WebView组件详解以及实例使用(22)
最后更新于:2022-04-01 16:19:42
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50676379](http://blog.csdn.net/developer_jiangqq/article/details/50676379)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下WebView组件讲解以及使用实例
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!,欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该WebView组件进行创建渲染一个原生的WebView,进行加载一个网页。
# (二)属性方法
1. 继承可以使用View组件的所有属性和Style(具体查看:[http://facebook.github.io/react-native/docs/view.html#content](http://facebook.github.io/react-native/docs/view.html#content) 和[http://facebook.github.io/react-native/docs/view.html#style](http://facebook.github.io/react-native/docs/view.html#style))
2. automaticallyAdjustContentInsets bool 设置是否自动调整内容
3. contentInset {top:number,left:number,bottom:number,right:number} 设置内容所占的尺寸大小
4. html string WebView加载的HTML文本字符串
5. injectJavaScript string 当网页加载之前进行注入一段js代码
6. onError function 方法 当网页加载失败的时候调用
7. onLoad function 方法 当网页加载结束的时候调用
8. onLoadEnd fucntion 当网页加载结束调用,不管是成功还是失败
9. onLoadStart function 当网页开始加载的时候调用
10. onNavigationStateChange function方法 当导航状态发生变化的时候调用
11. renderError function 该方法用于渲染一个View视图用来显示错误信息
12. renderLoagin function 该方法用于渲染一个View视图用来显示一个加载进度指示器
13. startInLoadingState bool
14. url string 设置加载的网页地址
15. allowsInlineMediaPlayback bool 该适合iOS平台,设置决定当使用HTML5播放视频的时候在当前页面位置还是使用原生的全屏播放器播放,默认值false。【注意】.为了让视频在原网页位置进行播放,不光要设置该属性为true,还必须要设置HTML页面中video节点的包含webkit-playsinline属性
16. bounces bool 该适合iOS平台 设置是否有界面反弹特性
17. domStorageEnabled bool 该适合Android平台 该只适合于Android平台,用于控制是否开启DOM Storage(存储)
18. javaScriptEnabled bool 该适合于Android平台,是否开启javascript,在iOS中的WebView是默认开启的
19. onShouldStartLoadWithRequest function 该适合iOS平台,该允许拦截WebView加载的URL地址,进行自定义处理。该方法通过返回true或者falase来决定是否继续加载该拦截到请求
20. scalesPageToFit bool 该适合iOS平台 用于设置网页是否缩放自适应到整个屏幕视图以及用户是否可以改变缩放页面
21. scrollEnabled bool 该适合iOS平台 用于设置是否开启页面滚动
# (三)实战实例
上面我已经对于WebView组件的基本介绍以及相关属性方法做了讲解,下面我们用几个实例来演示一下WebView组件的使用。
3.1.先演示一个WebView组件最基本的使用方法,直接加载一个网页,具体代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
WebView,
} from'react-native';
var DEFAULT_URL = 'http://www.lcode.org';
var WebViewDemo =React.createClass({
render: function() {
return (
<View style={{flex:1}}>
<Textstyle={{height:40}}>简单的网页显示</Text>
<WebViewstyle={styles.webview_style}
url={DEFAULT_URL}
startInLoadingState={true}
domStorageEnabled={true}
javaScriptEnabled={true}
>
</WebView>
</View>
);
},
});
var styles =StyleSheet.create({
webview_style:{
backgroundColor:'#00ff00',
}
});
AppRegistry.registerComponent('WebViewDemo',() => WebViewDemo);
~~~
运行效果截图如下:

3.2.WebView加载本地的HTML静态字符串,具体代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
WebView,
} from'react-native';
var DEFAULT_URL = 'http://www.lcode.org';
const HTML = `
<!DOCTYPEhtml>\n
<html>
<head>
<title>HTML字符串</title>
<metahttp-equiv="content-type" content="text/html;charset=utf-8">
<meta name="viewport"content="width=320, user-scalable=no">
<style type="text/css">
body {
margin: 0;
padding: 0;
font: 62.5% arial, sans-serif;
background: #ccc;
}
h1 {
padding: 45px;
margin: 0;
text-align: center;
color: #33f;
}
</style>
</head>
<body>
<h1>加载静态的HTML文本信息</h1>
</body>
</html>
`;
var WebViewDemo =React.createClass({
render: function() {
return (
<View style={{flex:1}}>
<WebViewstyle={styles.webview_style}
html={HTML}
startInLoadingState={true}
domStorageEnabled={true}
javaScriptEnabled={true}
>
</WebView>
</View>
);
},
});
var styles =StyleSheet.create({
webview_style:{
backgroundColor:'#00ff00',
}
});
AppRegistry.registerComponent('WebViewDemo',() => WebViewDemo);
~~~
运行效果截图如下:

# (四)最后总结
今天我们主要学习一下WebView组件的基本介绍和实例演示使用,具体还有更加详细的使用方法会在后面进阶中继续更新的。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
RefreshControl组件详解(21)
最后更新于:2022-04-01 16:19:40
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50672747](http://blog.csdn.net/developer_jiangqq/article/details/50672747)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下RefreshControl下拉刷新组件讲解以及使用实例
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该组件和上一篇组将的PullToRefreshAndroidView组件相类似([点击进入](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Bpulltorefreshviewandroid%E4%B8%8B%E6%8B%89%E5%88%B7%E6%96%B0%E7%BB%84%E4%BB%B6%E8%AE%B2%E8%A7%A320/)),也是实现下拉刷新的功能。不过该组件是用在ScrollView的内部的,为ScrollView添加一个下拉刷新的功能。当ScrollView的垂直方向的偏移量scrollY:0的时候,手指往下拖拽ScrollView就会触发onRefresh事件方法。
# (二)属性方法
1. onRefresh function方法 当视图开始刷新的时候调用
2. refreshing bool 决定加载进去指示器是否为活跃状态,也表名当前是否在刷新中
3. colors [ColorPropType] android平台适用 进行设置加载进去指示器的颜色,至少设置一种,最好可以设置4种
4. enabled bool android平台适用 用来设置下拉刷新功能是否可用
5. progressBackgroundColor ColorPropType 设置加载进度指示器的背景颜色
6. size RefreshLayoutConsts.SIZE.DEFAULT android平台适用 加载进度指示器的尺寸大小 ,具体可以查看RefreshControl.SIZE([详细点击进入](https://github.com/facebook/react-native/blob/master/Libraries/Components/RefreshControl/RefreshControl.js))
7. tintColor ColorPropType iOS平台适用 设置加载进度指示器的颜色
8. title string iOS平台适用 设置加载进度指示器下面的标题文本信息
# (三)使用实例
上面已经对于RefreshControl组件的基本介绍以及相关属性做了说明,下面来进行实例使用一下,以下代码在官方实例中进行修改而来,还是比较简单的。具体代码如下:
~~~
'use strict';
const React =require('react-native');
const {
AppRegistry,
ScrollView,
StyleSheet,
RefreshControl,
Text,
View,
} = React;
const styles =StyleSheet.create({
row: {
borderColor: 'red',
borderWidth: 5,
padding: 20,
backgroundColor: '#3a5795',
margin: 5,
},
text: {
alignSelf: 'center',
color: '#fff',
},
scrollview: {
flex: 1,
},
});
const Row =React.createClass({
_onClick: function() {
this.props.onClick(this.props.data);
},
render: function() {
return (
<View style={styles.row}>
<Text style={styles.text}>
{this.props.data.text}
</Text>
</View>
);
},
});
constRefreshControlDemo = React.createClass({
getInitialState() {
return {
isRefreshing: false,
loaded: 0,
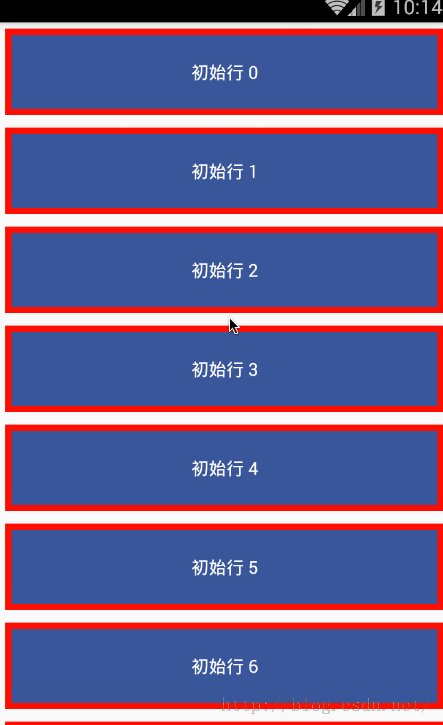
rowData: Array.from(new Array(20)).map(
(val, i) => ({text:'初始行 ' + i})),
};
},
render() {
const rows = this.state.rowData.map((row,ii) => {
return <Row key={ii} data={row}/>;
});
return (
<ScrollView
style={styles.scrollview}
refreshControl={
<RefreshControl
refreshing={this.state.isRefreshing}
onRefresh={this._onRefresh}
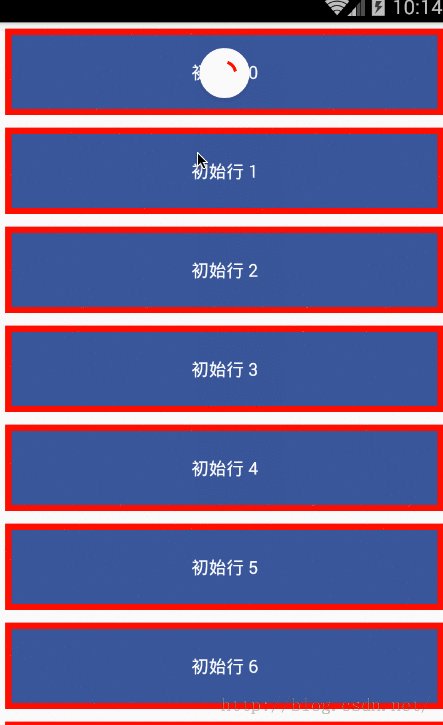
colors={['#ff0000', '#00ff00','#0000ff','#3ad564']}
progressBackgroundColor="#ffffff"
/>
}>
{rows}
</ScrollView>
);
},
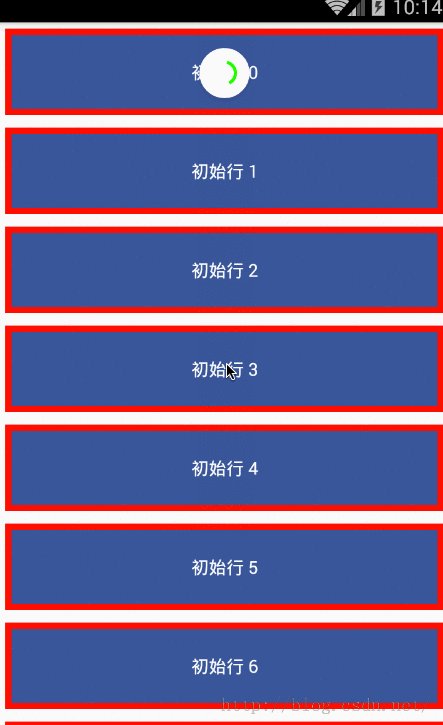
_onRefresh() {
this.setState({isRefreshing: true});
setTimeout(() => {
// 准备下拉刷新的5条数据
const rowData = Array.from(new Array(5))
.map((val, i) => ({
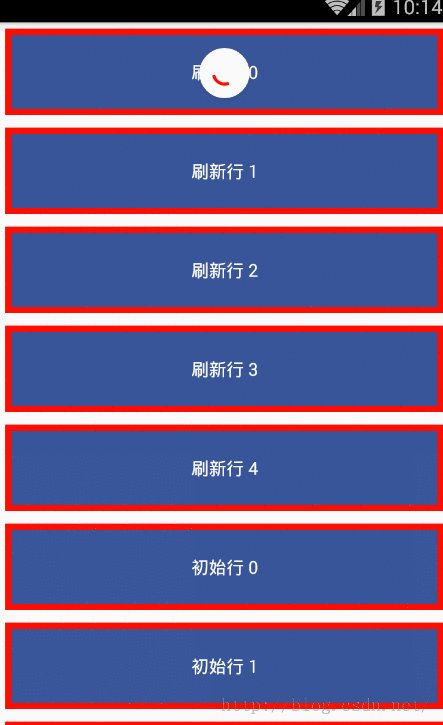
text: '刷新行 ' + (+this.state.loaded + i)
}))
.concat(this.state.rowData);
this.setState({
loaded: this.state.loaded + 5,
isRefreshing: false,
rowData: rowData,
});
}, 5000);
},
});
AppRegistry.registerComponent('RefreshControlDemo',() => RefreshControlDemo);
~~~
具体运行效果如下:

# (四)最后总结
今天我们主要学习一下RefreshControl组件的基本介绍和实例演示使用,整体实现的功能还是和之前的PullToRefreshAndroidView一样的。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
PullToRefreshViewAndroid下拉刷新组件讲解(20)
最后更新于:2022-04-01 16:19:38
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50664323](http://blog.csdn.net/developer_jiangqq/article/details/50664323)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下PullToRefreshViewAndroid下拉刷新组件讲解以及使用实例
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该PullToRefreshViewAndroid视图是封装了Android平台的下拉刷新组件(SwipeRefreshLayout),该组件支持设置单一的可以滚动的子视图(例如:ScrollView)。当内部的子视图的垂直方向的偏移量scrollY:0的时候,手指往下拖拽该视图的时候回触发onRefresh事件方法。
[注意].该组件风格需要设置成{flex:1}。当我们滚动的子视图为ScrollView或者ListView的时候。
# (二)属性方法
1.继承可以使用View组件的所有Style(具体查看:[http://facebook.github.io/react-native/docs/view.html#style](http://facebook.github.io/react-native/docs/view.html#style))
2.colors[ColorPropType] 设置下拉刷新加载进度指示器的颜色,可以设置多多种颜色(最多设置四种)
3.enabled bool 设置是否启动下拉刷新的功能
4.progressBackgroundColor ColorPropType 设置设置下拉刷新加载进去指示器的背景颜色
5.refreshing bool 设置当前进去指示器是否在活跃状态,也表明当前是不是在下拉刷新状态
6.size RefreshLayoutConsts.SIZE.DEFAULT 下拉刷新指示器的尺寸大小,详细请查看PullToRefreshViewAndroid.SIZE值([点击进入](https://github.com/facebook/react-native/blob/master/Libraries/PullToRefresh/PullToRefreshViewAndroid.android.js))
# (三)使用实例
上面已经基本介绍了PullToRefreshAndroidView的的基本介绍和相关属性介绍,下面我们来用一个实例来具体演示一下该组件的具体使用。
该实例从官方实例中进行修改而来,具体代码如下:
~~~
'use strict';
const React =require('react-native');
const {
AppRegistry,
ScrollView,
StyleSheet,
PullToRefreshViewAndroid,
Text,
View,
} = React;
const styles =StyleSheet.create({
row: {
borderColor: 'red',
borderWidth: 2,
padding: 20,
backgroundColor: '#3ad734',
margin: 5,
},
text: {
alignSelf: 'center',
color: '#fff',
},
layout: {
flex: 1,
},
scrollview: {
flex: 1,
},
});
const Row =React.createClass({
render: function() {
return (
<View style={styles.row}>
<Text style={styles.text}>
{this.props.data.text }
</Text>
</View>
);
},
});
constPullToRefreshDemo = React.createClass({
getInitialState() {
return {
isRefreshing: false,
loaded: 0,
rowData: Array.from(new Array(20)).map(
(val, i) => ({text:'初始行' + i})
),
};
},
render() {
const rows = this.state.rowData.map((row,ii) => {
return <Row key={ii} data={row} />;
});
return (
<PullToRefreshViewAndroid
style={styles.layout}
refreshing={this.state.isRefreshing}
onRefresh={this._onRefresh}
colors={['#ff0000', '#00ff00','#0000ff','#123456']}
progressBackgroundColor={'#ffffff'}
>
<ScrollViewstyle={styles.scrollview}>
{rows}
</ScrollView>
</PullToRefreshViewAndroid>
);
},
_onRefresh() {
this.setState({isRefreshing: true});
setTimeout(() => {
// 进行准备5项新数据
const rowData = Array.from(new Array(5))
.map((val, i) => ({
text: '下拉刷新行' + (+this.state.loaded + i)
}))
.concat(this.state.rowData);
this.setState({
loaded: this.state.loaded + 5,
isRefreshing: false,
rowData: rowData,
});
}, 5000);
},
});
AppRegistry.registerComponent('PullToRefreshDemo',() => PullToRefreshDemo);
~~~
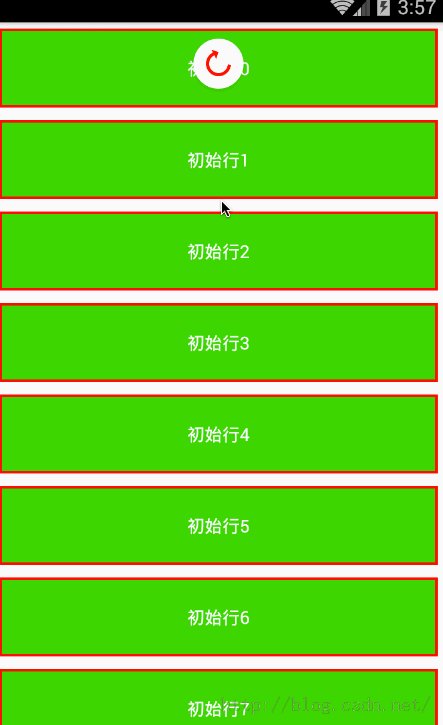
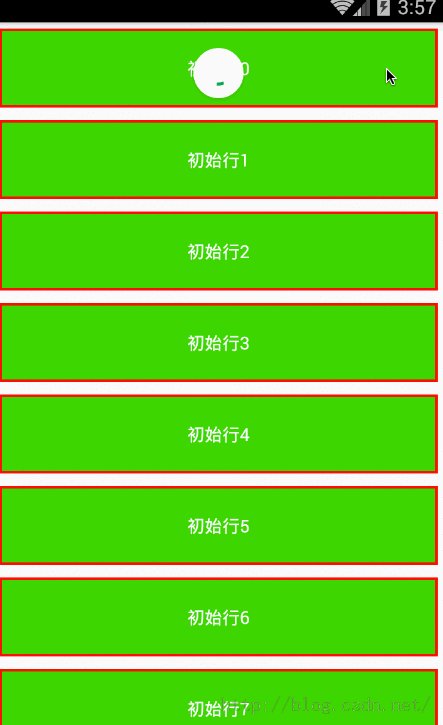
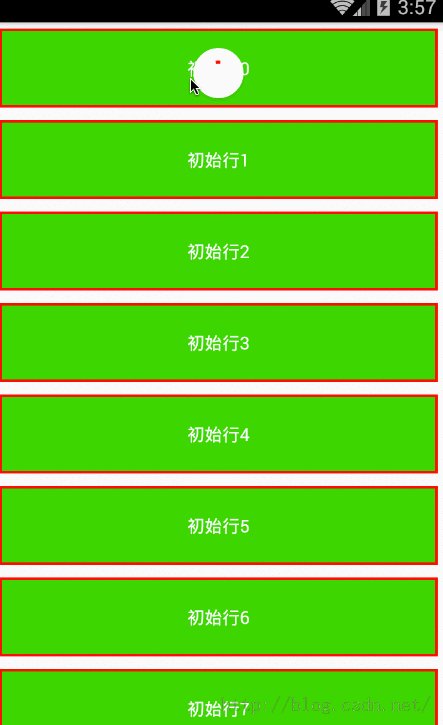
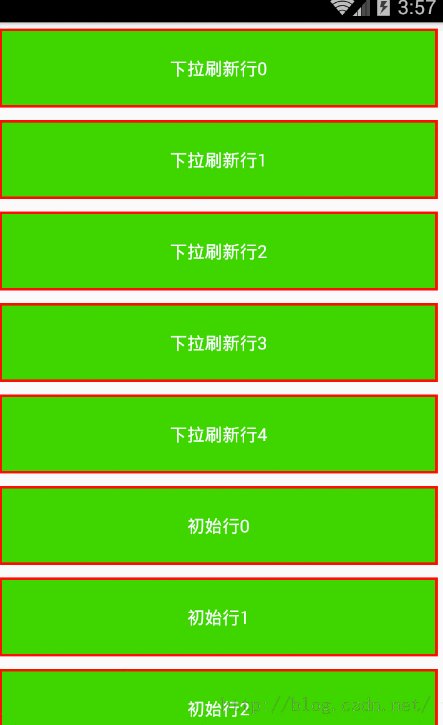
具体运行效果如下:

# (四)最后总结
今天我们主要学习一下PullToRefreshAndroidView组件的基本介绍和实例演示使用。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
React Native超棒的LayoutAnimation(布局动画)
最后更新于:2022-04-01 16:19:35
该文翻译自:[https://medium.com/@Jpoliachik/react-native-s-layoutanimation-is-awesome-4a4d317afd3e#.6syi2v6yh](https://medium.com/@Jpoliachik/react-native-s-layoutanimation-is-awesome-4a4d317afd3e#.6syi2v6yh)
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
如果你是用React Native进行开发,然而还没有尝试过使用LayoutAnimation的话,那么你就太out啦~
做为一个iOS开发者突然使用ReactNative进行开发,我之前非常担心会失去iOS中CoreAnimation的很多特性以及使用便利。UIView的动画是非常不错的。在React Native中,我们只需要设置好期望的View(视图)属性,然后React Native的Animated([具体点击进入](https://facebook.github.io/react-native/docs/animated.html#content)) API就会达到原生开发中的类似动画效果了。但是我们需要给每一个期望的动画设置一个状态属性。对于复杂的视图来讲这样设置整个代码会很快变得一团糟~
打开LayoutAnimation([点击进入](https://facebook.github.io/react-native/docs/layoutanimation.html#content))的文档,千万不要对于该简短的文档感到吃惊哦,其实用起来确实很简单。
对于布局中的多个布局变化的功能,一行代码就可以搞定了。添加如下设置:允许视图重新渲染以及让LayoutAnimation为你处理所有的插值(变化)。对于大的并且复杂的视图来讲,这是非常有用强大的。
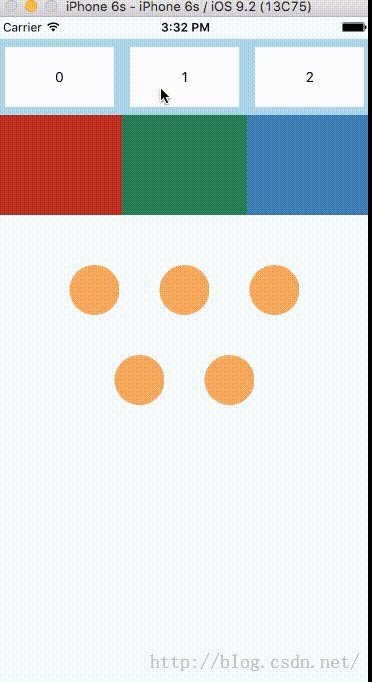
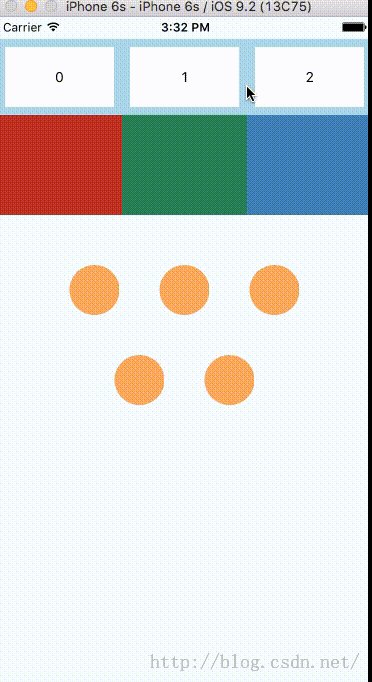
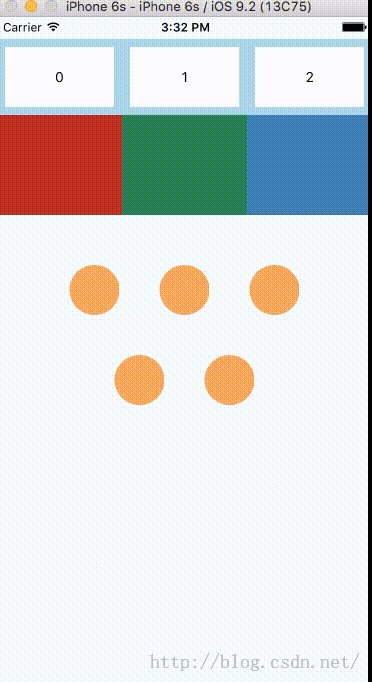
下面演示一个例子:在该例子中,我这边有一个三种可能的状态的复杂视图。下面根据三种按钮的选中的'index'索引来进行分别渲染不同的高度,宽度以及item视图的数量。该下面状态效果变化的代码没有任何动画。具体实现的效果运行如下:

我们发现该上面是没有任何动画效果的,现在我们来通过添加LayoutAnimation实现状态改变的时候视图动画效果,下面的一行代码是非常必要的.
~~~
1. LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
~~~
该代码设置了spring的动画效果[注意].spring是该定义的动画效果的一种类型
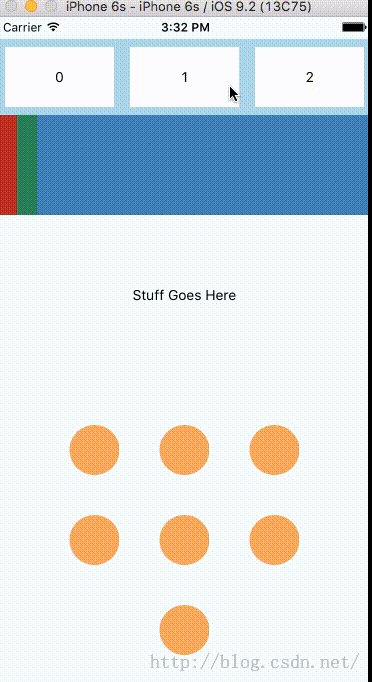
如上代码设置之后,该对于任何布局变化的时候都会使用'spring'动画类型来进行渲染呈现。具体效果如下:

看到这个效果之后,大家是不是觉的非常性感呢?
【注意】LayoutAnimation只对于布局的创建和更新事件才起作用,然而删除事件是不支持的。看上面的效果,当黄色的小圆圈删除的时候是没有任何动画的。
LayoutAnimation有以下三种动画效果类型:
1. caseInEaseOut
2. linear
3. spring
大家可以设置不同的动画类型来看效果,或者可以进行查看源代码进行学习([源代码点击进入](https://github.com/facebook/react-native/blob/master/Libraries/LayoutAnimation/LayoutAnimation.js))
工作特点:LayoutAnimation运行原理通过指定的视图计算动画期望的位置,底层通过原生动画框架(CoreAnimation on iOS)来完成动画效果。帧动画可以支持不透明度以及缩放属性。不过我们可以添加一些其他的属性例如:backgroundColor和transformations
【注】这边没有去分析Android源代码,所以这边对于Android平台可能会有所不同。
LayoutAnimation在React Native中绝对是很好的实现动画效果,完成可以和原生体验相媲美,非常值得大家一试。本文章实例完成代码[请点击查看](https://gist.github.com/Jpoliachik/0dd83689646d1051b0bc)
今天我们主要翻译一篇国外的关于React Native的LayoutAnimation介绍的文章。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重翻译,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
超详细Windows版本编译运行React Native官方实例UIExplorer项目(多图慎入)
最后更新于:2022-04-01 16:19:33
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50661981](http://blog.csdn.net/developer_jiangqq/article/details/50661981)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
特别说明:群里很多童鞋都在说想Windows系统官方实例,但是官方提供的文档以及网上的例子都是OS X版本。今天特意给大家更新一下Windows版本运行官方 实例(UIExporler)全过程。俗话说学习一样新东西的时候,例如这边我们要学React Native的组件使用,那么最好的学习资料就是官方提供的材料了,作作为开发人员最好的学习资料就是源码,幸好官方给我们提供了UIExplorer项目,这里边包含React Native的基本所有组件的使用介绍和方法。下面我们来把该项目进行运行起来,不过这边只暂时使用到Android项目哦~ iOS的部分后期在进行讲解吧。请谅解哦~
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
[关于React Native各种疑难杂症,问题深坑总结方案请点击查看:](http://www.lcode.org/react-native%E7%96%91%E9%9A%BE%E7%82%B9%E9%97%AE%E9%A2%98%E6%B7%B1%E5%9D%91%E6%9C%80%E5%BC%BA%E6%80%BB%E7%BB%93%E5%B8%96%E4%B8%8D%E6%96%AD%E6%9B%B4%E6%96%B0%E4%B8%AD/)
[Mac OS X版本编译运行官方实例请点击查看:](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E9%85%8D%E7%BD%AE%E8%BF%90%E8%A1%8C%E5%AE%98%E6%96%B9%E4%BE%8B%E5%AD%90-%E5%88%9D%E5%AD%A6%E8%80%85%E7%9A%84%E7%A6%8F%E9%9F%B38/)
# (二)运行APP工作
【注意】本文章的前置条件,需要你Windows环境正确安装了React Native环境:点击进入Windows系统安装配置React Native教程。
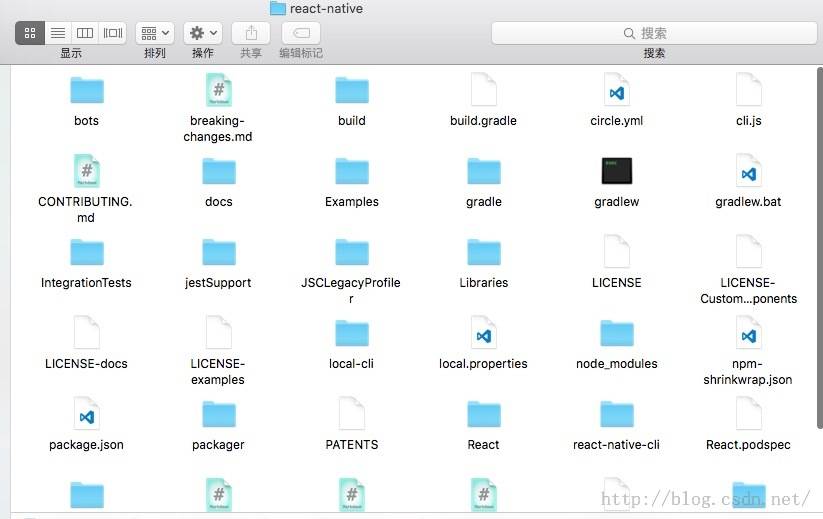
## 2.1.React Native项目源码下载
~~~
git clone https://github.com/facebook/react-native.git
~~~
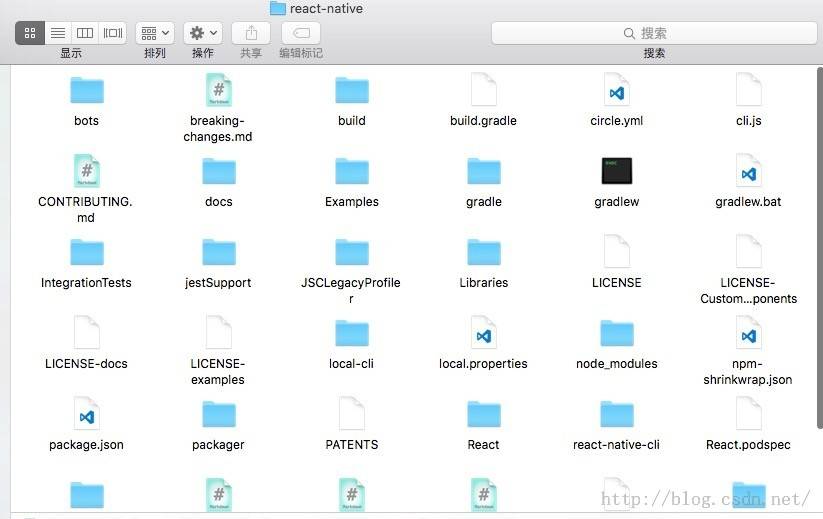
具体项目结构如下:

## 2.2.Android环境要求如下,请确保你的环境已经达到如下要求:
* ①.Android Sdk版本23(在build.gradle中的compileSdkVersion)
* ②.SDK build tools version 23.0.1(build.gradle中buildToolsVersion)
* ③.Android Support Repository>=17
* ④·Andoid NDK需要安装以及配置
* ⑤·Cygwin安装
[注]以上第①点到第③点的版本不需要和我这边一样,可以根据实际情况走,不过最好是最新版本哦~
## 2.3.下载安装cygwin软件
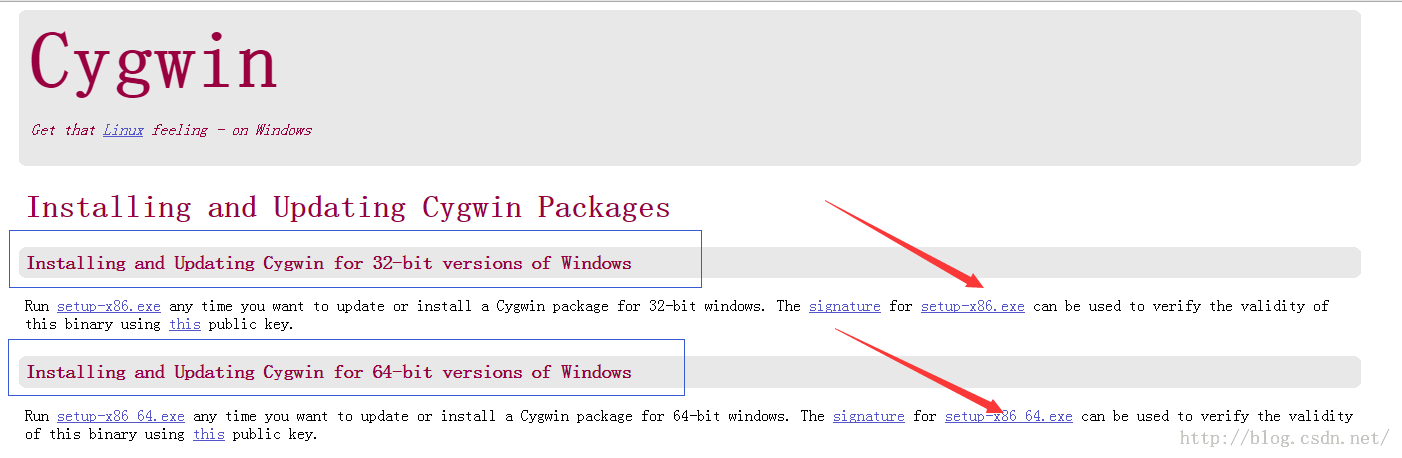
根据官方提供的文档我们需要执行类似于./packager/packager.sh这样的shell脚本,普通的Windows系统是无法执行这样的脚本的。所以我们的Windows系统可以下载安装cygwin之后就可以执行shell脚本啦。下载地址:[https://www.cygwin.com/](https://www.cygwin.com/)去下载对应的版本即可了。

下载完成开始安装:

选择从网络(Internet)进行安装,点击下一步:

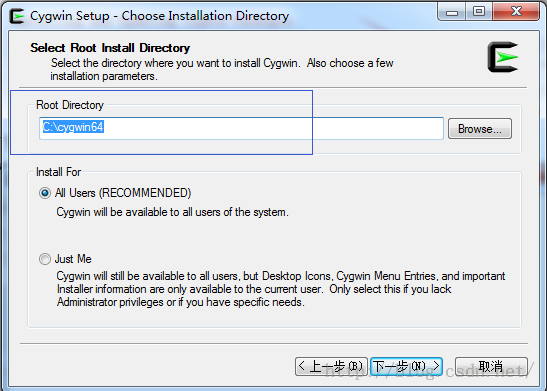
安装路径尽量采用英文(不要中文),然后默认选择下一步就行了.

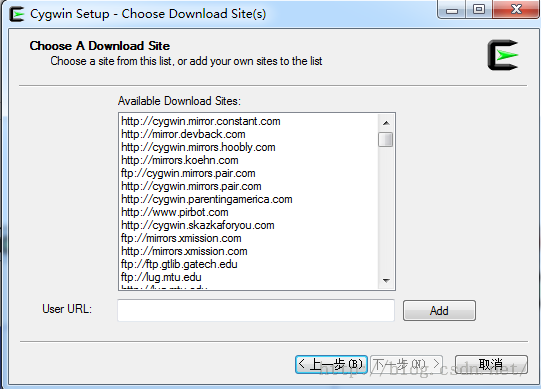
选择下载的镜像:

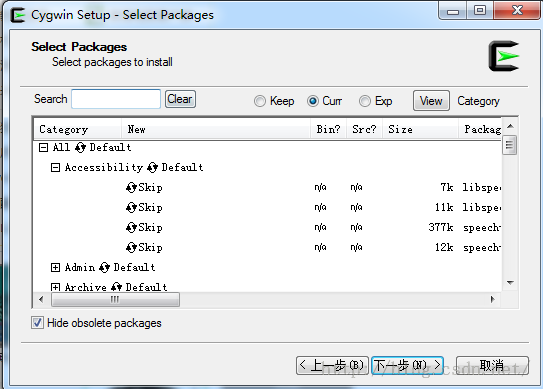
这一步,我们选择需要下载安装的组件包,为了使我们安装的Cygwin能够编译程序,我们需要安装gcc编译 器,默认情况下,gcc并不会被安装,我们需要选中它来安装。为了安装gcc,我们用鼠标点开组件列表中的“Devel”分支,在该分支下,有很多组件, 我们必须的是:
1. binutils
2. gcc
3. gcc-mingw
4. gdb

需要安装的组件选择完成之后开始下一步组件安装啦~

最终安装组件完成

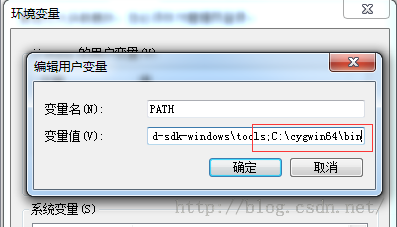
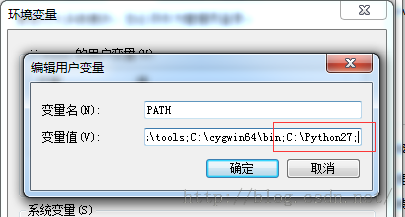
下面我们在系统环境变量PATH中添加我们cygwin的bin目录这样我们就可以通过命令行界面直接使用bash进入cygwin环境啦~

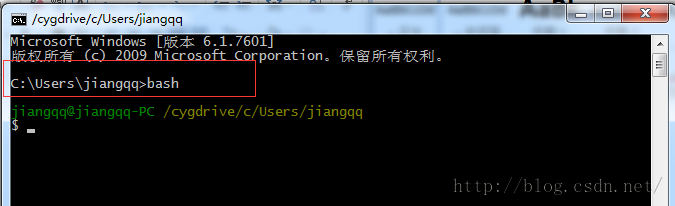
配置完成之后,重启命令行终端,然后敲入bash命令进入如下界面,就代表OK了

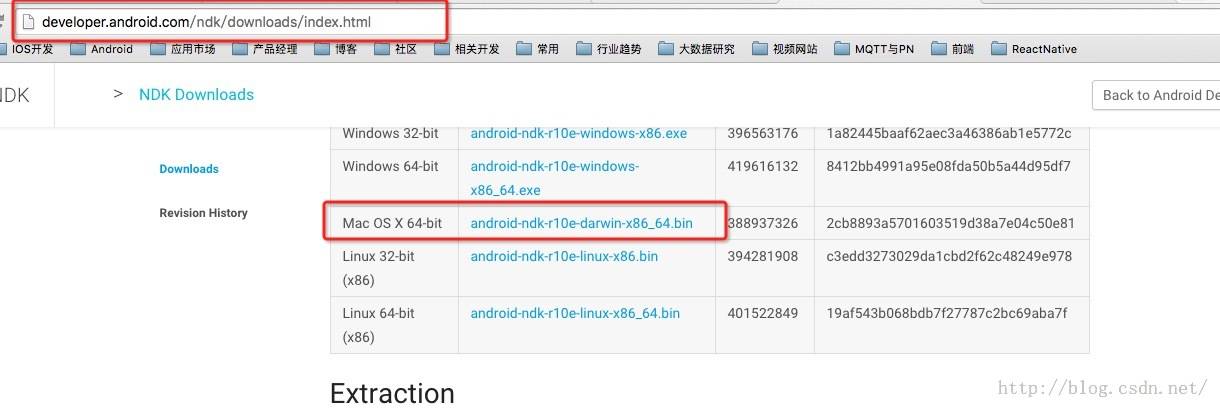
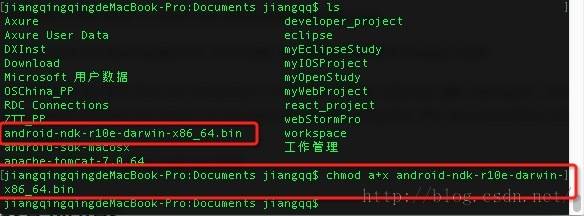
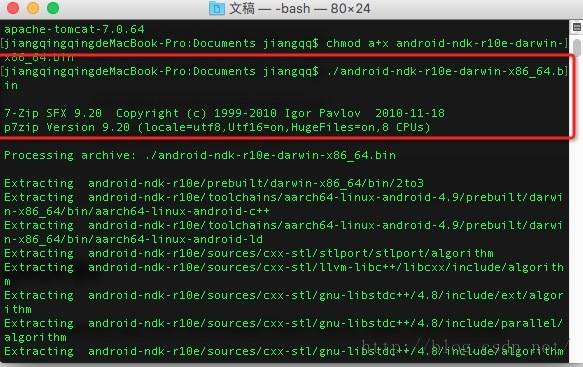
## 2.4.下载安装NDK然后安装以及配置
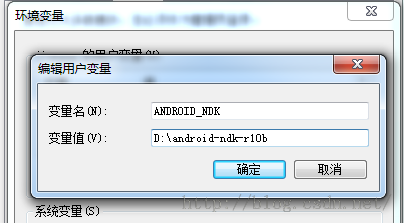
因为官方的实例是需要进行安装配置NDK的,所以大家需要去官方网站进行下载(请注意科学上网)[http://developer.android.com/ndk/dowloads/index.html](http://developer.android.com/ndk/dowloads/index.html) 大家下载自己系统对应的版本即可。下载成功之后解压缩,然后环境变量创建ANDROID_NDK配置一下即可

## 2.5.添加Node依赖模块:该命令行需要切到react-native项目中,主要运行如下命令
~~~
cd react-native
~~~
以及
~~~
1. npm install
~~~
这样就添加了node_modules模块(其中包含了react-native核心库)
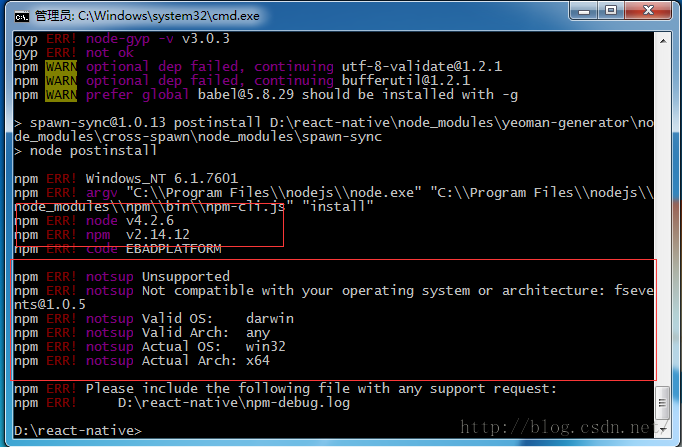
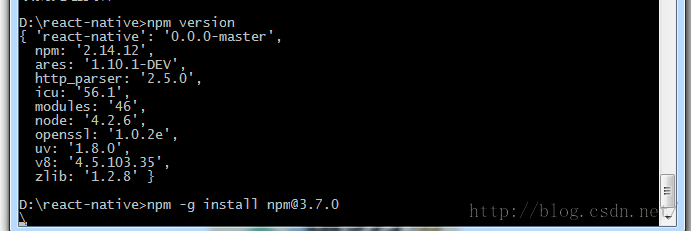
突然运行发现错误了:

这个是npm的版本问题,该npm2的版本不支持windows系统,所以我们需要进行升级。
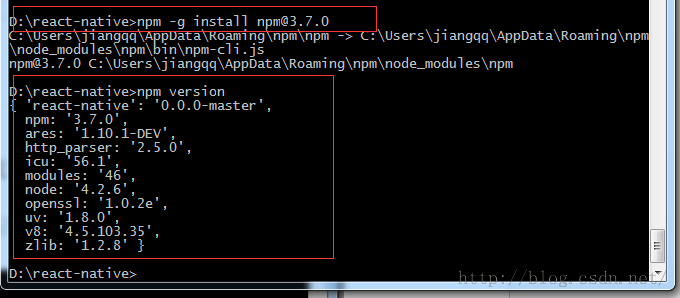
首先通过npm version查看当前的版本,然后升级到指定版本([npm升级方法点击进入](http://jingyan.baidu.com/article/ac6a9a5e60a44f2b653eac85.html))

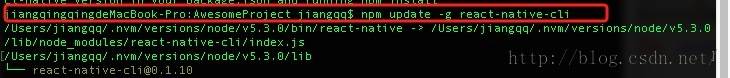
升级成功如下:

然后复制C:\Users\{你的Windows用户名}\AppData\Roaming\npm\node_modules\npm下的文件到你的 NodeJS安装目录下的 \node_modules\npm 中,覆盖掉原有的全部文件;
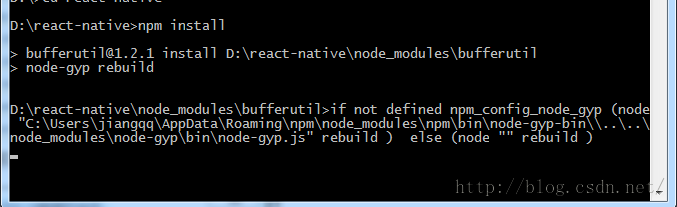
接下来重新在刚刚react-native中运行npm install命令即可.
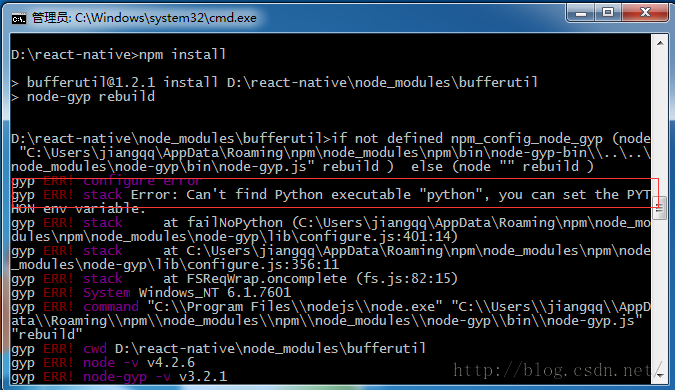
有预感的还是出现错误啦!

出现错误发现我们电脑没有安装python模块,有些童鞋这个错误可能不会出现的~那我们继续开始安装python模块吧。
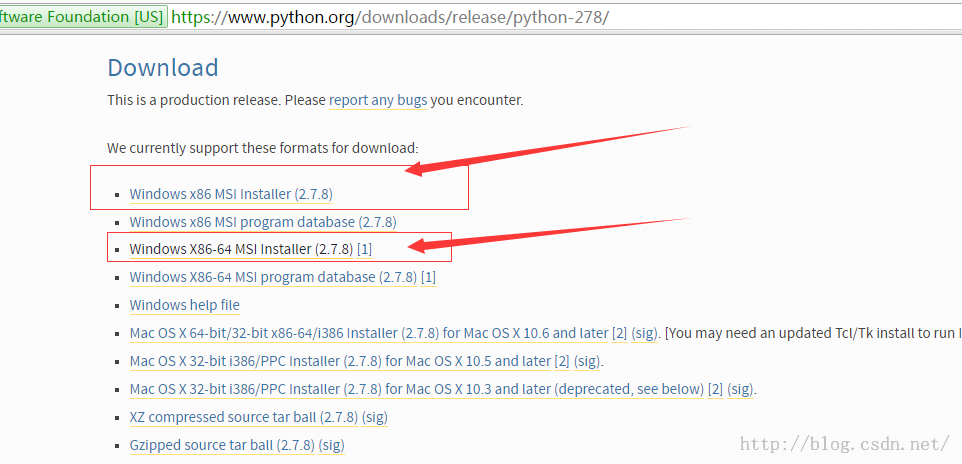
下载地址:[ https://www.python.org/downloads/release/python-278/](https://www.python.org/downloads/release/python-278/)
大家根据自己的电脑系统以及版本进行下载安装吧
【特别注意】python版本请选择2.5-3.0之间的版本哦~

下载安装配置一下环境变量即可

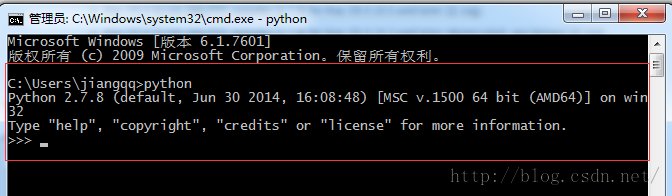
然后打开命令行执行python,看到如下信息就成功安装python了

上面这些支持项已经全部安装了,下载切换到rect-native项目重新执行npm install开始添加mode模块吧

## 2.6.开始编译官方实例UIExploerer项目
打开之前安装的cygwin终端,切换到当前react-native项目中。注意切换路径方法以实际项目路径为准

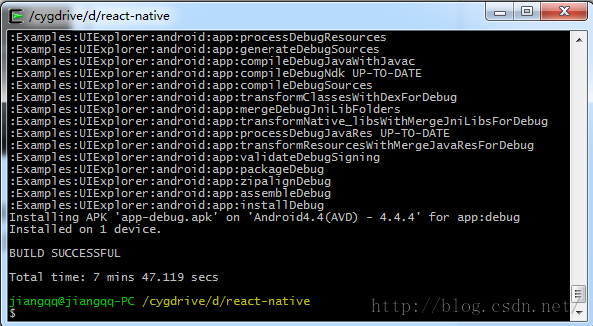
运行如下命令开始编译安装我们的官方实例
~~~
./gradlew :Example:UIExplorer:android:app:installDebug
~~~

这边花的时间要看网络情况的,有时候速度会非常慢,等大家耐心等待~
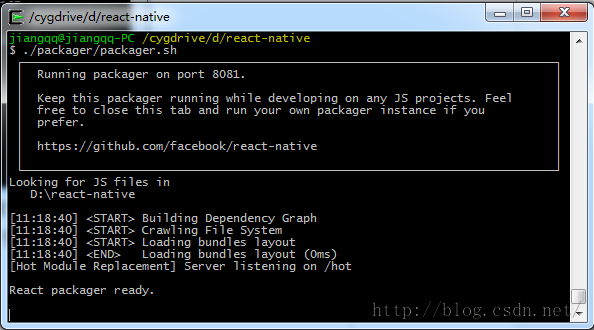
接下来就是最关键的一步啦~执行如下命令进行打包启动服务.
**[html]** [view plain](http://blog.csdn.net/developer_jiangqq/article/details/50661981# "view plain") [copy](http://blog.csdn.net/developer_jiangqq/article/details/50661981# "copy") [](https://code.csdn.net/snippets/1578015 "在CODE上查看代码片")[](https://code.csdn.net/snippets/1578015/fork "派生到我的代码片")
1. ./packager/packager.sh

OK这样我的服务已经启动起来,大家只需要去设备中点击打开APP即可
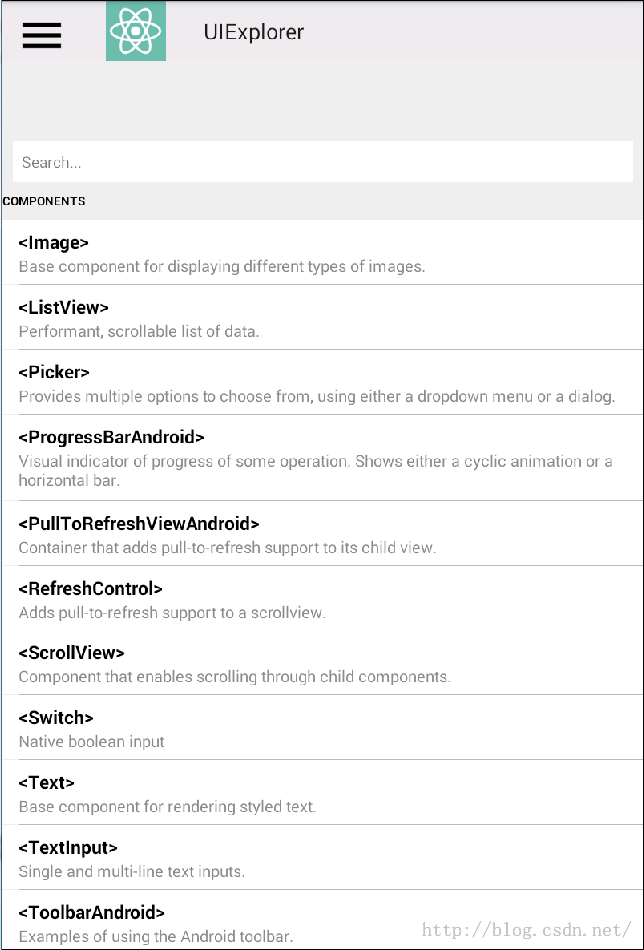
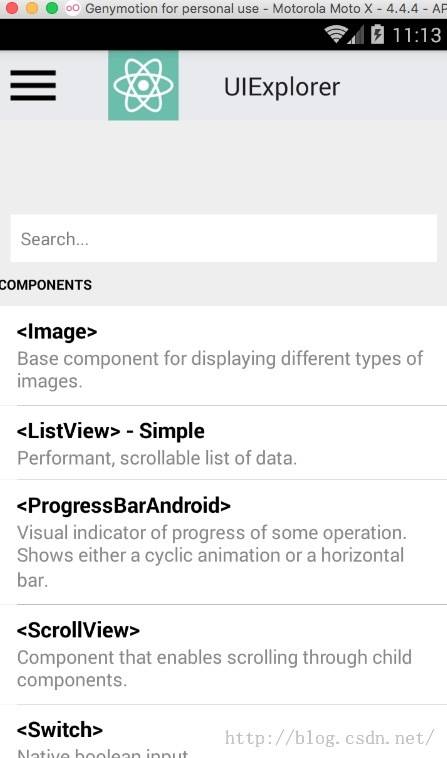
最后我们来看一下官方实例UIExplorer的运行效果

# (三)最后总结
今天主要给大家演示一下Windows版本编译运行React Native官方实例UIExplorer项目,至于其他几个实例只要把命令改一下就行了,各位童鞋举一反三吧。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
ListView组件讲解以及最齐全实例(19)
最后更新于:2022-04-01 16:19:31
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50635659](http://blog.csdn.net/developer_jiangqq/article/details/50635659)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下ListView组件的使用详解以及具体事例
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
ListView组件是React Native中一个比较核心的组件,用途非常的广。该组件设计用来高效的展示垂直滚动的数据列表。最简单的API就是创建一个ListView.DataSource对象,同时给该对象传入一个简单的数据集合。并且使用数据源(data source)实例化一个ListView组件,定义一个renderRow回调方法(该方法的参数是一个数组),该renderRow方法会返回一个可渲染的组件(该就是列表的每一行的item)
# (二)官方ListView简单实例
下面看一个关于ListView最简单的例子:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ListView,
} from'react-native';
var ListViewDemo =React.createClass({
getInitialState: function() {
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
return {
dataSource: ds.cloneWithRows(['row1', 'row 2','row 3','row 4','row 5','row 6','row 7','row 8']),
};
},
render: function() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) =><Text>{rowData}</Text>}
/>
);
}
});
AppRegistry.registerComponent('ListViewDemo',() => ListViewDemo);
~~~
实例运行效果如下:

# (三)高级特性
ListView可以支持一些高级特性,包括设置每一组的粘性的头部(类似于iPhone)、支持设置列表的header以及footer视图、当数据列表滑动到最底部的时候支持onEndReached方法回调、设备屏幕列表可见的视图数据发生变化的时候回调onChangeVisibleRows以及一些性能方面的优化特性。
ListView设计的时候,当需要动态加载非常大的数据的时候,下面有一些方法性能优化的方法可以让我妈ListView滚动的时候更加平滑:
* 只更新渲染数据变化的那一行 ,rowHasChanged方法会告诉ListView组件是否需要重新渲染当前那一行。具体可以查看ListViewDataSource实例
* 选择渲染的频率 默认情况下面每一个event-loop(事件循环)只会渲染一行(可以同pageSize自定义属性设置)。这样可以把大的工作量进行分隔,提供整体渲染的性能。
# (四)基本属性方法
* ScrollView相关属性样式全部继承
* dataSource ListViewDataSource 设置ListView的数据源
* initialListSize number 进行设置ListView组件刚刚加载的时候渲染的列表行数,用这个属性确定首屏或者首页加载的数量,而不是花大量的时间渲染加载很多页面数据,提供性能哦
* onChangeVisibleRows function (visibleRows,changedRows)=>void。当可见的行发生变化的时候回调该方法。visibleRows参数对所有可见的行为{selectionID:{rowId:true}}的形式,changedRow参数对已经改变可见的行为{selectionID:{rowID:true|false}}。该值true代表可见,false代表在视图之外不可见的行。
* onEndReachedThreshold number 当偏移量达到设置的临界值调用onEndReached
* onEndReached function 方法,当所有的数据项行被渲染之后,并且列表往下进行滚动。一直滚动到距离底部onEndReachedThredshold设置的值进行回调该方法。原生的滚动事件进行传递(通过参数的形式)。
* pageSize number 每一次事件的循环渲染的行数
* removeClippedSubviews bool 该属性用于提供大数据列表的滚动性能。该使用的时候需要给每一行(row)的布局添加over:'hidden'样式。该属性默认是开启状态。
* renderFooter function 方法 ()=>renderable ,在每次渲染过程中头和尾总会重新进行渲染。如果发现该重新绘制的性能开销比较大的时候,可以使用StaticContainer容器或者其他合适的组件。在每一次渲染过程中Footer(尾)该会一直在列表的底部,header(头)该会一直在列表的头部
* renderHeader function 方法 使用情况和上面的renderFooter差不多
* renderRow function 方法 (rowData,sectionID,rowID,highlightRow)=>renderable 该方法有四个参数,其中分别为数据源中一条数据,分组的ID,行的ID,以及标记是否是高亮选中的状态信息。
* renderScrollComponent function 方法 (props)=>renderable 该方法可以返回一个可以滚动的组件。默认该会返回一个ScrollView
* renderSectionHeader function (sectionData,sectionID)=>renderable 如果设置了该方法,这样会为每一个section渲染一个粘性的header视图。该视图粘性的效果是当刚刚被渲染开始的时候,该会处于对应的内容的顶部,然后开始滑动的时候,该会跑到屏幕的顶端。直到滑动到下一个section的header(头)视图,然后被替代为止。
* renderSeparator function (sectionID,rowID,adjacentRowHighlighted)=>renderable 如果设置该方法,会在被每一行的下面渲染一个组件作为分隔。除了每一个section分组的头部视图前面的最后一行。
* scrollRenderAheadDistance number 进行设置当该行进入屏幕多少像素以内之后就开始渲染该行
# (五)使用实例
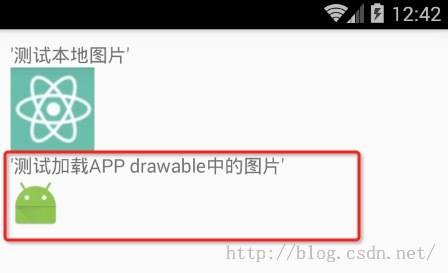
5.1.首先看一个相对简单的实例,列表每一行显示一个图片以及文字,具体代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ListView,
Image,
TouchableOpacity,
} from'react-native';
var THUMB_URLS = [
require('./imgs/like.png'),
require('./imgs/dislike.png'),
require('./imgs/call.png'),
require('./imgs/fist.png'),
require('./imgs/bandaged.png'),
require('./imgs/flowers.png'),
require('./imgs/heart.png'),
require('./imgs/liking.png'),
require('./imgs/party.png'),
require('./imgs/poke.png'),
require('./imgs/superlike.png'),
require('./imgs/victory.png'),
];
var ListViewDemo =React.createClass({
getInitialState: function() {
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
return {
dataSource: ds.cloneWithRows(['row1', 'row 2','row 3','row 4','row 5','row 6','row 7','row 8','row 9','row10','row 11','row 12']),
};
},
_renderRow: function(rowData: string,sectionID: number, rowID: number) {
var imgSource = THUMB_URLS[rowID];
return (
<TouchableOpacity>
<View>
<View style={styles.row}>
<Image style={styles.thumb} source={imgSource} />
<Text style={{flex:1,fontSize:16,color:'blue'}}>
{rowData + '我是测试行号哦~'}
</Text>
</View>
</View>
</TouchableOpacity>
);
},
render: function() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}
/>
);
}
});
var styles =StyleSheet.create({
row: {
flexDirection: 'row',
justifyContent: 'center',
padding: 10,
backgroundColor: '#F6F6F6',
},
thumb: {
width: 50,
height: 50,
},
});
AppRegistry.registerComponent('ListViewDemo',() => ListViewDemo);
~~~
运行效果如下:

5.2.实例实现表格布局,代码如下:
~~~
'use strict';
var React =require('react-native');
var {
AppRegistry,
Image,
ListView,
TouchableHighlight,
StyleSheet,
Text,
View,
} = React;
var THUMB_URLS = [
require('./imgs/like.png'),
require('./imgs/dislike.png'),
require('./imgs/call.png'),
require('./imgs/fist.png'),
require('./imgs/bandaged.png'),
require('./imgs/flowers.png'),
require('./imgs/heart.png'),
require('./imgs/liking.png'),
require('./imgs/party.png'),
require('./imgs/poke.png'),
require('./imgs/superlike.png'),
require('./imgs/victory.png'),
require('./imgs/logo.png'),
];
var ListViewDemo =React.createClass({
getInitialState: function() {
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
return {
dataSource:ds.cloneWithRows(this._genRows({})),
};
},
_pressData: ({}: {[key: number]: boolean}),
componentWillMount: function() {
this._pressData = {};
},
render: function() {
return (
<ListView
initialListSize={12}
contentContainerStyle={styles.list}
dataSource={this.state.dataSource}
renderRow={this._renderRow}
/>
);
},
_renderRow: function(rowData: string,sectionID: number, rowID: number) {
var imgSource = THUMB_URLS[rowID];
return (
<TouchableHighlight underlayColor="red">
<View>
<View style={styles.row}>
<Image style={styles.thumb} source={imgSource} />
<Text style={styles.text}>
{rowData}
</Text>
</View>
</View>
</TouchableHighlight>
);
},
_genRows: function(pressData: {[key: number]:boolean}): Array<string> {
var dataBlob = [];
for (var ii = 0; ii < THUMB_URLS.length;ii++) {
dataBlob.push('单元格 ' + ii);
}
return dataBlob;
},
});
var styles =StyleSheet.create({
list: {
marginTop:5,
justifyContent: 'space-around',
flexDirection: 'row',
flexWrap: 'wrap'
},
row: {
justifyContent: 'center',
padding: 5,
margin: 3,
width: 85,
height: 85,
backgroundColor: '#F6F6F6',
alignItems: 'center',
borderWidth: 1,
borderRadius: 5,
borderColor: '#CCC'
},
thumb: {
width: 45,
height: 45
},
text: {
flex: 1,
marginTop: 5,
fontWeight: 'bold'
},
});
AppRegistry.registerComponent('ListViewDemo',() => ListViewDemo);
~~~
运行效果如下:

# (六)最后总结
今天我们主要学习一下ListView组件的谅解以及相关实例演示。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
React Native专题文章讲解,不断更新中…..
最后更新于:2022-04-01 16:19:28
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50633488](http://blog.csdn.net/developer_jiangqq/article/details/50633488)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483)。同时博客左侧微信二维码欢迎关注!
本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶相关讲解。
[关于React Native各种疑难杂症,问题深坑总结方案请点击查看:](http://www.lcode.org/react-native%E7%96%91%E9%9A%BE%E7%82%B9%E9%97%AE%E9%A2%98%E6%B7%B1%E5%9D%91%E6%9C%80%E5%BC%BA%E6%80%BB%E7%BB%93%E5%B8%96%E4%B8%8D%E6%96%AD%E6%9B%B4%E6%96%B0%E4%B8%AD/)
Mac和Windows安装搭建React Native环境教程如下:
* Mac OS X版本:[Mac OS X安装React Native环境点击进入....](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91react-native-for-android%e7%8e%af%e5%a2%83%e9%85%8d%e7%bd%ae%e4%bb%a5%e5%8f%8a%e7%ac%ac%e4%b8%80%e4%b8%aa%e5%ae%9e%e4%be%8b/)
* Windows版本:[Windows系统安装React Native环境点击进入...](http://www.lcode.org/%e5%8f%b2%e4%b8%8a%e6%9c%80%e8%af%a6%e7%bb%86windows%e7%89%88%e6%9c%ac%e6%90%ad%e5%bb%ba%e5%ae%89%e8%a3%85react-native%e7%8e%af%e5%a2%83%e9%85%8d%e7%bd%ae/)
(一).基本介绍:
React Native For Android是伟大的互联网公司Facebook与2015年9月15日发布的,该可以让我们广大开发者使用JavaScript和React开发我们的应用,该提倡组件化开发,也就是说React Native给我们提供一个个封装好的组件让开发者来进行使用,甚至我们可以相关嵌套形成新的组件。使用React Native我们可以维护多种平台(Web,Android和IOS)的同一份业务逻辑核心代码来创建原生应用。现阶段Web APP的的体验还是无法达到Native APP的体验,所以这边fackbook更加强调的是learn once,write everywhere,应用前端我们使用js和React来开发不同平台的UI,下层核心模块编写复用的业务逻辑代码,提供应用开发效率。
[特别注意]目前react native在ios上仅支持ios7以上,Android仅支持Android4.1以上。
React Native项目github地址:https://github.com/facebook/react-native
React Native项目官网文档:http://facebook.github.io/react-native/docs/getting-started.html
(二).基础入门:
[1.React Native For Android环境配置以及第一个实例](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native-for-android%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE%E4%BB%A5%E5%8F%8A%E7%AC%AC%E4%B8%80%E4%B8%AA%E5%AE%9E%E4%BE%8B/)
[2.React Native开发IDE安装及配置 ](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E5%BC%80%E5%8F%91ide%E5%AE%89%E8%A3%85%E5%8F%8A%E9%85%8D%E7%BD%AE/)
[3.React Native应用设备运行(Running)以及调试(Debugging)](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E5%BA%94%E7%94%A8%E8%AE%BE%E5%A4%87%E8%BF%90%E8%A1%8Crunning%E4%BB%A5%E5%8F%8A%E8%B0%83%E8%AF%95debugging/)
[4.React Native移植原生Android项目](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E7%A7%BB%E6%A4%8D%E5%8E%9F%E7%94%9Fandroid%E9%A1%B9%E7%9B%AE/)
[5.React Native进行签名打包成Apk](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E8%BF%9B%E8%A1%8C%E7%AD%BE%E5%90%8D%E6%89%93%E5%8C%85%E6%88%90apk/)
[6.React Native库版本升级(Upgrading)与降级讲解](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E5%BA%93%E7%89%88%E6%9C%AC%E5%8D%87%E7%BA%A7upgrading%E4%B8%8E%E9%99%8D%E7%BA%A7%E8%AE%B2%E8%A7%A3/)
(三).组件学习:
[1.React Native控件之View视图讲解](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Bview%E8%A7%86%E5%9B%BE%E8%AE%B2%E8%A7%A3/)
[](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E9%85%8D%E7%BD%AE%E8%BF%90%E8%A1%8C%E5%AE%98%E6%96%B9%E4%BE%8B%E5%AD%90-%E5%88%9D%E5%AD%A6%E8%80%85%E7%9A%84%E7%A6%8F%E9%9F%B38/)[2.1.React Native配置运行官方例子-初学者的福音(Mac OS X版本)](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91react-native%e9%85%8d%e7%bd%ae%e8%bf%90%e8%a1%8c%e5%ae%98%e6%96%b9%e4%be%8b%e5%ad%90-%e5%88%9d%e5%ad%a6%e8%80%85%e7%9a%84%e7%a6%8f%e9%9f%b38/)
[2.2.React Native配置超详细编译运行React Native官方实例UIExplorer项目(Windows版本)](http://www.lcode.org/%e8%b6%85%e8%af%a6%e7%bb%86windows%e7%89%88%e6%9c%ac%e7%bc%96%e8%af%91%e8%bf%90%e8%a1%8creact-native%e5%ae%98%e6%96%b9%e5%ae%9e%e4%be%8buiexplorer%e9%a1%b9%e7%9b%ae%e5%a4%9a%e5%9b%be%e6%85%8e/)
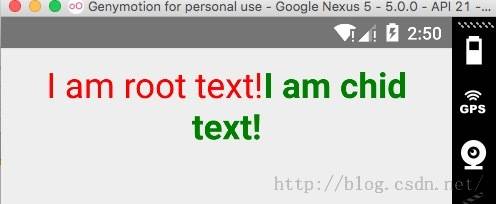
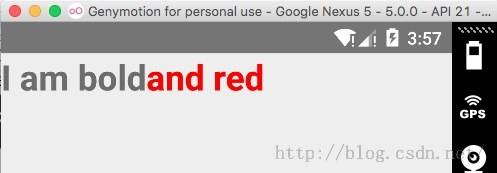
[3.React Native控件之Text组件讲解](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Btext%E7%BB%84%E4%BB%B6%E8%AE%B2%E8%A7%A3/)
[4.React Native控件之Image组件讲解与美团首页顶部效果实例](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Bimage%E7%BB%84%E4%BB%B6%E8%AE%B2%E8%A7%A3%E4%B8%8E%E7%BE%8E%E5%9B%A2%E9%A6%96%E9%A1%B5%E9%A1%B6%E9%83%A8%E6%95%88/)
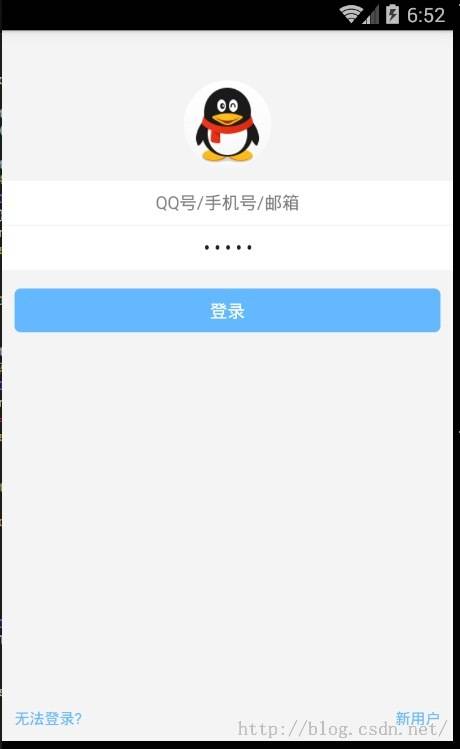
[5.React Native控件之TextInput组件讲解与QQ登录界面实现](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Btextinput%E7%BB%84%E4%BB%B6%E8%AE%B2%E8%A7%A3%E4%B8%8Eqq%E7%99%BB%E5%BD%95%E7%95%8C%E9%9D%A2%E5%AE%9E%E7%8E%B011/)
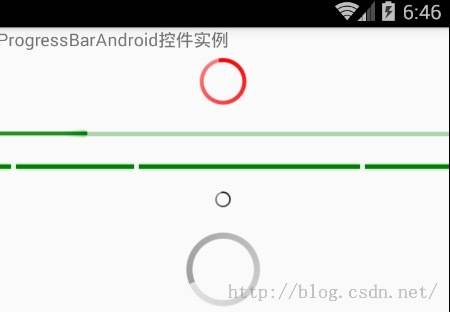
[6.React Native控件之ProgressBarAndroid进度条讲解](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Bprogressbarandroid%E8%BF%9B%E5%BA%A6%E6%9D%A1%E8%AE%B2%E8%A7%A312/)
[7.React Native控件之DrawerLayoutAndroid抽屉导航切换组件讲解](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Bdrawerlayoutandroid%E6%8A%BD%E5%B1%89%E5%AF%BC%E8%88%AA%E5%88%87%E6%8D%A2%E7%BB%84%E4%BB%B6%E8%AE%B2%E8%A7%A313/)
[8.React Native控件之ScrollView组件讲解](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91react-native%e6%8e%a7%e4%bb%b6%e4%b9%8bscrollview%e7%bb%84%e4%bb%b6%e8%ae%b2%e8%a7%a314/)
[9.WebStorm开发工具设置React Native代码智能提醒](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91webstorm%e5%bc%80%e5%8f%91%e5%b7%a5%e5%85%b7%e8%ae%be%e7%bd%aereact-native%e4%bb%a3%e7%a0%81%e6%99%ba%e8%83%bd%e6%8f%90%e9%86%92/)
[10.React Native控件之ToolbarAndroid工具栏控件讲解以及使用](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91react-native%e6%8e%a7%e4%bb%b6%e4%b9%8btoolbarandroid%e5%b7%a5%e5%85%b7%e6%a0%8f%e6%8e%a7%e4%bb%b6%e8%ae%b2%e8%a7%a3%e4%bb%a5%e5%8f%8a%e4%bd%bf%e7%94%a8/)
[11.React Native控件之Switch开关与Picker选择器组件讲解以及使用](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91react-native%e6%8e%a7%e4%bb%b6%e4%b9%8bswitch%e4%b8%8epicker%e7%bb%84%e4%bb%b6%e8%ae%b2%e8%a7%a3%e4%bb%a5%e5%8f%8a%e4%bd%bf%e7%94%a816/)
[12.React Native控件之ViewPagerAndroid讲解以及美团首页顶部效果实例](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91react-native%e6%8e%a7%e4%bb%b6%e4%b9%8bviewpagerandroid%e8%ae%b2%e8%a7%a3%e4%bb%a5%e5%8f%8a%e7%be%8e%e5%9b%a2%e9%a6%96%e9%a1%b5%e9%a1%b6%e9%83%a8/)
[13.React Native控件之Touchable*系列组件详解](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91react-native%e6%8e%a7%e4%bb%b6%e4%b9%8btouchable%e7%b3%bb%e5%88%97%e7%bb%84%e4%bb%b6%e8%af%a6%e8%a7%a318/)
[14.React Native控件之ListView组件讲解以及详细实例](http://www.lcode.org/%e3%80%90react-native%e5%bc%80%e5%8f%91%e3%80%91react-native%e6%8e%a7%e4%bb%b6%e4%b9%8blistview%e7%bb%84%e4%bb%b6%e8%ae%b2%e8%a7%a3%e4%bb%a5%e5%8f%8a%e8%af%a6%e7%bb%86%e5%ae%9e%e4%be%8b19/)
(三).React Native开源项目:
1.Pober Wong_17童鞋为gank.io做的纯React Native项目,开源地址:[https://github.com/Bob1993/React-Native-Gank](https://github.com/Bob1993/React-Native-Gank)
2.聂风童鞋做的《都看影视》React Native项目,开源地址:[https://github.com/changfuguo/doukanmv](https://github.com/changfuguo/doukanmv)
3.大大做的《新闻阅读Reading》React Native项目,项目地址:[http://www.lcode.org/reading-app-react-native/](http://www.lcode.org/reading-app-react-native/)
联系我
* Q Q:781931404
* 微信订阅号:codedev123
* 邮箱: [jiangqqlmj@163.com](mailto:jiangqqlmj@163.com)
* 微博: [@Sky丶清](http://weibo.com/jiangqqlmj/profile?rightmod=1&wvr=6&mod=personinfo&is_all=1)
* 个人网址:[http://www.lcode.org](http://www.lcode.org/)
* Github地址:[https://github.com/jiangqqlmj](https://github.com/jiangqqlmj)
技术交流群(QQ)
* Android菜鸟新闻群:99787482
* React Native交流群:282693535
* Android开发群3:109244103
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
Touchable*系列组件详解(18)
最后更新于:2022-04-01 16:19:26
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50630984](http://blog.csdn.net/developer_jiangqq/article/details/50630984)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下Touchable*系列组件的使用详解,该系列组件包括四种分别为:TouchableHighlight,TouchableNativeFeedback,TouchableOpacity,TouchableWithoutFeedback。其中最后一个控件是触摸点击不带反馈效果的,另外三个都是有反馈效果。可以这样理解前面三个都是继承自TouchableWithoutFeedback扩展而来。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
今天我们需要讲解的这四种控件都是属于Touchable系列的,是封装了触摸点击相关事件,例如:触摸,点击,长按,反馈等相关。下面我们来把这四种组件分别进行讲解一下。
# (二)TouchableWithoutFeedback
2.1.TouchableWithoutFeedback组件基本介绍
该控件除非你不得不使用,否则请不要使用该组件哦~任何可以响应事件的控件当触摸或者点击的时候应该会有视觉上面的反应效果(但是该组件没有)。这就是一个很大的原因,看起来像Web效果而不是原生的效果(Native)。
【特别声明】TouchableWithFeedback只支持一个字节点,如果你需要设置多个子视图组件,那么就需要使用View节点进行包装。
2.2.属性方法
* accessibilityComponentType View.AccessibilityComponentType 设置可访问的组件类型
* accessibilityTraits View.AccessibilityTraits,[View.AccessibilityTraits] 设置访问特征
* accessible bool 设置当前组件是否可以访问
* delayLongPress number 设置延迟的时间,单位为毫秒。从onPressIn方法开始,到onLongPress被调用这一段时间
* delayPressIn number 设置延迟的时间,单位为毫秒,从用户触摸控件开始到onPressIn被调用这一段时间
* delayPressOut number 设置延迟的时间,单位为毫秒,从用户触摸事件释放开始到onPressOut被调用这一段时间
* onLayout function 当组件加载或者改组件的布局发生变化的时候调用。调用传入的参数为{nativeEvent:{layout:{x,y,width,height}}}
* onLongPress function 方法,当用户长时间按压组件(长按效果)的时候调用该方法
* onPress function 方法 当用户点击的时候调用(触摸结束)。 但是如果事件被取消了就不会调用。(例如:当前被滑动事件所替代)
* onPressIn function 用户开始触摸组件回调方法
* onPressOut function 用户完成触摸组件之后回调方法
* pressRetentionOffset {top:number,left:number,bottom:number,right:number} 该设置当视图滚动禁用的情况下,可以定义当手指距离组件的距离。当大于该距离该组价会失去响应。当少于该距离的时候,该组件会重新进行响应。
该组件我们一般不会直接进行使用,下面三种Touchable*系列组件对于该组件的属性方法都可以进行使用。具体会具体演示这些属性方法的使用实例。
# (三)TouchableHighlight(触摸点击高亮效果)
3.1.TouchableHighlight组件基本介绍
该组件进行封装视图触摸点击的属性。当手指点击按下的时候,该视图的不透明度会进行降低同时会看到相应的颜色(视图变暗或者变亮)。如果我们去查看该组件的源代码会发现,该底层实现是添加了一个新的视图。如果如果我们没有正确的使用,就可能不会出现正确的效果。例如:我们没有给该组件视图设置backgroudnColor的颜色值。
【特别声明】TouchableHighlight只支持一个子节点,如果你需要设置多个子视图组件,那么就需要使用View节点进行包装。
3.2.属性方法
* TouchableWithoutFeedback的 属性,这边TouchableHighlight组件全部可以进行使用
* activeOpacity number 该用来设置视图在进行触摸的时候,要要显示的不透明度(通常在0-1之间)
* onHideUnderlay function 方法 当底层被隐藏的时候调用
* onShowUnderlay function 方法 当底层显示的时候调用
* style 可以设置控件的风格演示,该风格演示可以参考View组件的style
* underlayColor 当触摸或者点击控件的时候显示出的颜色
3.3.组件使用实例代码
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
TouchableHighlight,
} from'react-native';
class TouchableHighlightDemo extends Component {
render() {
return (
<View style={styles.container}>
<Text >
TouchableHighlight实例
</Text>
<TouchableHighlight
underlayColor="rgb(210, 230,255)"
activeOpacity={0.5}
style={{ borderRadius: 8,padding:6,marginTop:5}}
>
<Text style={{fontSize:16}}>点击我</Text>
</TouchableHighlight>
</View>
);
}
}
const styles =StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
AppRegistry.registerComponent('TouchableHighlightDemo',() => TouchableHighlightDemo);
~~~
3.4.运行效果如下:

# (四)TouchableOpacity(透明度变化)
4.1.TouchableOpacity组件介绍
该组件封装了响应触摸事件。当点击按下的时候,该组件的透明度会降低。该组件使用过程中并不会改变视图的层级关系,而且我们可以非常容易的添加到应用并且不会产生额外的异常错误。
4.2.属性方法
* TouchableWithoutFeedback的 属性,这边TouchableOpacity组件全部可以进行使用
* activeOpacity number 设置当用户触摸的时候,组件的透明度
4.3.组件使用实例代码:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
TouchableOpacity,
} from'react-native';
class TouchableDemo extends Component {
render() {
return (
<View style={styles.container}>
<Text>
TouchableOpacity实例
</Text>
<TouchableOpacity style={{marginTop:20}}>
<Text style={{fontSize:16}}>点击改变透明度</Text>
</TouchableOpacity>
</View>
);
}
}
const styles =StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
AppRegistry.registerComponent('TouchableDemo',() => TouchableDemo);
~~~
4.4.运行效果截图:

4.5.实例演示onPress,onPressIn,onPressOut,onLongPress方法代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
TouchableOpacity,
} from'react-native';
var TouchableDemo =React.createClass({
getInitialState: function() {
return {
eventLog: [],
};
},
render: function() {
return (
<View >
<View style={[styles.row,{justifyContent: 'center'}]}>
<TouchableOpacity
style={styles.wrapper}
onPress={() =>this._appendEvent('press')}
onPressIn={() =>this._appendEvent('pressIn')}
onPressOut={() =>this._appendEvent('pressOut')}
onLongPress={() =>this._appendEvent('longPress')}>
<Text style={styles.button}>
Press Me
</Text>
</TouchableOpacity>
</View>
<View style={styles.eventLogBox}>
{this.state.eventLog.map((e, ii)=> <Text key={ii}>{e}</Text>)}
</View>
</View>
);
},
_appendEvent: function(eventName) {
var limit = 6;
var eventLog = this.state.eventLog.slice(0,limit - 1);
eventLog.unshift(eventName);
this.setState({eventLog});
},
});
const styles =StyleSheet.create({
button: {
color: '#007AFF',
},
wrapper: {
borderRadius: 8,
},
eventLogBox: {
padding: 10,
margin: 10,
height: 120,
borderWidth: StyleSheet.hairlineWidth,
borderColor: '#f0f0f0',
backgroundColor: '#f9f9f9',
},
});
AppRegistry.registerComponent('TouchableDemo',() => TouchableDemo);
~~~
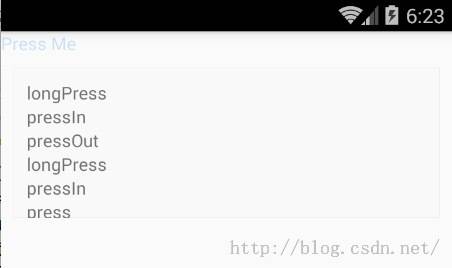
4.6.运行效果截图:

# (五)TouchableNativeFeedback
5.1.TouchableNativeFeedback组件介绍
该封装了可以进行响应触摸事件的组件(仅限Android平台)。在Android平台上面该该组件可以使用原生平台的状态资源来显示触摸状态变化。【特别注意】现如今该组件只是支持仅有一个View的子视图实例(作为子节点)。在底层实现上面实际上面是创建一个新的RCTView的节点来进行替换当前的View节点视图,并且可以携带一些附加的属性。
该组件触摸反馈的背景图资源可以通过background属性进行自定义设置
下面一个很简单的使用实例方法如下:
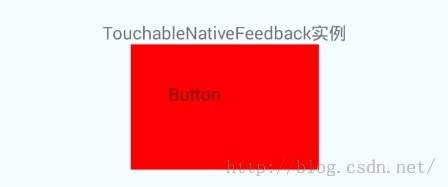
~~~
var TouchableDemo =React.createClass({
render() {
return (
<View style={styles.container}>
<Text>
TouchableNativeFeedback实例
</Text>
<TouchableNativeFeedback style={{marginTop:20}}>
<View style={{width: 150,height: 100, backgroundColor: 'red'}}>
<Text style={{margin:30}}>Button</Text>
</View>
</TouchableNativeFeedback>
</View>
);
}
});
~~~
运行效果如下:

5.2.属性方法介绍
* TouchableWithoutFeedback的 属性,这边TouchableNativeFeedback组件全部可以进行使用
* background backgroundPropType 该用来设置背景资源的类型,该属性会传入一个type属性和依赖的额外资源的data的对象。官方推荐采用如下的静态方法来进行生成该dictionary对象
①:TouchableNativeFeedback.SelectableBackground() 该会创建使用android默认主题背景(?android:attr/selectableItemBackground)
②:TouchableNativeFeedback.SelectableBackgroundBorderless() 该会创建使用android默认的无框的主题背景(?android:attr/selectableItemBackgroundBorderless)。不过该参数需要Android API 21+才可以使用
③:TouchableNativeFeedback.Ripple(color,borderless) 该会创建当组件被按下的时候有一个水滴的效果.通过color参数指定颜色,如果borderless为true的时候,那么该水滴效果会渲染到该组件视图的外边。同样该背景类型参数也需要Android API 21+才可以使用
5.3.使用实例代码:
①:首先设置backgroundPropType为默认的背景效果代码:
~~~
var TouchableDemo =React.createClass({
render() {
return (
<View style={styles.container}>
<Text>
TouchableNativeFeedback实例
</Text>
<TouchableNativeFeedback style={{marginTop:20}}
background={TouchableNativeFeedback.SelectableBackground()}>
<View style={{width: 150,height: 100,}}>
<Text style={{margin:30}}>Button</Text>
</View>
</TouchableNativeFeedback>
</View>
);
}
});
~~~
效果如下:

# (六)最后总结
今天我们主要学习一下Touchable*系列组件的使用详解,该系列组件包括四种分别为:TouchableHighlight,TouchableNativeFeedback,TouchableOpacity,TouchableWithoutFeedback。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
ViewPagerAndroid讲解以及美团首页顶部效果实例(17)
最后更新于:2022-04-01 16:19:24
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50619122](http://blog.csdn.net/developer_jiangqq/article/details/50619122)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下ViewPagerAndroid组件完成解析以及仿照实现美团首页顶部效果。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
说到React Native for Android版本中的ViewPagerAndroid组件和Android中的ViewPager控件作用相类似。该容器允许容器中的子视图相互的左右滑动。每一个ViewPagerAndroid中的子视图都会当做一个单独的页面,并且会撑满整个ViewPagerAndroid组件的界面。
【特别注意】ViewPagerAndroid中的所有子View必须为控件,不能为复合型的组件。你可以为每一个子视图添加列如:padding或则backgroundColor之类的属性。
# (二)官方实例
如果你学过Android或者Web前端开发,对这样的ViewPagerAndroid组件还是比较容易学的,该组件我们可以做广告轮播等相关效果哦~
首先我们来看一下官方给我们的实例(本人做过相应修改),具体代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ViewPagerAndroid,
} from'react-native';
class ViewPagerDemoextends Component {
render() {
return (
<View >
<Text style={styles.welcome}>
ViewPagerAndroid实例
</Text>
<ViewPagerAndroidstyle={styles.pageStyle} initialPage={0}>
<Viewstyle={{backgroundColor:"red"}}>
<Text>FirstPage!</Text>
</View>
<Viewstyle={{backgroundColor:"yellow"}}>
<Text>SecondPage!</Text>
</View>
</ViewPagerAndroid>
</View>
);
}
}
const styles =StyleSheet.create({
pageStyle: {
alignItems: 'center',
padding: 20,
height:200,
}
});
AppRegistry.registerComponent('ViewPagerDemo',() => ViewPagerDemo);
~~~
该官方实例运行效果如下:

# (三)属性方法
* View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
* initialPage number ViewPagerAndroid初始索引页,不过我们可以使用setPage方法来更新页码,通过onPageSelected方法来监听页面滑动。
* keyboardDismissMode enum('none','on-drag') 枚举类型,进行设置在拖拽滑动的过程中是否要显示键盘。
'none' 默认值,在拖拽中不隐藏键盘
'on-drag' 当拖拽滑动开始的时候隐藏键盘
* onPageScroll function 方法,该方法在页面进行滑动的时候执行(不管是因为页面滑动动画原因还是由于页面之间的拖拽以及滑动原因).该会回调传入的event.nativeEvent对象会有携带如下参数:
'position' 从左起开始第一个可见的页面的索引
'offset' 该value值的范围为[0,1),该用来代表当前页面的却换的状态。值x代表该索引页面(1-x)的范围可见,另外x范围代表下一个页面可见的区域
* onPageScrollStateChanged function 该回调方法会在页面滚动状态发生变化的时候进行调用。页面的滚动状态有下面三种情况:
'idle' 该表示当前用户和页面滚动没有任何交互
'dragging' 拖动中,该表示当前页面正在被拖拽滑动中
'settling' 该表示存在页面拖拽或者滑动的交互。页面滚动正在结束。并且正在关闭或者打开动画。
* onPageSelected function 方法 该在页面进行拖拽滑动切换完成之后回调。该方法回调参数中的event.nativeEvent对象会携带如下一个属性 : 'position' 该属性代表当前选中的页面的索引.
(四)ViewPagerAndroid使用实例
上面我们已经对于ViewPagerAndroid组件的基本介绍实例以及相关的属性方法做了详细讲解了,下面我们来返照实现美团首页顶部分类切换页面。
首先我们分析一下美团首页顶部效果,该包含美团的业务Item入口,该每个页面包含十大版本,一共两个页面可以进行左右滑动切换。下面来看一下具体代码:
~~~
/**
* @autor:江清清
* 模仿实现美团首页顶部分类item功能效果实例
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Image,
ViewPagerAndroid,
} from'react-native';
var titles_first_data=["美食","电影","酒店","KTV","外卖","优惠买单","周边游","休闲娱乐","今日新单","丽人"];
var titles_second_data=["购物","火车票","生活服务","旅游","汽车服务","足疗按摩","小吃快餐","经典门票","境外游","全部分类"];
var ViewPagerDemo =React.createClass({
getInitialState: function() {
return {
page:1,
};
},
onPageSelected: function(e) {
this.setState({page:1+e.nativeEvent.position});
},
render() {
return (
<View >
<Text style={{textAlign:'center'}}>
美团首页顶部效果实例
</Text>
<ViewPagerAndroid style={styles.pageStyle} initialPage={0} onPageSelected={this.onPageSelected}>
<View>
<View style={{flexDirection:'row'}}>
<View style={{width:70}}>
<Image source={require('./img/one.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[0]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/two.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[1]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/three.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[2]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/four.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[3]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/five.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[4]}</Text>
</View>
</View>
<Viewstyle={{flexDirection:'row',marginTop:10}}>
<View style={{width:70}}>
<Image source={require('./img/six.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[5]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/seven.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[6]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/eight.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[7]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/nine.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[8]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/ten.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_first_data[9]}</Text>
</View>
</View>
</View>
<View>
<View style={{flexDirection:'row'}}>
<View style={{width:70}}>
<Image source={require('./img/next_one.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[0]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/next_two.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[1]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/next_three.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[2]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/next_four.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[3]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/next_five.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[4]}</Text>
</View>
</View>
<Viewstyle={{flexDirection:'row',marginTop:10}}>
<View style={{width:70}}>
<Image source={require('./img/next_six.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[5]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/next_seven.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[6]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/next_eight.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[7]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/next_nine.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[8]}</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/next_ten.png')} style={styles.imageStyle} />
<Text style={styles.textStyle}>{titles_second_data[9]}</Text>
</View>
</View>
</View>
</ViewPagerAndroid>
<Text style={{flex:1,alignSelf:'center'}}>当前第{this.state.page}页</Text>
</View>
);
}
});
const styles =StyleSheet.create({
pageStyle: {
marginTop:10,
alignItems: 'center',
height:150,
},
textStyle:{
marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'
},
imageStyle:{
alignSelf:'center',width:45,height:45
}
});
AppRegistry.registerComponent('ViewPagerDemo',() => ViewPagerDemo);
~~~
具体运行效果如下:


# (五)最后总结
今天我们主要学习一下ViewPagerAndroid组件使用讲解以及仿照实现美团首页顶部功能页面切换效果。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
Switch开关与Picker选择器组件讲解以及使用(16)
最后更新于:2022-04-01 16:19:21
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50615736](http://blog.csdn.net/developer_jiangqq/article/details/50615736)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下Switch选择开关控件以及Picker选择器控件的介绍完全解析以及最佳实践。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
# (二)Switch选择开关控件
2.1.该为Android/iOS两个平台通用的两种状态的选择开关组件
2.2.Switch属性方法介绍(这边只介绍平台通用属性以及只适合Android平台上面的属性方法)
* View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
* disabled bool 如果该值为true,用户就无法点击switch开关控件,默认为false
* onValueChange function 方法,当该组件的状态值发生变化的时候回调方法
* value bool 该开关的值,如果该值为true的时候,开关呈打开状态,默认为false
2.3.Switch使用实例
①.基础Switch开关控件实例演示,添加点击开关状态切换,实例代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Switch,
} from'react-native';
var SwitchDemo =React.createClass({
getInitialState() {
return {
trueSwitchIsOn: true,
falseSwitchIsOn: false,
};
},
render() {
return (
<View style={styles.container}>
<Text>
Swtich实例
</Text>
<Switch
onValueChange={(value) =>this.setState({falseSwitchIsOn: value})}
style={{marginBottom:10,marginTop:10}}
value={this.state.falseSwitchIsOn}/>
<Switch
onValueChange={(value) =>this.setState({trueSwitchIsOn: value})}
value={this.state.trueSwitchIsOn}/>
</View>
);
}
});
const styles =StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
AppRegistry.registerComponent('SwitchDemo',() => SwitchDemo);
~~~
运行效果如下:

②.Switch开关控件设置无法点击状态,该第一个Switch无法响应点击状态,实例代码如下:
~~~
var SwitchDemo =React.createClass({
getInitialState() {
return {
trueSwitchIsOn: true,
falseSwitchIsOn: false,
};
},
render() {
return (
<View style={styles.container}>
<Text>
Swtich实例
</Text>
<Switch
disabled={true}
onValueChange={(value) =>this.setState({falseSwitchIsOn: value})}
style={{marginBottom:10,marginTop:10}}
value={this.state.falseSwitchIsOn}/>
<Switch
disabled={false}
onValueChange={(value) =>this.setState({trueSwitchIsOn: value})}
value={this.state.trueSwitchIsOn}/>
</View>
);
}
});
~~~
效果运行如下:

# (三)Picker选择器控件
2.1.该Picker渲染iOS和Android平台上面的原生选择器组件,官方实例代码如下:
~~~
<Picker
selectedValue={this.state.language}
onValueChange={(lang) =>this.setState({language: lang})}>
<Picker.Item label="Java" value="java" />
<Picker.Item label="JavaScript" value="js" />
</Picker>
~~~
2.2.Picker属性方法(这边只介绍平台通用属性以及只适合Android平台上面的属性方法)
* View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
* onValueChange function方法,当选择器item被选择的时候进行调用。该方法被调用的时候回传入一下两个参数
itemValue:该属性值为被选中的item的属性值
itemPosition:该选择器被选中的item的索引position
* selectedValue: any任何参数值,选择器选中的item所对应的值,该可以是一个字符串或者一个数字
* style pickerStyleType 该传入style样式,设置picker的样式风格
* enabled bool 如果该值为false,picker就无法被点击选中。例如:用户无法进行做出选择
* mode enum ('dialog','dropdown') 选择器模式。在Android平台上面,设置mode可以控制用户点击picker弹出的样式风格
'dialog': 该值为默认值,进行弹出一个模态dialog(弹出框)
'dropdown':以picker视图为基础,在该视图下面弹出下拉框
* prompt string 设置picker的提示语(标题),在Android平台上面,模式设置成'dialog',显示弹出框的标题
3.3.Picker使用实例
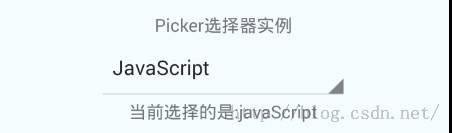
①.基础选择器控件实例:弹出框,实例代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Picker,
} from'react-native';
var PickerDemo =React.createClass({
getInitialState: function() {
return {
language: '',
};
},
render() {
return (
<View style={styles.container}>
<Text >
Picker选择器实例
</Text>
<Picker
style={{width:200}}
selectedValue={this.state.language}
onValueChange={(value) =>this.setState({language: value})}>
<Picker.Itemlabel="Java" value="java" />
<Picker.Itemlabel="JavaScript" value="javaScript" />
</Picker>
<Text>当前选择的是:{this.state.language}</Text>
</View>
);
}
});
const styles =StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
AppRegistry.registerComponent('PickerDemo',() => PickerDemo);
~~~
运行效果如下:


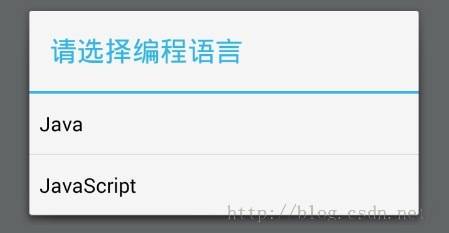
②.基础选择器控件实例:设置弹出框标题,实例代码如下:
~~~
var PickerDemo =React.createClass({
getInitialState: function() {
return {
language: '',
};
},
render() {
return (
<View style={styles.container}>
<Text >
Picker选择器实例
</Text>
<Picker
prompt="请选择编程语言"
style={{width:200}}
selectedValue={this.state.language}
onValueChange={(value) =>this.setState({language: value})}>
<Picker.Itemlabel="Java" value="java" />
<Picker.Itemlabel="JavaScript" value="javaScript" />
</Picker>
<Text>当前选择的是:{this.state.language}</Text>
</View>
);
}
});
~~~
运行效果如下:

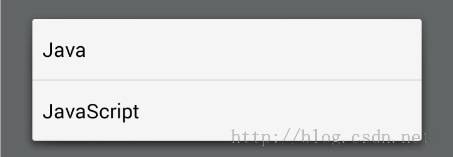
③.基础选择器控件实例:设置下拉选择框,实例代码如下:
~~~
var PickerDemo =React.createClass({
getInitialState: function() {
return {
language: '',
};
},
render() {
return (
<View style={styles.container}>
<Text >
Picker选择器实例
</Text>
<Picker
mode={'dropdown'}
style={{width:200}}
selectedValue={this.state.language}
onValueChange={(value) =>this.setState({language: value})}>
<Picker.Itemlabel="Java" value="java" />
<Picker.Itemlabel="JavaScript" value="javaScript" />
</Picker>
<Text>当前选择的是:{this.state.language}</Text>
</View>
);
}
});
~~~
运行效果如下:

# (四)最后总结
今天我们主要学习一下Switch选择开关控件以及Picker选择器控件的介绍完全解析以及最佳实践。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
ToolbarAndroid工具栏控件讲解以及使用(15)
最后更新于:2022-04-01 16:19:19
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50612786](http://blog.csdn.net/developer_jiangqq/article/details/50612786)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下工具栏控件ToolBarAndroid的介绍完全解析以及最佳实践。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该ToolBarAndroid组件进行封装了Android平台中的ToolBar组件(只适用于Android平台)。一个ToolBar组件可以显示一个Logo图标以及一些导航图片(例如:菜单功能按钮),一个标题以及副标题还有一系列功能的列表。标题和副标题是上下位置。所以logo图标和导航图标显示在左边,标题和副标题显示在中间,功能列表显示在右边。
【注】如果Toolbar只有一个子节点,该会显示在标题和功能列表中间。
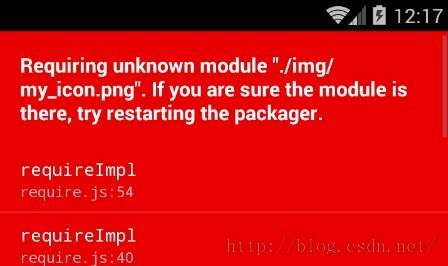
特别声明:尽管Toolbar的Logo图标,导航图标以及功能列表的图标支持加载远程的图片(网络图片等)。不过该加载远程图片资源只是在Dev(开发模式)模式中支持。但是在Release(发布模式)模式中,你应该只能使用应用中的资源来进行渲染。例如使用request('./some_icon.png')会自动帮我进行加载资源。所以我们在开发中只要不直接使用{uri:'http://...'}就一般没啥问题啦。
# (二)官方实例代码
这边我们大家看一下官方提供的一个ToolBar使用的很简单的例子:
~~~
render: function() {
return (
<ToolbarAndroid
logo={require('./app_logo.png')}
title="AwesomeApp"
actions={[{title: 'Settings', icon:require('./icon_settings.png'), show: 'always'}]}
onActionSelected={this.onActionSelected}/>
)
},
onActionSelected:function(position) {
if (position === 0) { // index of 'Settings'
showSettings();
}
}
~~~
该代码添加了一个ToolBarAndroid组件,其中加入Logo图标,标题信息,以及功能列表信息,当功能被点击的时候进行响应相关方法。具体关于使用实例会在下面详细进行讲解。
# (三)属性方法(只介绍通用以及Android平台)
3.1.View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
3.2.actions 设置功能列表信息属性 传入的参数信息为: [{title: string, icon: optionalImageSource, show: enum('always','ifRoom', 'never'), showWithText: bool}] 进行设置功能菜单中的可用的相关功能。该会在显示在组件的右侧(显示方式为图标或者文字),如果界面上面区域已经放不下了,该会加入到隐藏的菜单中(弹出进行显示)。该属性的值是一组对象数组,每一个对象包括以下以下一些参数:
* title: 必须的,该功能的标题
* icon: 功能的图标 采用该代码进行获取 require('./some_icon.png')
* show: 该设置图标直接显示,还是隐藏或者显示在弹出菜单中。always代表总是显示,ifRoom代表如果Bar中控件够进行显示,或者never代表使用直接不显示
* showWithText boolean 进行设置图标旁边是否要显示标题信息
3.3.contentInSetEnd number 该用于设置ToolBar的右边和屏幕的右边缘的间距。
3.4.contentInsetStart number 该用于设置ToolBar的左边和屏幕的右边缘的间距。
3.5.logo optionalImageSource 可选图片资源 用于设置Toolbar的Logo图标
3.6.navIcon optionalImageSource 可选图片资源 用于设置导航图标
3.7.onActionSelectedfunction方法 当我们的功能被选中的时候回调方法。该方法只会传入唯一一个参数:点击功能在功能列表中的索引信息
3.8.onIconClickedfunction 当图标被选中的时候回调方法
3.9.overflowIcon optionalImageSource 可选图片资源 设置功能列表中弹出菜单中的图标
3.10. rtl 设置toolbar中的功能顺序是从右到左(RTL:Right To Left)。为了让该效果生效,你必须在Android应用中的AndroidMainifest.xml中的application节点中添加android:supportsRtl="true",然后在你的主Activity(例如:MainActivity)的onCreate方法中调用如下代码:setLayoutDirection(LayoutDirection.RTL)。
3.11.subtitle string 设置toolbar的副标题
3.12.subtitleColor color 设置设置toolbar的副标题颜色
3.13.title string 设置toolbar标题
3.14.titleColor color 设置toolbar的标题颜色
# (四)ToolbarAndroid实例讲解
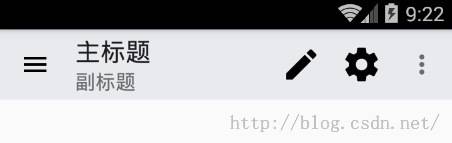
4.1.实例只是简单的显示Toolbar的标题/副标题以及功能列表,导航图标,实例代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
} from'react-native';
var ToolbarAndroid =require('ToolbarAndroid');
class ToolBarAndroidDemo extends Component {
render() {
return (
<ToolbarAndroid
actions={toolbarActions}
navIcon={require('./ic_menu_black_24dp.png')}
style={styles.toolbar}
subtitle="副标题"
title="主标题"></ToolbarAndroid>
);
}
}
var toolbarActions =[
{title: 'Create', icon:require('./ic_create_black_48dp.png'), show: 'always'},
{title: 'Filter'},
{title: 'Settings', icon:require('./ic_settings_black_48dp.png'), show: 'always'},
];
const styles =StyleSheet.create({
toolbar: {
backgroundColor: '#e9eaed',
height: 56,
},
});
AppRegistry.registerComponent('ToolBarAndroidDemo',() => ToolBarAndroidDemo);
~~~
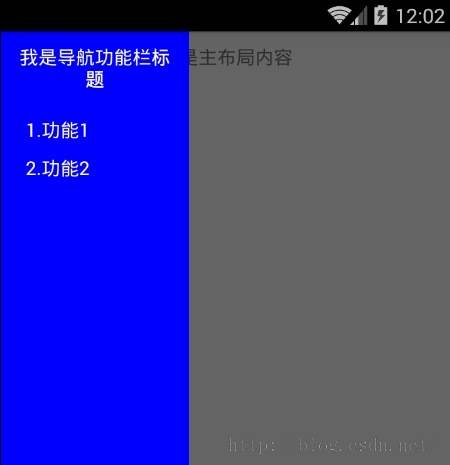
运行效果如下:

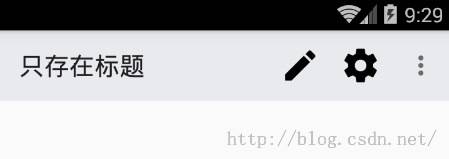
4.2.只设置标题以及功能列表,无导航图标效果,代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
View,
} from'react-native';
var ToolbarAndroid =require('ToolbarAndroid');
class ToolBarAndroidDemo extends Component {
render() {
return (
<ToolbarAndroid
actions={toolbarActions}
style={styles.toolbar}
title="只存在标题"></ToolbarAndroid>
);
}
}
var toolbarActions =[
{title: 'Create', icon:require('./ic_create_black_48dp.png'), show: 'always'},
{title: 'Filter'},
{title: 'Settings', icon:require('./ic_settings_black_48dp.png'), show: 'always'},
];
const styles =StyleSheet.create({
toolbar: {
backgroundColor: '#e9eaed',
height: 56,
},
});
AppRegistry.registerComponent('ToolBarAndroidDemo',() => ToolBarAndroidDemo);
~~~
运行效果如下:

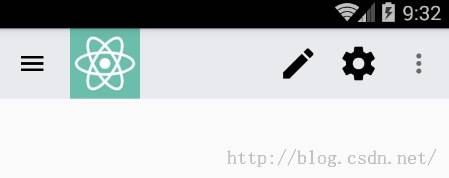
4.3.只存在导航图标,Logo图标以及功能列表实例代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
View,
} from'react-native';
var ToolbarAndroid =require('ToolbarAndroid');
class ToolBarAndroidDemo extends Component {
render() {
return (
<ToolbarAndroid
navIcon={require('./ic_menu_black_24dp.png')}
logo={require('./launcher_icon.png')}
actions={toolbarActions}
style={styles.toolbar}
>
</ToolbarAndroid>
);
}
}
var toolbarActions =[
{title: 'Create', icon:require('./ic_create_black_48dp.png'), show: 'always'},
{title: 'Filter'},
{title: 'Settings', icon:require('./ic_settings_black_48dp.png'), show: 'always'},
];
const styles =StyleSheet.create({
toolbar: {
backgroundColor: '#e9eaed',
height: 56,
},
});
AppRegistry.registerComponent('ToolBarAndroidDemo',() => ToolBarAndroidDemo);
~~~
运行效果如下:

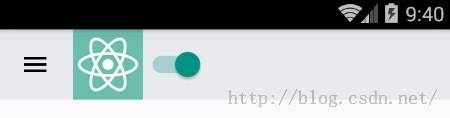
4.4.最后讲一个知识点就是ToolbarAndroid组件还支持组件的嵌套,我们来看一个实例ToolbarAndroid嵌套SwitchAndroid组件的例子,功能代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
View,
} from'react-native';
var ToolbarAndroid =require('ToolbarAndroid');
var SwitchAndroid =require('SwitchAndroid');
class ToolBarAndroidDemo extends Component {
render() {
return (
<ToolbarAndroid
navIcon={require('./ic_menu_black_24dp.png')}
logo={require('./launcher_icon.png')}
style={styles.toolbar}>
<SwitchAndroid
value={true}
/>
</ToolbarAndroid>
);
}
}
var toolbarActions =[
{title: 'Create', icon:require('./ic_create_black_48dp.png'), show: 'always'},
{title: 'Filter'},
{title: 'Settings', icon:require('./ic_settings_black_48dp.png'), show: 'always'},
];
const styles =StyleSheet.create({
toolbar: {
backgroundColor: '#e9eaed',
height: 56,
},
});
AppRegistry.registerComponent('ToolBarAndroidDemo',() => ToolBarAndroidDemo);
~~~
运行效果如下:

# (五)最后总结
今天我们主要学习一下工具栏ToolbarAndroid组件的详解以及使用方法。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
ScrollView组件讲解(14)
最后更新于:2022-04-01 16:19:17
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50609194](http://blog.csdn.net/developer_jiangqq/article/details/50609194)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下滚动视图ScrollView组件的介绍和使用讲解。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该组件封装了Android平台的ScrollView(滚动视图)组件,并且提供触摸事件"responder"系统功能。使用ScrollViews的时候我们必须要去确保该有一个固定的高度,因为该其实就是包含很多不固定高度的字控件装入到固定的容器中(通过滑动交互)。如果我们要给ScrollView进行设置高度的话,要么我们直接给该ScrollView进行设置高度(注意该方法不建议哦)。另外一种方法是就是该ScrollView的父控件设置相关高度。使用第二种方法ScrollView中是不能加{flex:1},不然不会有效果的。
# (二)官方实例
首先我们来看一下官方的实例代码,不过该代码整体封装性比较强,可能对于初学者来说初看起来还是有点问题的,不过后面我会写一个例子的,具体代码如下:
~~~
'use strict';
var React =require('react-native');
var {
ScrollView,
StyleSheet,
Text,
TouchableOpacity
} = React;
var NUM_ITEMS = 20;
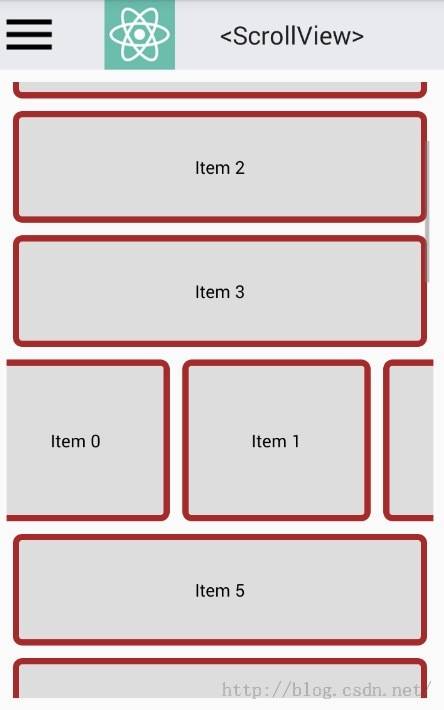
var ScrollViewSimpleExample = React.createClass({
statics: {
title: '<ScrollView>',
description: 'Component that enablesscrolling through child components.'
},
makeItems: function(nItems: number, styles):Array<any> {
var items = [];
for (var i = 0; i < nItems; i++) {
items[i] = (
<TouchableOpacity key={i} style={styles}>
<Text>{'Item ' +i}</Text>
</TouchableOpacity>
);
}
return items;
},
render: function() {
// One of the items is a horizontal scrollview
var items = this.makeItems(NUM_ITEMS,styles.itemWrapper);
items[4] = (
<ScrollView key={'scrollView'} horizontal={true}>
{this.makeItems(NUM_ITEMS,[styles.itemWrapper, styles.horizontalItemWrapper])}
</ScrollView>
);
var verticalScrollView = (
<ScrollViewstyle={styles.verticalScrollView}>
{items}
</ScrollView>
);
return verticalScrollView;
}
});
var styles =StyleSheet.create({
verticalScrollView: {
margin: 10,
},
itemWrapper: {
backgroundColor: '#dddddd',
alignItems: 'center',
borderRadius: 5,
borderWidth: 5,
borderColor: '#a52a2a',
padding: 30,
margin: 5,
},
horizontalItemWrapper: {
padding: 50
}
});
module.exports =ScrollViewSimpleExample;
~~~
运行效果如下图:

# (三)属性方法(这边只关注通用以及Android平台的)
3.1.View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
3.2.contentContainerStyle 样式风格属性(传入StyleSheet创建的Style文件)。该样式会作用于被ScrollView包裹的所有的子视图。实例如下:
~~~
return (
<ScrollView contentContainerStyle={styles.contentContainer}> </ScrollView>
);
…
var styles = StyleSheet.create({
contentContainer:{
paddingVertical:20
}
});
~~~
3.3.horizontal 表示ScrollView是横向滑动还是纵向滑动。该默认为false表示纵向滑动
3.4.keyboardDismissMode 枚举类型表示键盘隐藏类型,可选值('none', "interactive", 'on-drag') 三个值的意义分别如下:
* none 默认值,表示在进行拖拽滑动的时候不隐藏键盘
* on-drag 表示在进行拖拽滑动开始的时候隐藏键盘
* interactive 表示当拖拽触摸移动的同时隐藏键盘,向上拖拽的时候取消隐藏。不过在Android平台上面该选项不支持,所以会和'none'一样的效果。
3.5.keyboardShouldPersistTaps 该属性默认为false,表示如果当前是textinput控件,并且键盘是弹出状态的话,点击textinput之外地方,会进行隐藏键盘。反之不会有效果,键盘还是成打开状态。
3.6.onContentSizeChange function 该当滚动视图的内容尺寸大小发生变化的时候进行调用
3.7.onScroll function 该方法在滚动的时候每frame(帧)调用一次。该方法事件调用的频率可以使用scrollEventThrottle属性进行设置。
3.8.refreshControl element 设置元素控件,该可以进行指定RefreshControl组件。这样可以为ScrollView添加下拉刷新的功能.
3.9.removeClippedSubviews 测试属性 当该值为true的时候。在ScrollView视图之外的视图(该视图的overflow属性值必须要为hidden)会从被暂时移除,该设置可以提高滚动的性能。
3.10.showsHorizontalScrollIndicator 该值设置是否需要显示横向滚动指示条
3.11.showsVerticalScrollIndicator 该值设置是否需要显示纵向滚动指示条
3.12.sendMomentumEvents 当ScrollView有onMomentumScrollBegin或者onMomentumScrollEnd方法设置,该sendMomentumEvents值设置为true的时候。变化的事件信息会通过该Android框架自动发送出来,然后之前设置的方法进行捕捉。
生下来的其他属性方法都只适合于iOS平台,这边暂时不做相关讲解。具体[请点击查看官方文档](http://facebook.github.io/react-native/docs/scrollview.html#content)
(四)风格样式
对于风格样式这块,其实和View视图中差不多的,大家可以[点击进行查看View组件的介绍和详解文章](http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Bview%E8%A7%86%E5%9B%BE%E8%AE%B2%E8%A7%A3/)
* Flexbox...
* ShadowPropTypesIOS#style…
* Transforms...
* backfaceVisibility enum('visible', 'hidden')
* backgroundColor color
* borderBottomColor color
* borderBottomLeftRadius number
* borderBottomRightRadius number
* borderBottomWidth number
* borderColor color
* borderLeftColor color
* borderLeftWidth number
* borderRadius number
* borderRightColor color
* borderRightWidth number
* borderStyle enum('solid', 'dotted', 'dashed')
* borderTopColor color
* borderTopLeftRadius number
* borderTopRightRadius number
* borderTopWidth number
* borderWidth number
* opacity number
* overflow enum('visible', 'hidden')
(五)使用实例
以上我们对于ScrollView的介绍以及相关属性方法以及样式做了一定的介绍,下面我们来写一个比较简单的实例,来演示一下该ScrollView控件的基本使用。实例代码如下:
~~~
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ScrollView,
} from'react-native';
class ListViewDemo extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
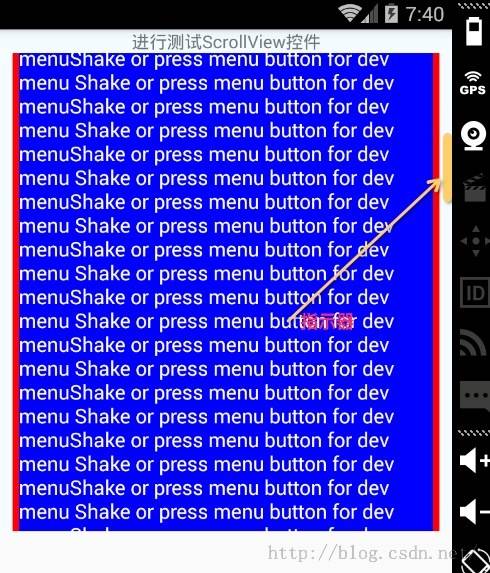
进行测试ScrollView控件
</Text>
<ScrollView showsVerticalScrollIndicator={true}
contentContainerStyle={styles.contentContainer}>
<Text
style={{color:'#FFF',margin:5,fontSize:16,backgroundColor:"blue"}}>
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
Shake or press menu button fordev menuShake or press menu button for dev menu
</Text>
</ScrollView>
</View>
);
}
}
const styles =StyleSheet.create({
container: {
height:400,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
contentContainer: {
margin:10,
backgroundColor:"#ff0000",
}
});
AppRegistry.registerComponent('ScrollViewDemo', () => ScrollViewDemo);
~~~
运行效果如下:

# (六)最后总结
今天我们主要学习一下ScrollView组件的介绍以及使用方法。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
DrawerLayoutAndroid抽屉导航切换组件讲解(13)
最后更新于:2022-04-01 16:19:14
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50599951](http://blog.csdn.net/developer_jiangqq/article/details/50599951)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下抽屉DrawerLayoutAndroid导航切换控件的讲解与基本使用。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该DrawerLayoutAndroid组件封装了Android平台的DrawerLayout控件(只限定与Android平台)。该抽屉页面(经常用于导航页面)是通过renderNavigationView进行渲染的。该DrawerLayoutAndroid的中的子视图会变成主视图(主要用于放置内容)。我们知道导航菜单中。导航栏的视图在屏幕中一开始是隐藏的,但是我们可以通过drawerPostition指定位置进行把导航视图拖拽出来,最终拖拽出来的距离大小可以使用drawerWidth属性进行指定。
# (二)使用基本介绍
该控件用起来也还是相对比较简单的,只要熟悉一下其中基本的属性和方法即可,下面来看官方的一个实例:
~~~
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
DrawerLayoutAndroid,
} from'react-native';
class DrawerLayoutDemo extends Component {
render() {
var navigationView = (
<View style={{flex: 1, backgroundColor:'#fff'}}>
<Text style={{margin: 10, fontSize:15, textAlign: 'left'}}>I'm in the Drawer!</Text>
</View>
);
return (
<DrawerLayoutAndroid
drawerWidth={300}
drawerPosition={DrawerLayoutAndroid.positions.Left}
renderNavigationView={() =>navigationView}>
<View style={{flex: 1, alignItems:'center'}}>
<Text style={{margin: 10, fontSize:15, textAlign: 'right'}}>Hello</Text>
<Text style={{margin: 10, fontSize:15, textAlign: 'right'}}>World!</Text>
</View>
</DrawerLayoutAndroid>
);
}
}
const styles =StyleSheet.create({
});
AppRegistry.registerComponent('DrawerLayoutDemo',() => DrawerLayoutDemo);
~~~
运行效果如下:

# (三)使用基本介绍
3.1.View的属性使用 继承了View控件的属性信息(例如:宽和高,背景颜色,边距等相关属性样式)
3.2.drawerPosition 参数为枚举类型(DrawerConsts.DrawerPosition.Left,DrawerConsts.DrawerPosition.Right)
进行指定导航菜单用那一侧进行滑动出来,根据官方实例最终传入的两个枚举值分别 为:DrawerLayoutAndroid.positions.Left和DrawerLayoutAndroid.positions.Right
3.3.drawerWidth 进行指定导航菜单视图的宽度,也就是说该侧面导航视图可以从屏幕边缘拖拽到屏幕的宽度距离
3.4.keyboardDismissMode 参数为枚举类型('none','on-drag') 进行指定在导航视图拖拽的过程中是否要隐藏键盘
* none (默认值),默认不会隐藏键盘
* on-drag 当拖拽开始的时候进行隐藏键盘
3.5.onDrawerClose function 方法 当导航视图被关闭后进行回调该方法
3.6.onDrawerOpen function 方法 当导航视图被打开后进行回调该方法
3.7.onDrawerSlide function 方法 当导航视图和用户进行交互的时候调用该方法
3.8.onDrawerStateChanged function方法,该当导航视图的状态发生变化的时候调用该方法。该状态会有以下三种状态
* idle (空闲) 表示导航视图上面没有任何交互状态
* dragging (正在拖拽中) 表示用户正在和导航视图产生交互动作
* settling (暂停-刚刚结束) 表示用户 刚刚结束和导航视图的交互动作,当前导航视图正在打开或者关闭拖拽滑动动画效果
3.9.renderNavigationView function 方法,该方法进行渲染一个导航抽屉的视图(用于用户从屏幕边缘拖拽出来)
# (四)DrawerLayoutAndroid使用实例
具体基本使用实例代码如下:
~~~
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
DrawerLayoutAndroid,
} from'react-native';
class DrawerLayoutDemo extends Component {
render() {
var navigationView = (
<View style={{flex: 1, backgroundColor:'blue'}}>
<Text style={{margin:10,color:'#fff',fontSize: 15, textAlign: 'center'}}>我是导航功能栏标题</Text>
<Textstyle={{marginTop: 10,marginLeft:20,color:'#fff',fontSize: 15, textAlign:'left'}}>1.功能1</Text>
<Textstyle={{marginTop: 10,marginLeft:20,color:'#fff',fontSize: 15, textAlign:'left'}}>2.功能2</Text>
</View>
);
return (
<DrawerLayoutAndroid
drawerWidth={150}
drawerPosition={DrawerLayoutAndroid.positions.left}
renderNavigationView={() =>navigationView}>
<View style={{flex: 1, alignItems:'center'}}>
<Textstyle={{margin: 10, fontSize: 15, textAlign: 'right'}}>我是主布局内容</Text>
</View>
</DrawerLayoutAndroid>
);
}
}
const styles =StyleSheet.create({
});
AppRegistry.registerComponent('DrawerLayoutDemo',() => DrawerLayoutDemo);
~~~
运行效果截图:

# (五)最后总结
今天我们主要学习一下DrawerLayoutAndroid抽屉导航视图切换的介绍以及使用方法。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
ProgressBarAndroid进度条讲解(12)
最后更新于:2022-04-01 16:19:11
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50596367](http://blog.csdn.net/developer_jiangqq/article/details/50596367)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下进度加载条ProgressBarAndroid控件的讲解与基本使用。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该ProgressBarAndroid的React组件进行封装了Android平台的ProgressBar控件。该组件用于显示APP中的内容加载过程中的进度信息。
# (二)使用介绍
ProgressBarAndroid控件使用起来相对来讲还是非常简单的。首先我们来看一下官方的写的一个例子:
~~~
render: function() {
var progressBar =
<View style={styles.container}>
<ProgressBar styleAttr="Inverse" />
</View>;
return (
<MyLoadingComponent
componentView={componentView}
loadingView={progressBar}
style={styles.loadingComponent}
/>
);
},
~~~
但是大家仔细看以上的代码会发现:这里面的标签怎么是ProgressBar呢?其实官方文档这些写是有一点误导性的,如果你直接这样写,肯定会报错,查看官方Demo例子你会发现在该例子文件顶端需要引入ProgressBarAndroid组件如下:
~~~
var ProgressBar =require('ProgressBarAndroid');
~~~
下面我直接采用ProgressBarAndroi来实现一个最最简单的例子,代码如下:
~~~
<View >
<Text>
ProgressBarAndroid控件实例
</Text>
<ProgressBarAndroid styleAttr='Inverse'/>
</View>
~~~
运行效果如下:

# (三)属性方法
3.1.支持View控件的属性方法 (这些属性是从View控件中继承下来) 例如:大小,布局,边距啊
3.2.color 设置进度的颜色属性值
3.3.indeterminate 设置是否要显示一个默认的进度信息,该如果styleAttr的风格设置成Horizontal的时候该值必须设置成false
3.4.progress number 设置当前的加载进度值(该值在0-1之间)
3.5.styleAttr 进度条框的风格 ,可以取的值如下:
* Horizontal
* Small
* Large
* Inverse
* SmallInverse
* LargeInverse
# (四)ProgressBarAndroid使用实例
以上是整体ProgressBarAndroid的基本介绍,下面我们使用上面的各种风格来实现以下效果实例,具体代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ProgressBarAndroid,
} from 'react-native';
class ProgressBarDemo extends Component {
render() {
return (
<View >
<Text>
ProgressBarAndroid控件实例
</Text>
<ProgressBarAndroid color="red" styleAttr='Inverse'/>
<ProgressBarAndroid color="green" styleAttr='Horizontal' progress={0.2}
indeterminate={false} style={{marginTop:10}}/>
<ProgressBarAndroid color="green" styleAttr='Horizontal'
indeterminate={true} style={{marginTop:10}}/>
<ProgressBarAndroid color="black" styleAttr='SmallInverse'
style={{marginTop:10}}/>
<ProgressBarAndroid styleAttr='LargeInverse'
style={{marginTop:10}}/>
</View>
);
}
}
AppRegistry.registerComponent('ProgressBarDemo',() => ProgressBarDemo);
~~~
整体运行效果如下:

# (五)最后总结
今天我们主要学习一下ProgressBarAndroid加载进度框组件的使用方法。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
TextInput组件讲解与QQ登录界面实现(11)
最后更新于:2022-04-01 16:19:09
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50589570](http://blog.csdn.net/developer_jiangqq/article/details/50589570)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下文本输入框TextInput组件的相关使用讲解以及模仿实现一下QQ登录界面的效果。具体环境搭建以及相关配置的请查看之前的相关文章。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,ReactNative技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
TextInput组件允许用户在应用中通过键盘进行输入文本信息。并且该组件还提供了多种配置属性例如:自动拼写修复,自动大小写切换,占位默认字符设置以及多种不同类型的键盘切换例如:我们可以弹出数字键盘。
# (二)实例
TextInput组件和前面讲的Image或者Text组件差不多,用起来都非常简单。我们直接在应用中添加一个TextInput组件,然后给该组件添加相关属性(例:边框颜色,粗细,背景,默认值)以及监听方法(例如:输入信息,焦点变化等事件)。我们首先看一下官方提供的一个简单例子:
~~~
<TextInput
style={{height: 40, borderColor: 'gray',borderWidth: 1}}
onChangeText={(text) =>this.setState({text})}
value={this.state.text}
/>
~~~
该直接定义了TextInput组件,同时设置组件的风格高度,变宽粗细以及边框颜色。并且我们这边监听了TextInput的onChangeText的事件来进行获取用户的输入信息。除了该监听事件方法以外还有onSubmitEditing(提交编辑)以及onFoucs(输入框获取焦点的时候调用)等相关的监听方法。
下面在演示另外一个TextInput实例,该创建了三个TextInput,同时每个TextInput都添加了默认信息(hit),第一个TextInput组件设置高度40,边框粗细和边框的颜色,切可以输入多行信息。第二个TextInput设置左右额边距以及自动获取到焦点。第三个TextInput设置不可编辑状态。具体代码如下:
~~~
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<TextInputstyle={{height:40,borderColor:'red',borderWidth:1}}
multiline={true}
defaultValue='默认信息1'
/>
<TextInput
style={{marginLeft:10,marginRight:10}}
autoFocus={true}
defaultValue='默认信息2'/>
<TextInput
editable={false}
defaultValue='默认信息3'/>
</View>
~~~
具体运行效果如下:

# (三)属性方法(这边讲解平台公用以及Android生效的属性方法)
3.1.View 支持View的相关属性
3.2.autoCapitalize 控制TextInput输入的字符进行切换成大写(可选择参数:'none', 'sentences', 'words','characters')
* none:不自动切换任何字符成大写
* sentences:默认每个句子的首字母变成大写
* words:每个单词的首字母变成大写
* characters:每个字母全部变成大写
3.3.autoCorrect bool 设置拼写自动修正功能 默认为开启(true)
3.4.autoFocusbool 设置是否默认获取到焦点默认为关闭(false)。该需要componentDidMount方法被调用之后才会获取焦点哦(componentDidMount是React组件被渲染之后React主动回调的方法)
3.5.defaultValue string 给文本输入设置一个默认初始值。
3.6.editablebool 设置文本框是否可以编辑 默认值为true,可以进行编辑
3.7.keyboardType 键盘类型(可选参数:"default", 'email-address','numeric', 'phone-pad', "ascii-capable", 'numbers-and-punctuation','url', 'number-pad', 'name-phone-pad', 'decimal-pad', 'twitter', 'web-search') 该用来选择默认弹出键盘的类型例如我们甚至numeric就是弹出数字键盘。鉴于平台的原因如下的值是所有平台都可以进行通用的
* default
* numeric 数字键盘
* email-address 邮箱地址
3.8.maxLength number 可以限制文本输入框最大的输入字符长度
3.9.multiline bool 设置可以输入多行文字,默认为false(表示无论文本输入多少,都是单行显示)
3.10.onBlur function 监听方法,文本框失去焦点回调方法
3.11.onChange function 监听方法,文本框内容发生改变回调方法
3.12.onChangeText function监听方法,文本框内容发生改变回调方法,该方法会进行传递文本内容
3.13.onEndEditing function监听方法,当文本结束文本输入回调方法
3.14.onFocus function 监听方法 文本框获取到焦点回调方法
3.15.onLayout function监听方法 组价布局发生变化的时候调用,调用方法参数为 {x,y,width,height}
3.16.onSubmitEditing function监听方法,当编辑提交的时候回调方法。不过如果multiline={true}的时候,该属性就不生效
3.17.placeholer string 当文本输入框还没有任何输入的时候,默认显示信息,当有输入的时候该值会被清除
3.18.placeholerTextColor string 设置默认信息颜色(placeholer)
3.19.secureTextEntry bool 设置是否为密码安全输入框 ,默认为false
3.20.style 风格属性 可以参考Text组件风格
3.21.value string 输入框中的内容值
以上是一些Android,iOS平台通用的属性,下面根据官网的文档,我这边组要讲解一下适用于Android平台的属性方法
3.22.numberOfLinesnumber设置文本输入框行数,该需要首先设置multiline为true,设置TextInput为多行文本。
3.23.textAlign 设置文本横向布局方式 可选参数('start', 'center', 'end')
3.24.textAlignVertical 设置文本垂直方向布局方式 可选参数('top', 'center', 'bottom')
3.25.underlineColorAndroid 设置文本输入框下划线的颜色
# (四)TextInput实战-仿照QQ登录界面
下面我们来仿照QQ登录界面的效果,进行布局一下,具体实现代码如下:
~~~
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
Image,
View,
TextInput,
} from'react-native';
class TestInputextends Component {
render() {
return (
<Viewstyle={{backgroundColor:'#f4f4f4',flex:1}}>
<Image
style={styles.style_image}
source={require('./img/app_icon.png')}/>
<TextInput
style={styles.style_user_input}
placeholder='QQ号/手机号/邮箱'
numberOfLines={1}
autoFocus={true}
underlineColorAndroid={'transparent'}
textAlign='center'
/>
<View
style={{height:1,backgroundColor:'#f4f4f4'}}
/>
<TextInput
style={styles.style_pwd_input}
placeholder='密码'
numberOfLines={1}
underlineColorAndroid={'transparent'}
secureTextEntry={true}
textAlign='center'
/>
<View
style={styles.style_view_commit}
>
<Text style={{color:'#fff'}}>
登录
</Text>
</View>
<Viewstyle={{flex:1,flexDirection:'row',alignItems: 'flex-end',bottom:10}}>
<Textstyle={styles.style_view_unlogin}>
无法登录?
</Text>
<Textstyle={styles.style_view_register}>
新用户
</Text>
</View>
</View>
);
}
}
const styles =StyleSheet.create({
style_image:{
borderRadius:35,
height:70,
width:70,
marginTop:40,
alignSelf:'center',
},
style_user_input:{
backgroundColor:'#fff',
marginTop:10,
height:35,
},
style_pwd_input:{
backgroundColor:'#fff',
height:35,
},
style_view_commit:{
marginTop:15,
marginLeft:10,
marginRight:10,
backgroundColor:'#63B8FF',
height:35,
borderRadius:5,
justifyContent: 'center',
alignItems: 'center',
},
style_view_unlogin:{
fontSize:12,
color:'#63B8FF',
marginLeft:10,
},
style_view_register:{
fontSize:12,
color:'#63B8FF',
marginRight:10,
alignItems:'flex-end',
flex:1,
flexDirection:'row',
textAlign:'right',
}
});
AppRegistry.registerComponent('TestInput',() => TestInput);
~~~
运行效果如下:

# (五)最后总结
今天我们主要给大家介绍TextInput组件,以及通过一个QQ登录界面具体实例把之前的View,Text,Image组件的基本使用串联了一下。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
React Native控件之Image组件讲解与美团首页顶部效果实例(10)
最后更新于:2022-04-01 16:19:07
#
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50557632](http://blog.csdn.net/developer_jiangqq/article/details/50557632)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下Image组件的相关使用讲解以及模仿实现一下美团首页顶部分类的效果。具体环境搭建以及相关配置的请查看之前的相关文章。
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
Image是一个现实多种不同类型图片的React组件,可以进行加载网络图片,本地资源图片,打包的APP中的图片资源,以及磁盘例如:相册中的图片。
# (二)Image基本用法
2.1.加载项目资源图片
从0.14版本开始react native支持加载我们项目目录中的图片资源,我现在在测试项目中创建一个img目录,在里边加入my_icon.png图片.,那么可以通过以下方式进行访问:
~~~
<View style={{marginLeft:10,marginTop:10}}>
<Text style={{fontSize:16}}>'测试本地图片'</Text>
<Image source={require('./img/my_icon.png')} />
</View>
~~~
运行结果如下:

该图片资源文件的查找和JS模块相似,该会根据填写的图片路径相对于当前的js文件路径进行搜索。RN更加好的是Packager会根据平台选择相应的文件,例如:my_icon.ios.png和my_icon.android.png两个文件(命名方式android或者ios)。该会根据android或者ios平台选择相应的文件。
对于iOS开发来讲,大家肯定会知道我们经常可以设置@2X,@2X等格式的图片来进行适配手机屏幕,例如:my_icon@2x.png或者my_icon@3x.png。这样的话Packager进行打包的时候会根据屏幕的不同密度进行选择显示对应的图片。如果没有恰好的满足当前屏幕的分辨率,那么会选择最接近的那个图片资源。
[注意].这边使用Image组件,require中的图片名称必须为一个静态的字符串信息。不能在require中进行拼接。例如:
~~~
<Image source={require('./img/my_icon'+'.png')} />
~~~
这样之后运行就报错了:

2.2.加载使用APP中的图片
现阶段做原生APP的需求还是比较多的,不过现在使用了React Native之后,我们可以进行混合开发APP(一部分采用ReactNative,另一部分采用原生平台代码).甚至可以使用已经打包在APP中的图片资源(例如:xcode asset文件夹以及Android drawable文件夹)
例如如下代码我们获取android项目中的app_icon图片,并且设置图片的尺寸带40x40
~~~
<Image source={{uri:'ic_launcher'}} style={{width: 40, height: 40}} />
~~~
不过如果要显示效果:希望大家做如下修改,因为现在android项目采用gradle,现在不会默认生成drawable文件夹中了,所以大家如果要演示效果,需要在res下面新建一个drawable文件夹,然后放一个图片进入,接着在重新打包运行即可(这边测试的是把ic_launcher.png图片放入到res/drawable文件夹中)。不过经测试drawable-hdpi这类的不同分辨率格式文件夹也可以运行。
该适用于调试版本,如果采用发布版本就需要例如'image!xx.png'格式的访问方式了
运行效果如下:

2.2.加载使用APP中的图片
客户端的很多图片资源基本上都是实时通过网络进行获取的,该写法和上面的加载本地资源图片的方式不太一样,这边一定需要指定图片的尺寸大小,具体代码示例代码如下:
~~~
<Image source={{uri:'http://img2.xxh.cc:8080/images/ZTT_1404756641470_image.jpg'}} style={{width:100,height:100}}/>
~~~
加载网络图片效果如下:

2.3.Image实现某些控件的背景图效果
React Native中支持嵌套的方式,例如我们现在有一个Text组件,假如要实现背景图的效果,那么可以使用Image嵌套的Text的方式,然后Image加载图片方式实现,例如代码如下:
~~~
<Image source={require('./img/my_icon.png')} >
<Text style={{color:'red'}}>下面是背景图</Text>
</Image>
~~~
具体掩饰效果如下:我们发现Text组件文本底部是一个图片的背景

# (三)Image属性方法
1.onLayout (function) 当Image布局发生改变的,会进行调用该方法,调用的代码为:
{nativeEvent:{layout: {x, y, width, height}}}.
2.onLoad (function):当图片加载成功之后,回调该方法
3.onLoadEnd (function):当图片加载失败回调该方法,该不会管图片加载成功还是失败
4.onLoadStart (fcuntion):当图片开始加载的时候调用该方法
5.resizeMode 缩放比例,可选参数('cover', 'contain', 'stretch') 该当图片的尺寸超过布局的尺寸的时候,会根据设置Mode进行缩放或者裁剪图片
6.source {uri:string} 进行标记图片的引用,该参数可以为一个网络url地址或者一个本地的路径
# (四)Image样式风格
1.FlexBox 支持弹性盒子风格
2.Transforms 支持属性动画 3.resizeMode 设置缩放模式
4.backgroundColor背景颜色
5.borderColor 边框颜色 6.borderWidth 边框宽度
7.borderRadius 边框圆角
8.overflow 设置图片尺寸超过容器可以设置显示或者隐藏('visible','hidden')
9.tintColor 颜色设置 10.opacity 设置不透明度0.0(透明)-1.0(完全不透明)
# (五)Image实例-仿照美团首页顶部分类
下面我们模仿一下美团首页的顶部分类的效果,也算是总结了前面所学的View,Text和今天的Image组件,具体代码如下:
~~~
/**
* 模仿美团首页顶部分类效果
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Image,
} from'react-native';
class TestImage extends Component {
render() {
return (
<View style={{marginLeft:5,marginTop:10,marginRight:5}}>
<View style={{flexDirection:'row'}}>
<View style={{width:70}}>
<Image source={require('./img/one.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,textAlign:'center',fontSize:11,color:'#555555'}}>美食</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/two.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'}}>电影</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/three.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'}}>酒店</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/four.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'}}>KTV</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/five.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'}}>外卖</Text>
</View>
</View>
<View style={{flexDirection:'row',marginTop:10}}>
<View style={{width:70}}>
<Image source={require('./img/six.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,textAlign:'center',fontSize:11,color:'#555555'}}>优惠买单</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/seven.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'}}>周边游</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/eight.png')}style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'}}>休闲娱乐</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/nine.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'}}>今日新单</Text>
</View>
<View style={{width:70}}>
<Image source={require('./img/ten.png')} style={{alignSelf:'center',width:45,height:45}} />
<Text style={{marginTop:5,alignSelf:'center',fontSize:11,color:'#555555',textAlign:'center'}}>丽人</Text>
</View>
</View>
</View>
);
}
}
AppRegistry.registerComponent('TestImage',() => TestImage);
~~~
注以上的代码的样式没有重构单独用StyleSheet写,具体运行效果如下:

# (六)最后总结
今天我们主要给大家介绍Image组件,以及通过一个具体实例把之前的View和Text组件的基本使用串联了一下。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
React Native控件之Text组件讲解(9)
最后更新于:2022-04-01 16:19:05
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50550518](http://blog.csdn.net/developer_jiangqq/article/details/50550518)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下Text控件的具体介绍和使用方法,具体环境搭建以及相关配置的请查看之前的相关文章。
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
# (二)基本介绍
该Text组件为React中一个基本组件,该和Android中的TextView组件相类似用来显示基本的文本信息,该控件除了基本的显示布局之外,可以进行嵌套显示,设置样式,以及可以做事件(例如:点击)处理。下面我们来一个实例:
~~~
/**
* 进行简单Text组件使用实例
* Sample React Native App test.android.js
* https://github.com/facebook/react-native
*/
'use strict';
var React =require('react-native');
var {
AppRegistry,
Text,
StyleSheet,
} = React;
var styles =StyleSheet.create({
titleBase:{
margin:10,
textAlign:'center',
color:'red',
fontSize:28,
fontFamily:'Cochin',
},
title:{
color:'green',
fontWeight:'bold',
},
});
var TestText =React.createClass({
render: function() {
return (
<Text style={styles.titleBase}>
I am root text!
<Text style={styles.title}>
I am chid text!
</Text>
</Text>
);
}
});
AppRegistry.registerComponent('TestText',() => TestText);
~~~
具体运行效果如下:

上述实例采用TextView的嵌套方式,最外层的Text的StyletitleBase定义相关风格,内层的风格style定义相关风格,我们可以看到运行效果,如果内层没有重写外层定义的样式,那么内层会进行继承。如果重写了样式,那么内层会根据自己定义的样式进行渲染,该和CSS样式表差不多。
上面例子主要定义了布局,字体大小,字体风格,颜色等相关样式,下面我们会着重进行讲解。
# (三)属性方法(主要一些可用的属性)
①.allowFontScaling (bool):控制字体是否根据iOS的设置进行自动缩放-iOS平台,Android平台不适用
②.numberOfLines (number):进行设置Text显示文本的行数,如果显示的内容超过了行数,默认其他多余的信息就不会显示了。
③.onLayout (function) 当布局位置发生变动的时候自动进行触发该方法, 其中该function的参数如下:
~~~
{nativeEvent: {layout: {x, y, width, height}}}
~~~
④.onPress (fcuntion) 该方法当文本发生点击的时候调用该方法.
# (四)风格样式
1..继承可以使用View组件的所有Style(具体查看[http://facebook.github.io/react-native/docs/view.html#style](http://facebook.github.io/react-native/docs/view.html#style))
2.color:字体颜色
3..fontFamily 字体名称
4..fontSize 字体大小
5..fontStyle 字体风格(normal,italic)
6..fontWeight 字体粗细权重("normal", 'bold', '100', '200', '300', '400', '500','600', '700', '800', '900')
7..textShadowOffset 设置阴影效果{width: number, height: number}
8..textShadowRadius阴影效果圆角 9..textShadowColor阴影效果的颜色
10.letterSpacing字符间距 11.lineHeight行高
12.textAlign 文本对其方式("auto",'left', 'right', 'center', 'justify')
13.textDecorationLine 横线位置("none", 'underline', 'line-through', 'underlineline-through')
14.textDecorationStyle 线的风格("solid", 'double', 'dotted','dashed')
15.textDecorationColor 线的颜色 16.writingDirection 文本方向("auto", 'ltr','rtl')
# (五)特别注意点
5.1.嵌套特点:和Web上面一直的设计方案,我们通过嵌套包裹的方案,相同的属性的文本可以用父标签进行包裹,然后内部特殊的文本采用子标签方案,具体例子如下:
~~~
<Text style={{fontWeight:'bold',fontSize:28}}>
I am bold
<Text style={{color: 'red'}}>
and red
</Text>
</Text>
~~~
具体运行效果如下:

我们看到整体字体格式为bold以及字体大小为28,不过后边的'and red'的字体颜色为红色。
5.2.容器布局规则
之前我们介绍View组件,我们知道该组件是支持FlexBox(弹性布局),但是Text组件直接是文本布局的,也就是说一个Text接着Text,横向,如果文本已经到末尾了,那就直接换行。
我们来看一下具体实例代码:
~~~
<Text>
<Text>One Test </Text>
<Text>Second Test</Text>
</Text>
~~~
运行截图如下:

这样我们可以看到两个Text直接横向排布,第二个Text直接接在第一个Text后面了。但是如果该父控件采用View,View是支持FlexBox布局的,具体看如下实例代码:
~~~
<View>
<Text>First part and </Text>
<Text>second part</Text>
</View>
~~~
默认垂直分布,运行结果如下:

5.3.样式继承规格
从以上一些例子中我们也发现了,组件可以嵌套,而且样式还支持继承,也就说父组件定义了相关样式,如果子组件没有重写样式的话,那么该子组件会继承父组件定义的样式。
# (六)Text实例
下面使用以上一些属性和相关样式来演示一下实例:
~~~
/**
* Text组件实例演示
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
var React =require('react-native');
var {
AppRegistry,
Text,
View,
StyleSheet,
} = React;
var TestText =React.createClass({
render: function() {
return (
<View>
<Text style={{color:'red'}}>
My Text One 红色。
</Text>
<Textstyle={{color:'green',fontSize:20}}> My Text Two 绿色和字体大小。</Text>
<Textstyle={{color:'green',fontFamily:'Cochin'}}> My Text Three 绿色和字体名称。</Text>
<Textstyle={{color:'pink',fontWeight:'bold'}}> My Text Four 粉色和加粗。</Text>
<Textstyle={{color:'gray',fontStyle:'italic'}}> My Text Five 灰色和斜体。</Text>
<Textstyle={{textAlign:'center',fontStyle:'italic'}}> My Text Six 居中和斜体。</Text>
<TextnumberOfLines={1} style={{textAlign:'center',fontStyle:'italic'}}>测试行数My Text Six 居中和斜体。My Text Six 居中和斜体。 My Text Six 居中和斜体。</Text>
<Textstyle={{marginLeft:50,marginTop:50,textAlign:'center',fontStyle:'italic'}}>设置文本的间距,居左,居顶部50</Text>
<Text numberOfLines={2}style={{lineHeight:50,textAlign:'center',fontStyle:'italic'}}>
测试行高 测试行高 测试行高 测试行高 测试行高 测试行高 测试行高 测试行高 测试行高 测试行高 测试行高
测试行高 测试行高 测试行高 测试行高 测试行高 测试行高
</Text>
</View>
);
}
});
AppRegistry.registerComponent('TestText',() => TestText);
~~~
具体运行截图如下:

# (七)最后总结
今天我们主要给大家介绍Text组件的相关属性和样式的基本使用方法。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
React Native配置运行官方例子-初学者的福音(8)
最后更新于:2022-04-01 16:19:02
#
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50546194](http://blog.csdn.net/developer_jiangqq/article/details/50546194)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
特别说明:本系列专题文章的系统环境是OSX,如果各位童鞋是Windows的话,出现运行安装等坑爹问题,还得重新排查解决哦~俗话说学习一样新东西的时候,例如这边我们要学React Native的组件使用,那么最好的学习资料就是官方提供的材料了,作作为开发人员最好的学习资料就是源码,幸好官方给我们提供了UIExplorer项目,这里边包含React Native的基本所有组件的使用介绍和方法。下面我们来把该项目进行运行起来,不过这边只暂时使用到Android项目哦~ iOS的部分后期在进行讲解吧。请谅解哦~
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
# (二)运行APP工作
2.1.React Native项目源码下载
React Native项目官方地址:[https://github.com/facebook/react-native](https://github.com/facebook/react-native) 我们可以使用如下命令把代码clone到本地。
~~~
git clone https://github.com/facebook/react-native.git
~~~
具体项目结构如下:

2.2.Android环境要求如下,请确保你的环境已经达到如下要求:
①.Android Sdk版本23(在build.gradle中的compileSdkVersion)
②.SDK build tools version23.0.1(build.gradle中buildToolsVersion)
③.Android Support Repository>=17
④·Andoid NDK需要安装好
[注]以上第①点到第③点的版本不需要和我这边一样,可以根据实际情况走,不过最好是最新版本哦~
2.3.下面开始下载NDK以及配置
①.去官网下载NDK项目(注意科学上网):[http://developer.android.com/ndk/dowloads/index.html](http://developer.android.com/ndk/dowloads/index.html)

我的系统是OS X,所以下载了Mac版本NDK了(NDK项目名:android-ndk-r10e-darwin-x86_64.bin)。
然后切换到该NDK文件所在目录运行如下命令进行改变权限以及解压缩即可了。
~~~
chmod a+x android-ndk-r10e-darwin-x86_64.bin
~~~

接着运行解压缩命令,进行解压缩NDK
~~~
./android-ndk-r10e-darwin-x86_64.bin
~~~

2.4.react-native项目中添加local.properties文件,其中配置一下Android SDK和Android NDK的路径即可。
我们在clone出来的react-native项目的根目录创建local.properties文件,文件中添加信息如下:

[注]以上里面的路径信息根据我本机的路径走得,实际情况还要看各位的SDK和NDK的路径。
2.5.添加Node依赖模块:该命令行需要切到react-native项目中,主要运行如下命令
~~~
cd react-native
~~~
以及
~~~
npm install
~~~
这样就添加了Node_Modules模块(其中包含了react-native核心库)
2.6.运行相应Demo(这边主要演示UIExplorer项目,其他项目运行方法相似)
以上的步骤大家如果已经全部走完了之后,下面运行如下命令进行编译安装即可:
~~~
./gradlew :Example:UIExplorer:android:app:installDebug
~~~


接着运行如下命令带起服务器,然后点击打开模拟器中的APP
~~~
./packager/packager.sh
~~~

最终运行效果如下:

上面我们完成了react-native基础UI组件实例项目的运行,对于其他Demo,例如Movies,其实方法差不多的,大家可以测试一下,举例如下:
~~~
./gradlew :Examples:Movies:android:app:installDebug
~~~
# (三)最后总结
今天我们主要给大家介绍了运行react-native项目中实例项目,例如UIExplorer项目,该里面包含了基本所有的组件的使用方式,而且介绍的非常详细对于初学者来说,就是很好的学习入门的知识,也希望大家都能部署调试起来。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
React Native控件之View视图讲解(7)
最后更新于:2022-04-01 16:19:00
#
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50540718](http://blog.csdn.net/developer_jiangqq/article/details/50540718)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
现在几讲我们对于React Native一些基础做了相关讲解(例如:环境搭建,开发IDE,调试以及升级降级等),今天开始正式进入UI相关组件学习的阶段了。首先我们来讲一个非常基础的组件View。
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
# (二)View组件介绍
View作为创建UI时候的最基础,最常用的组件。这边的View组件是支持FlexBox布局([对于FlexBox布局的详细使用讲解,请点击](http://www.w3cplus.com/css3/a-guide-to-flexbox.html)),CSS样式以及相关触摸处理的容器组件。该组件我们可以嵌套在其他视图View里边,并且可以包含很多种类型的子视图。在Web,Android,iOS三种平台上面该View视图可以对应平台中的三种原生视图,其中iOS对于UIView
,Web端对应<div>标签,Android对于android.view。下面我们来看一个比较简单的实例:
~~~
'use strict';
var React = require('react-native');
var {
AppRegistry,
View,
} = React;
var TestText = React.createClass({
render: function() {
return (
<View style={{flexDirection:'row',padding:20,height:100}}>
<View style={{backgroundColor:'red',flex:1}}>
</View>
</View>
);
}
});
~~~
上述例子,我们这般首先创建了一个View,该View高度为100 ,但是该View的padding为20,所以整体效果如下:

如果把padding修改成margin:20的话,那么是效果如下:

这个相信做过CSS ,原生布局开发的话,大家应该都能看得懂的。
其实ReactNative开发,View设计的时候,也支持我们采用StyleSheet来进行书写控件的的布局,这样的话,我们的代码会更加的清晰以及便于维护了。其实React Native开发也更加推荐这种方式,下面我们采用StyleSheet来实现一下:
~~~
'use strict';
var React = require('react-native');
var {
AppRegistry,
View,
StyleSheet,
} = React;
var TestText = React.createClass({
render: function() {
return (
<View style={styles.first_view}>
<View style={styles.second_view}>
</View>
</View>
);
}
});
var styles = StyleSheet.create({
first_view:{
flexDirection:'row',
height:100,
padding:20
},
second_view: {
backgroundColor:'red',
flex:1
},
});
AppRegistry.registerComponent('TestText', () => TestText);
~~~
以上的代码我们发现使用StyleSheet,进行创建相关styles,然后赋值给styles对象,在控件中直接styles对象进行使用即可。还是比较OK的。
# (三)View属性方法介绍
View属性方法介绍如下:
<table border="1" cellpadding="0" cellspacing="0" valign="top" style="direction:ltr; border-collapse:collapse;border-style:solid;border-color:#A3A3A3;border-width: 1pt"><tbody><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">序号</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">名称</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8402in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">属性</span><span style="font-family:Calibri" lang="en-US">Or</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">方法</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">类型</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.2451in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">说明</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">1</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">accessibilityLabel</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">属性</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">string</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.2645in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US"> </p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">2</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">accessible</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">属性</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">bool</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.2645in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">当为</span><span style="font-family:Calibri" lang="en-US">trues</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">时,表示该元素是可以进行访问,默认情况下</span></p> <p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">所有可触摸的元素控件都是可以访问的</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">3</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">onAccessibilityTap</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">方法</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">function</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.4597in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">该党</span><span style="font-family:Calibri" lang="en-US">accessible</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">有</span><span style="font-family:Calibri" lang="zh-CN">true</span><span style="font-family: "Microsoft YaHei"" lang="zh-CN">的时候并且用户对控件</span><span style="font-family:Calibri" lang="zh-CN">View</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">做了一个</span><span style="font-family:Calibri" lang="zh-CN">Tap</span><span style="font-family: Calibri" lang="en-US">(</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">轻轻的触摸或者点击</span><span style="font-family:Calibri" lang="en-US">)</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">的手势</span></p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">4</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">onLayout</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">方法</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">function</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.5631in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">当组件的布局发生变动的时候,会自动调用下面的方法</span><span style="font-family:Calibri" lang="en-US">:</span></p> <p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri">{nativeEvent: { layout: {x, y, width, height}}}</span><span style="font-family:"Microsoft YaHei"">。该事件当重新计算布局的时候会立即进行触发,不过界面可能不会立即刷新,特别当布局动画正在加载中的时候。</span></p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">5</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">onMagicTap</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt; text-align:center">方法</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">function</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.3756in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">当</span><span style="font-family:Calibri" lang="en-US">accessible</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">为</span><span style="font-family:Calibri" lang="zh-CN">true</span><span style="font-family: "Microsoft YaHei"" lang="zh-CN">的时候,当用户双指点击</span><span style="font-family: Calibri" lang="en-US">(Magic Tap)</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">的时候,进行触发</span></p></td> </tr></tbody></table>
其他的一些方法如下(下面很多是关于事件响应者链的,基本都是比较简单的,就不着重讲解的,有兴趣大家都可以去测试一下):
onMoveShouldSetResponder,onMoveShouldSetResponderCapture,onPresponderGrant,onResponderMove,onResponderReject,onResponderRelease,onResponderTerminate,onResponderTerminationRequest,onStartShouldSetResponder,onStartShouldSetResponderCapture,pointerEvents enum('box-none', 'none', 'box-only', 'auto')(触摸事件是否可以进行穿透控件View);
removeClippedSubviews:该控件由于进行优化性能,尤其在一些滑动控件上面。该属性生效的要求如下:首先子视图的内容非常多,已经超过父容器,并且子视图和付容器视图都有overflow:hidden风格样式。
【注】关于上面一些方法的具体使用,后面在讲到事件响应者的时候会进行着重讲解。
# (四)View风格Style介绍
在React Native中的Style风格布局,其实和CSS样式有很多相似的地方,这边介绍一下:
<table border="1" cellpadding="0" cellspacing="0" valign="top" style="direction:ltr; border-collapse:collapse;border-style:solid;border-color:#A3A3A3;border-width: 1pt"><tbody><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="en-US">Style</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">标签</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">说明</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="en-US"> </span><span style="font-family:Calibri" lang="zh-CN">Style</span><span style="font-family: "Microsoft YaHei"" lang="zh-CN">标签</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.7076in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">说明</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt"><span lang="zh-CN">Flex</span><span lang="en-US">Box</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">弹性布局</span><span style="font-family:Calibri" lang="en-US">(</span><a target="_blank" href="http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">详细点击了解</span></a><span style="font-family:Calibri" lang="en-US">)</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">transforms</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.7076in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">动画属性</span><span style="font-family:Calibri" lang="en-US">(</span><a target="_blank" href="http://facebook.github.io/react-native/docs/transforms.html#proptypes"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">详细点击了解</span></a><span style="font-family:Calibri" lang="en-US">)</span></p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">backfaceVisibility</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri">enum('visible', 'hidden')</span><span style="font-family:"Microsoft YaHei"">定义界面翻转的</span></p><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"">时候是否可见</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2798in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">backgroundColor</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.6881in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">背景颜色</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">borderColor</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6201in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">边跨颜色</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">这边几个就是代表上下左右变宽的颜色</span></p> <p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="zh-CN">borderTopColor</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:Calibri" lang="zh-CN">borderRightColor</span></p><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">borderBottomColor</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">borderLeftColor</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">borderRadius</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.9236in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">边框圆角大小,其他几个是上下左右边框的圆角</span><span style="font-family:Calibri" lang="en-US">.</span><span style="font-family:Calibri" lang="zh-CN">borderTopLeftRadius</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:Calibri" lang="zh-CN">borderTopRightRadius</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:Calibri" lang="zh-CN">borderBottomLeftRadius</span><span style="font-family:Calibri" lang="en-US">,</span></p> <p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">borderBottomRightRadius</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">borderStyle</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">边框线的风格</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">这个和CSS样式一样的</span></p><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:Calibri" lang="zh-CN">enum('solid', 'dotted', 'dashed')</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">borderWidth</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.9055in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">边框宽度,另外四个是上下左右的边框宽度</span><span style="font-family:Calibri" lang="en-US">:</span><span style="font-family:Calibri" lang="zh-CN">borderTopWidth</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">,borderRightWidth,borderBottomWidth,borderLeftWidth</span></p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">opacity</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">设置透明度</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">overflow</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.7076in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">设置内容超过容器显示还是隐藏</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">elevation</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">高度,设置Z轴,可以产生立体效果</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt"> </p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.7076in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt"> </p></td> </tr></tbody></table>
下面是几个特殊的属性,这边直接介绍所有平台通用以及只在Android平台有效果的属性
①.testID (全平台)
可以根据该testID在测试的时候定位该View
②:accessibilityComponentType(android平台)
定义是否该UI组件和原生组件一致化处理
③.accessibilityLiveRegion enum('none','polite','assertive') (android平台)
该当View发生更新时候的,是否需要通过用户,不过该只对Android4.4以及以上的平台设备有效果
④.collapsable (android平台)
布局合并优化使用
⑤.importantForAccessibility enum('auto','yes', 'no', 'no-hide-descendants') (android平台)
设置视图响应事件等级
⑥.needsOffscreenAlphaCompositing (android平台)
设置View是否需要渲染和半透明度效果处理的先后次序。
⑦.renderToHardwareTextureAndroid (android)
设置是否需要GPU进行渲染
最后实例的官方实例为:[https://github.com/facebook/react-native/blob/master/Examples/UIExplorer/ViewExample.js](https://github.com/facebook/react-native/blob/master/Examples/UIExplorer/ViewExample.js)
# (五)最后总结
今天我们主要介绍了基础控件View的使用方法以及相关属性风格,大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)
React Native库版本升级(Upgrading)与降级讲解(6)
最后更新于:2022-04-01 16:18:58
#
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50533493](http://blog.csdn.net/developer_jiangqq/article/details/50533493)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
现在React Native For Android刚刚开源才不久,现在整体功能还不健全完善以及开发中的坑(Bug)还是比较多的,以至于到现在还没有正式版本。项目人员正在加紧开发维护,修复Bug,所以现在React Native项目的版本更新速度还是相对来讲是比较快的。
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
在如此现状之下,我们就要及时关注项目官网了,要将React Native往新版本进行更新,这样我们可以去使用更多的APIs,视图Views,以及开发者工具以及其他一些好用的东西。【注】.浏览版本更新日志就会发现整体FB官方开发进度还是非常紧张的,这样就很容易导致旧版本会出现不能用的情况,后期可能会出现不可预料的情况,这边建议大家尽量更新最新正式版本。
我们大家都知道一个React Native项目使用Android项目,iOS项目和JavaScript项目三部分进行组成的,而且三者都关联打包在npm包内的,所以该项目版本进行更新是比较繁琐的。下面我来给大家讲解一下React Native项目的升级步骤。
# (二)更新React Native项目依赖包版本
首先我们需要查看本地的React Native的版本,命令行输入如下命令:
~~~
react-native --version
~~~
如果之前我们是按照我前面的文章([点击进入React Native环境搭建](http://blog.csdn.net/developer_jiangqq/article/details/50456967))直接命令行npm install -g react-native-cli创建的话,那么应该会出现如下的情况:

会发现版本号是:0.1.7,这其实是我本地cli的版本,我们需要执行如下的代码
~~~
npm update -g react-native-cli
~~~
这样之后就可以同时查看reactnative和cli的版本了,update更新截图如下:

接下来在执行以下react-native --version查看版本发现,我当前的react native版本为0.17.0

接下来我们来进行查询react-native的npm包得最新版本(react native的npm包的地址为:[https://www.npmjs.com/package/react-native](https://www.npmjs.com/package/react-native)),或者采用命令npm info react-native进行查看:
具体截图如下:


现在最新版本为:0.18.0-rc预览版本。
下面我拿之前创建的项目进行测试AwesomeProject:
进行打开该项目中的package.json文件,找到dependencies标签里边我们把react-native的版本修改成最新版本如下:

接下来就是执行如下代码进行安装(注意请命令行切换到项目主文件夹):-这个安装过程还是需要花点时间的
~~~
npm install
~~~
运行截图如下:


这样该项目就已经更新成了最新版本的React Native的Node依赖包了。
下面在运行react-native --version命令查看一下当前版本:

当然根据官网文档能知道:
现在已经支持在项目中运行npm install - -save命令来进行安装react-native的新版本了,例如我们需要更新到0.18版本可以采用终端执行如下的命令:
~~~
npm install --save react-native@0.18
~~~
# (三)更新项目templates文件
新的npm包会包含更新在运行react-nativeinit命令生成的一些动态文件,例如init创建项目的时候会生成iOS和Android的子项目,我们可以通过以下的命令进行获取最新的代码
~~~
react-native upgrade
~~~
运行截图如下:

注意以上红色框出来的地方,这边会检查修改的文件,让我们进行选择覆盖还是保留的,我这边直接选择了覆盖。具体情况看大家实际使用情况。
以上的react-native upgrade会进行检查项目的文件,然后进行如下几个操作:
- 如果是新添加的文件,会进行直接创建
- 如果更新的文件和当前项目的文件是一样的,就会直接忽略跳过
- 如果更新的文件和当前项目的文件不同,有冲突的情况,会让我们进行选择是保留原来的文件还是用更新的文件覆盖,这个要看实际情况了。
现在更新已经完成了,下面就是运行一下看一下是否能够成功运行,运行如下命令:
~~~
react-native run-android
~~~
运行截图如下:

# (四)React Native版本降级方法
刚刚我们已经完成React Native库升级了,现在假如有这样的一个情况,我们的项目直接创建的用了最新版本的,突然发现最新版本可能不太稳定,在开发过程中就会遇到不可预期的bug。那么就可以考虑进行降级到一个比较稳定的版本比较保险。第一种方案我们参考上面的流程就行了,上面是修改成最新版本的,那么现在我们修改一个低版本,然后执行上面的同样的命令就OK了。但是我们降级这边给大家讲第二个方案,还记得上面有一个官方推荐安装react-native的命令不?
~~~
npm install --save react-native@0.18
~~~
那么我们现在假如要降级到0.17版本,如下命令行执行一下就OK了。

上面运行已经安装了0.17版本了,查看项目的package.json文件会发现版本已经变成了0.17

接下来执行和上面的步骤一样执行一下react-native upgrade命令如下:

最后测试运行react-native run-android一下,看看降级成功与否就可以了。
# (五)最后总结
今天我们主要介绍了React Native for Android项目React Native库的升级以及降级的方法,大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)