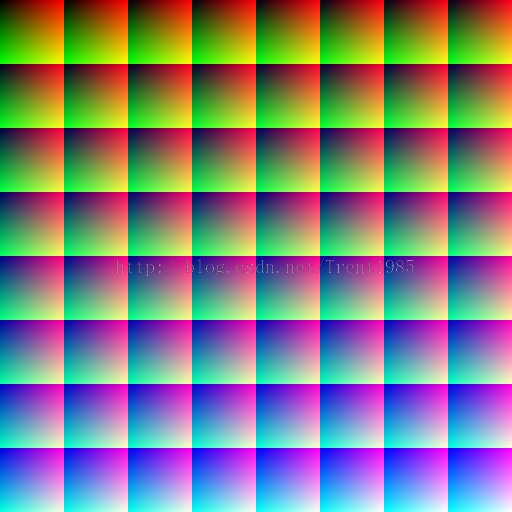
比如,RGB 可以表示的颜色数量为 `<span style="font-family: NSimsun;">256*256*256 = 16,777,216</span>`,如果要记录每种颜色的映射结果,那么颜色表需要 一千六百多万条记录,这显然无法应用到实际的工程中。为了简化起见,[Lev Zelensky](https://plus.google.com/105075060804712942346/posts)发表了一个基准颜色表,将每相近的 4 种颜色采用一条记录存储,这样颜色表只需要`<span style="font-family: NSimsun;">64 * 64 * 64 = 262,144</span>` 条记录。这个表如下:

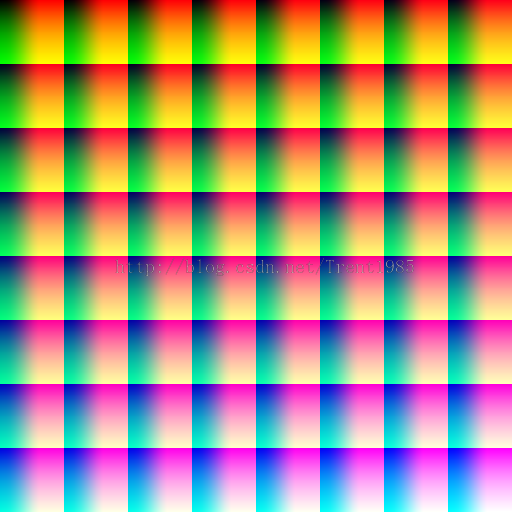
注意:上表将 262,144 种颜色分为 8 个块,每块 `<span style="font-family: NSimsun;">64 * 64</span>` 格,每一格的颜色都不同。进行颜色映射时,首先使用数字图像处理软件对该基准颜色表应用要模拟的滤镜来生成映射表(如下图),然后对要处理的照片的每个像素,从基准颜色表中找到该像素颜色的位置,然后在映射表的相应位置就可以得到目的颜色。

使用这种方法,你的滤镜速度可以大大提升。
以上5个步骤就是我结合网络资源和个人总结的部分,喜欢滤镜开发的朋友们可以试试。
最后,介绍一个万能滤镜破解方法:
对于一款滤镜,我们构建一个模板,这个模板大小自定,可以看到滤镜效果即可,比如Instagram,它指定的图像大小是530*530,那么我们构建一个530*530大小的空白模板图像,假如我们要破解Hudson效果,那么,经过 我们分析,这个效果不仅包括基本变换,而且还有 晕影 ,甚至有 与位置相关的梯度模板,这个是破解的 难点,如何 破解,我们可以使用如下步骤:
1,构建256个530*530大小的模板,分别填充0-255种颜色,即灰度颜色;
2,将每个模板 进行Hudson效果处理,得到相应的映射模板库,这个库也就记录了所有的Hudson效果设置,包括基本变换,晕影,梯度等;
3,对于任何一张530*530大小的原始图像,我们只要从2中的模板库中找到对应颜色,对应位置的像素值,那么 这个值就是Hudson的效果;
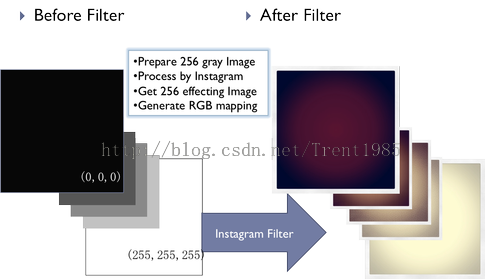
这1-3步,示意图如下所示:

大家仔细想一下是不是这个道理,有得必有失,这话一点不错,这个方法可以破解 任何 一款滤镜,但是,牺牲的却是滤镜的效率,想一下,是不是呢?
好了 ,今天的介绍就到此结束了,大家有什么疑问可以联系我 :
本人邮箱[dongtingyueh@163.com](mailto:dongtingyueh@163.com), QQ: 1358009172
**最后,分享一个专业的图像处理网站(微像素),里面有很多源代码下载:**
[http://www.zealpixel.com/portal.php](http://www.zealpixel.com/portal.php)