PullToRefreshViewAndroid下拉刷新组件讲解(20)
最后更新于:2022-04-01 16:19:38
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50664323](http://blog.csdn.net/developer_jiangqq/article/details/50664323)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下PullToRefreshViewAndroid下拉刷新组件讲解以及使用实例
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
该PullToRefreshViewAndroid视图是封装了Android平台的下拉刷新组件(SwipeRefreshLayout),该组件支持设置单一的可以滚动的子视图(例如:ScrollView)。当内部的子视图的垂直方向的偏移量scrollY:0的时候,手指往下拖拽该视图的时候回触发onRefresh事件方法。
[注意].该组件风格需要设置成{flex:1}。当我们滚动的子视图为ScrollView或者ListView的时候。
# (二)属性方法
1.继承可以使用View组件的所有Style(具体查看:[http://facebook.github.io/react-native/docs/view.html#style](http://facebook.github.io/react-native/docs/view.html#style))
2.colors[ColorPropType] 设置下拉刷新加载进度指示器的颜色,可以设置多多种颜色(最多设置四种)
3.enabled bool 设置是否启动下拉刷新的功能
4.progressBackgroundColor ColorPropType 设置设置下拉刷新加载进去指示器的背景颜色
5.refreshing bool 设置当前进去指示器是否在活跃状态,也表明当前是不是在下拉刷新状态
6.size RefreshLayoutConsts.SIZE.DEFAULT 下拉刷新指示器的尺寸大小,详细请查看PullToRefreshViewAndroid.SIZE值([点击进入](https://github.com/facebook/react-native/blob/master/Libraries/PullToRefresh/PullToRefreshViewAndroid.android.js))
# (三)使用实例
上面已经基本介绍了PullToRefreshAndroidView的的基本介绍和相关属性介绍,下面我们来用一个实例来具体演示一下该组件的具体使用。
该实例从官方实例中进行修改而来,具体代码如下:
~~~
'use strict';
const React =require('react-native');
const {
AppRegistry,
ScrollView,
StyleSheet,
PullToRefreshViewAndroid,
Text,
View,
} = React;
const styles =StyleSheet.create({
row: {
borderColor: 'red',
borderWidth: 2,
padding: 20,
backgroundColor: '#3ad734',
margin: 5,
},
text: {
alignSelf: 'center',
color: '#fff',
},
layout: {
flex: 1,
},
scrollview: {
flex: 1,
},
});
const Row =React.createClass({
render: function() {
return (
<View style={styles.row}>
<Text style={styles.text}>
{this.props.data.text }
</Text>
</View>
);
},
});
constPullToRefreshDemo = React.createClass({
getInitialState() {
return {
isRefreshing: false,
loaded: 0,
rowData: Array.from(new Array(20)).map(
(val, i) => ({text:'初始行' + i})
),
};
},
render() {
const rows = this.state.rowData.map((row,ii) => {
return <Row key={ii} data={row} />;
});
return (
<PullToRefreshViewAndroid
style={styles.layout}
refreshing={this.state.isRefreshing}
onRefresh={this._onRefresh}
colors={['#ff0000', '#00ff00','#0000ff','#123456']}
progressBackgroundColor={'#ffffff'}
>
<ScrollViewstyle={styles.scrollview}>
{rows}
</ScrollView>
</PullToRefreshViewAndroid>
);
},
_onRefresh() {
this.setState({isRefreshing: true});
setTimeout(() => {
// 进行准备5项新数据
const rowData = Array.from(new Array(5))
.map((val, i) => ({
text: '下拉刷新行' + (+this.state.loaded + i)
}))
.concat(this.state.rowData);
this.setState({
loaded: this.state.loaded + 5,
isRefreshing: false,
rowData: rowData,
});
}, 5000);
},
});
AppRegistry.registerComponent('PullToRefreshDemo',() => PullToRefreshDemo);
~~~
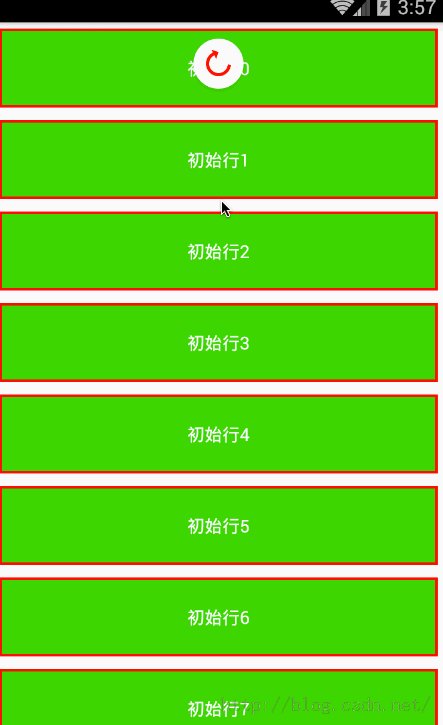
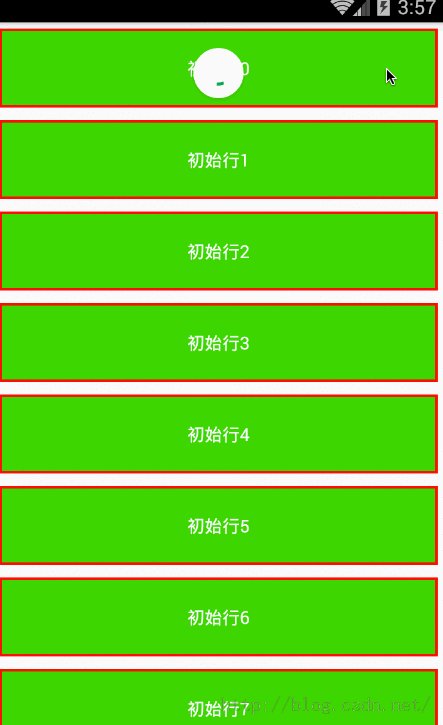
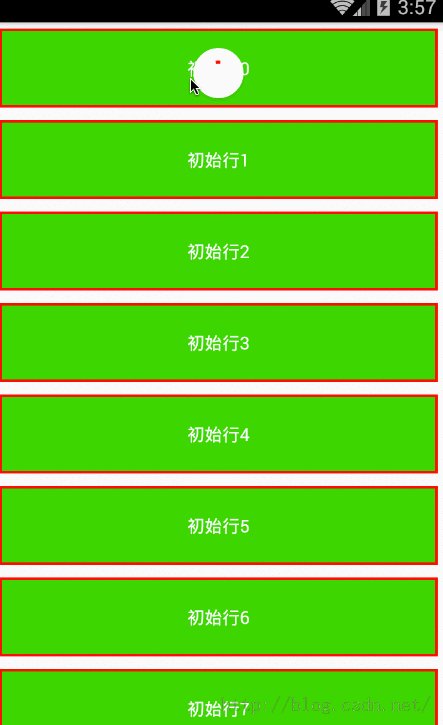
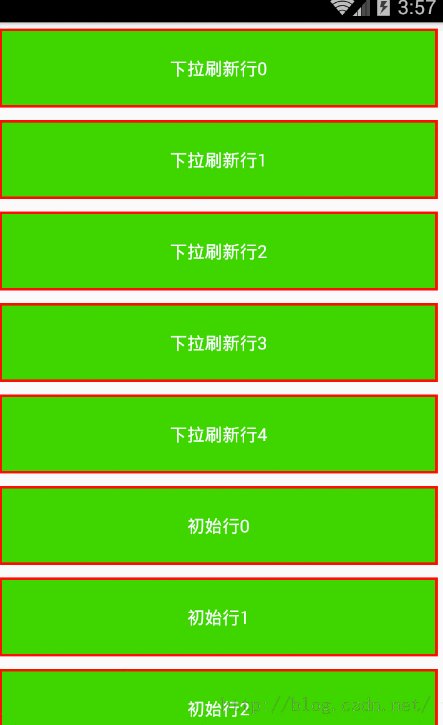
具体运行效果如下:

# (四)最后总结
今天我们主要学习一下PullToRefreshAndroidView组件的基本介绍和实例演示使用。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)