React Native库版本升级(Upgrading)与降级讲解(6)
最后更新于:2022-04-01 16:18:58
#
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50533493](http://blog.csdn.net/developer_jiangqq/article/details/50533493)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
现在React Native For Android刚刚开源才不久,现在整体功能还不健全完善以及开发中的坑(Bug)还是比较多的,以至于到现在还没有正式版本。项目人员正在加紧开发维护,修复Bug,所以现在React Native项目的版本更新速度还是相对来讲是比较快的。
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
在如此现状之下,我们就要及时关注项目官网了,要将React Native往新版本进行更新,这样我们可以去使用更多的APIs,视图Views,以及开发者工具以及其他一些好用的东西。【注】.浏览版本更新日志就会发现整体FB官方开发进度还是非常紧张的,这样就很容易导致旧版本会出现不能用的情况,后期可能会出现不可预料的情况,这边建议大家尽量更新最新正式版本。
我们大家都知道一个React Native项目使用Android项目,iOS项目和JavaScript项目三部分进行组成的,而且三者都关联打包在npm包内的,所以该项目版本进行更新是比较繁琐的。下面我来给大家讲解一下React Native项目的升级步骤。
# (二)更新React Native项目依赖包版本
首先我们需要查看本地的React Native的版本,命令行输入如下命令:
~~~
react-native --version
~~~
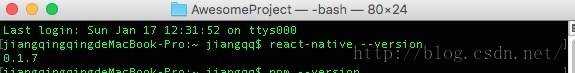
如果之前我们是按照我前面的文章([点击进入React Native环境搭建](http://blog.csdn.net/developer_jiangqq/article/details/50456967))直接命令行npm install -g react-native-cli创建的话,那么应该会出现如下的情况:

会发现版本号是:0.1.7,这其实是我本地cli的版本,我们需要执行如下的代码
~~~
npm update -g react-native-cli
~~~
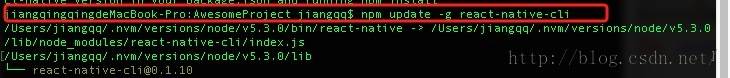
这样之后就可以同时查看reactnative和cli的版本了,update更新截图如下:

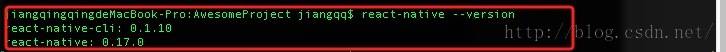
接下来在执行以下react-native --version查看版本发现,我当前的react native版本为0.17.0

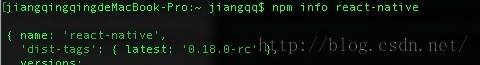
接下来我们来进行查询react-native的npm包得最新版本(react native的npm包的地址为:[https://www.npmjs.com/package/react-native](https://www.npmjs.com/package/react-native)),或者采用命令npm info react-native进行查看:
具体截图如下:


现在最新版本为:0.18.0-rc预览版本。
下面我拿之前创建的项目进行测试AwesomeProject:
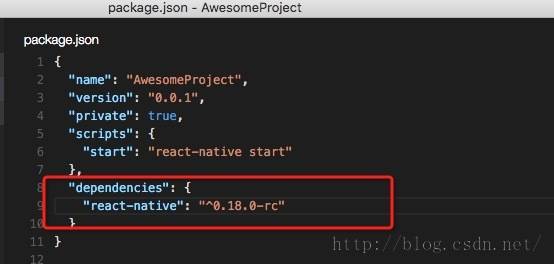
进行打开该项目中的package.json文件,找到dependencies标签里边我们把react-native的版本修改成最新版本如下:

接下来就是执行如下代码进行安装(注意请命令行切换到项目主文件夹):-这个安装过程还是需要花点时间的
~~~
npm install
~~~
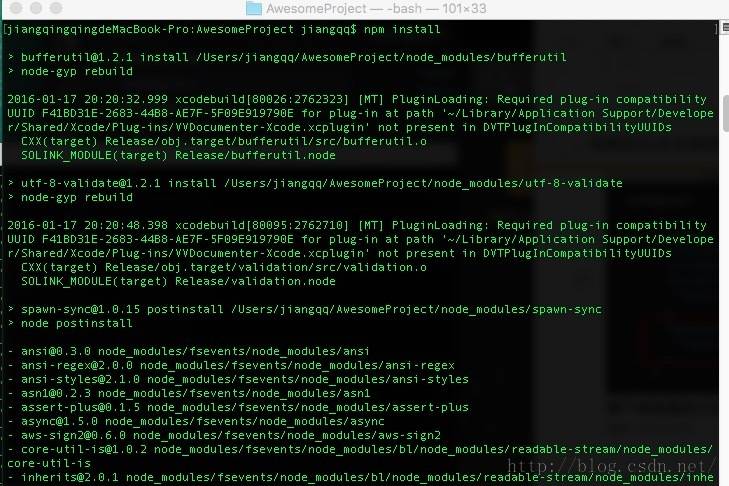
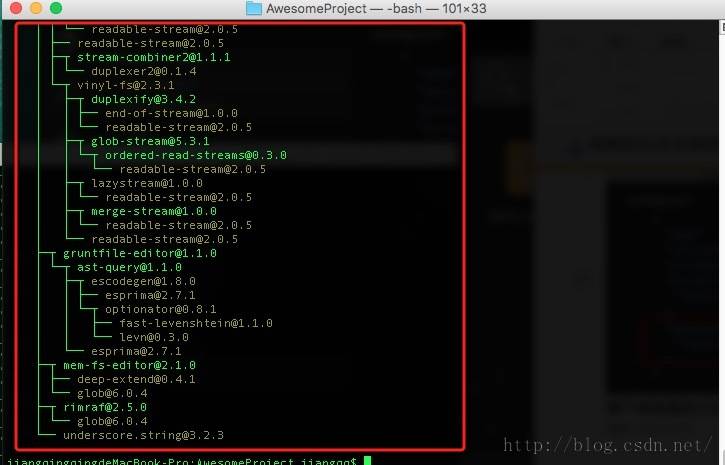
运行截图如下:


这样该项目就已经更新成了最新版本的React Native的Node依赖包了。
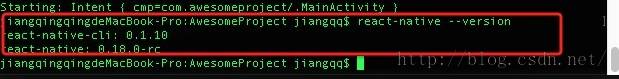
下面在运行react-native --version命令查看一下当前版本:

当然根据官网文档能知道:
现在已经支持在项目中运行npm install - -save命令来进行安装react-native的新版本了,例如我们需要更新到0.18版本可以采用终端执行如下的命令:
~~~
npm install --save react-native@0.18
~~~
# (三)更新项目templates文件
新的npm包会包含更新在运行react-nativeinit命令生成的一些动态文件,例如init创建项目的时候会生成iOS和Android的子项目,我们可以通过以下的命令进行获取最新的代码
~~~
react-native upgrade
~~~
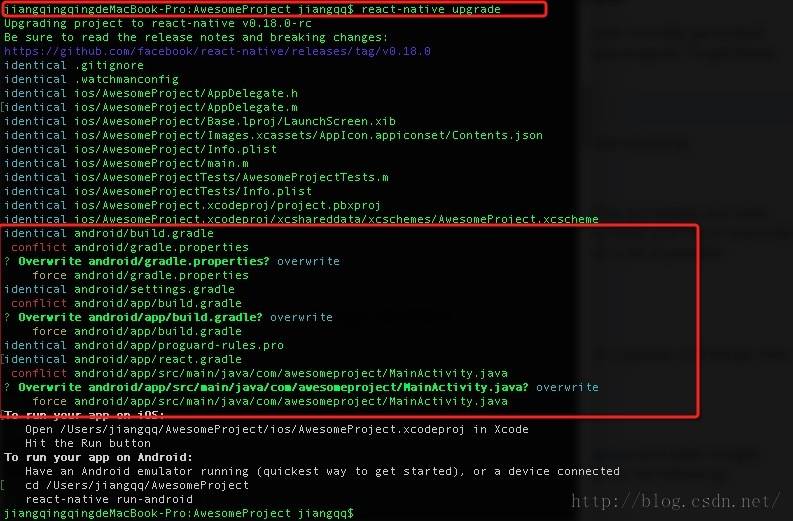
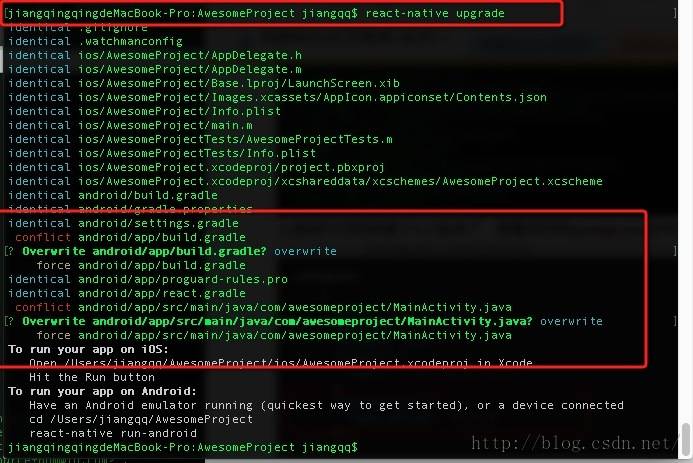
运行截图如下:

注意以上红色框出来的地方,这边会检查修改的文件,让我们进行选择覆盖还是保留的,我这边直接选择了覆盖。具体情况看大家实际使用情况。
以上的react-native upgrade会进行检查项目的文件,然后进行如下几个操作:
- 如果是新添加的文件,会进行直接创建
- 如果更新的文件和当前项目的文件是一样的,就会直接忽略跳过
- 如果更新的文件和当前项目的文件不同,有冲突的情况,会让我们进行选择是保留原来的文件还是用更新的文件覆盖,这个要看实际情况了。
现在更新已经完成了,下面就是运行一下看一下是否能够成功运行,运行如下命令:
~~~
react-native run-android
~~~
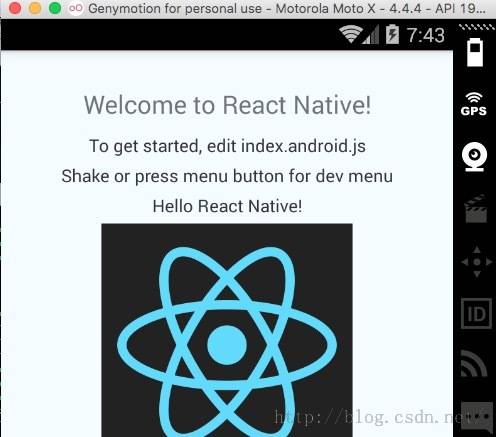
运行截图如下:

# (四)React Native版本降级方法
刚刚我们已经完成React Native库升级了,现在假如有这样的一个情况,我们的项目直接创建的用了最新版本的,突然发现最新版本可能不太稳定,在开发过程中就会遇到不可预期的bug。那么就可以考虑进行降级到一个比较稳定的版本比较保险。第一种方案我们参考上面的流程就行了,上面是修改成最新版本的,那么现在我们修改一个低版本,然后执行上面的同样的命令就OK了。但是我们降级这边给大家讲第二个方案,还记得上面有一个官方推荐安装react-native的命令不?
~~~
npm install --save react-native@0.18
~~~
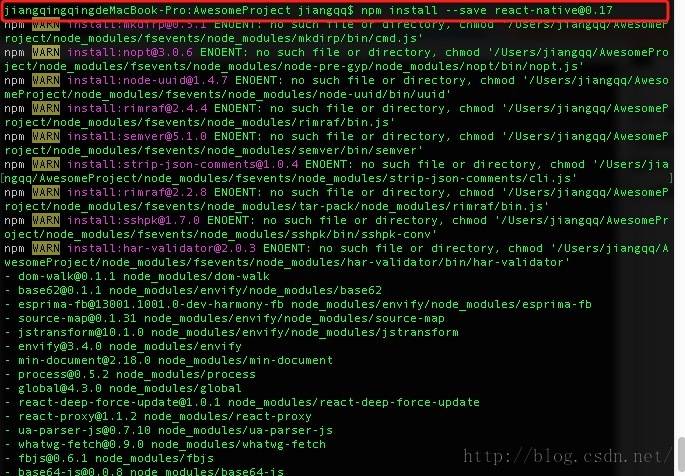
那么我们现在假如要降级到0.17版本,如下命令行执行一下就OK了。

上面运行已经安装了0.17版本了,查看项目的package.json文件会发现版本已经变成了0.17

接下来执行和上面的步骤一样执行一下react-native upgrade命令如下:

最后测试运行react-native run-android一下,看看降级成功与否就可以了。
# (五)最后总结
今天我们主要介绍了React Native for Android项目React Native库的升级以及降级的方法,大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)