React Native配置运行官方例子-初学者的福音(8)
最后更新于:2022-04-01 16:19:02
#
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50546194](http://blog.csdn.net/developer_jiangqq/article/details/50546194)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
特别说明:本系列专题文章的系统环境是OSX,如果各位童鞋是Windows的话,出现运行安装等坑爹问题,还得重新排查解决哦~俗话说学习一样新东西的时候,例如这边我们要学React Native的组件使用,那么最好的学习资料就是官方提供的材料了,作作为开发人员最好的学习资料就是源码,幸好官方给我们提供了UIExplorer项目,这里边包含React Native的基本所有组件的使用介绍和方法。下面我们来把该项目进行运行起来,不过这边只暂时使用到Android项目哦~ iOS的部分后期在进行讲解吧。请谅解哦~
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
# (二)运行APP工作
2.1.React Native项目源码下载
React Native项目官方地址:[https://github.com/facebook/react-native](https://github.com/facebook/react-native) 我们可以使用如下命令把代码clone到本地。
~~~
git clone https://github.com/facebook/react-native.git
~~~
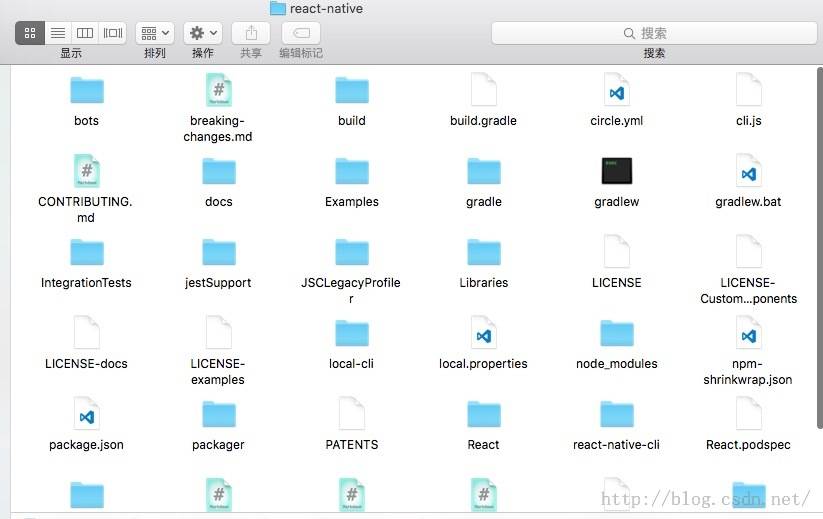
具体项目结构如下:

2.2.Android环境要求如下,请确保你的环境已经达到如下要求:
①.Android Sdk版本23(在build.gradle中的compileSdkVersion)
②.SDK build tools version23.0.1(build.gradle中buildToolsVersion)
③.Android Support Repository>=17
④·Andoid NDK需要安装好
[注]以上第①点到第③点的版本不需要和我这边一样,可以根据实际情况走,不过最好是最新版本哦~
2.3.下面开始下载NDK以及配置
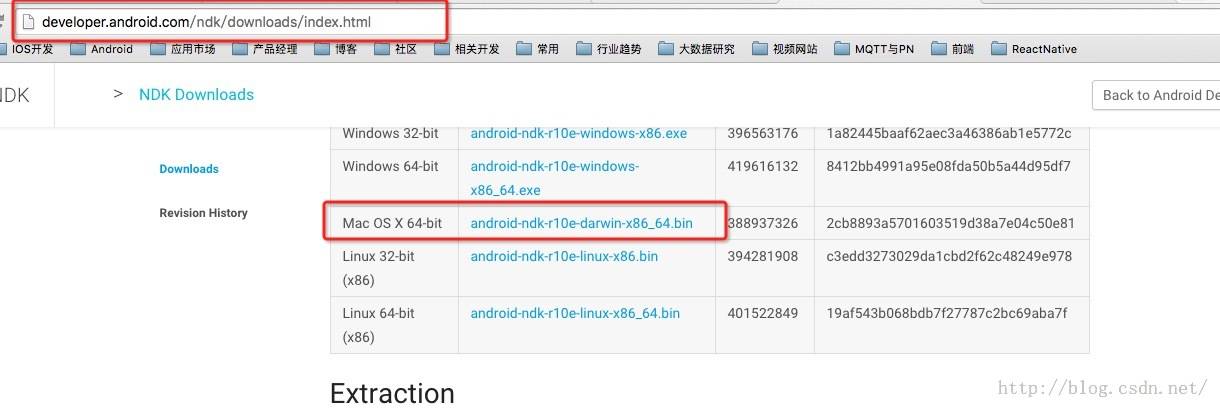
①.去官网下载NDK项目(注意科学上网):[http://developer.android.com/ndk/dowloads/index.html](http://developer.android.com/ndk/dowloads/index.html)

我的系统是OS X,所以下载了Mac版本NDK了(NDK项目名:android-ndk-r10e-darwin-x86_64.bin)。
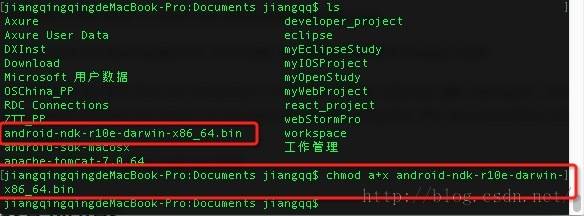
然后切换到该NDK文件所在目录运行如下命令进行改变权限以及解压缩即可了。
~~~
chmod a+x android-ndk-r10e-darwin-x86_64.bin
~~~

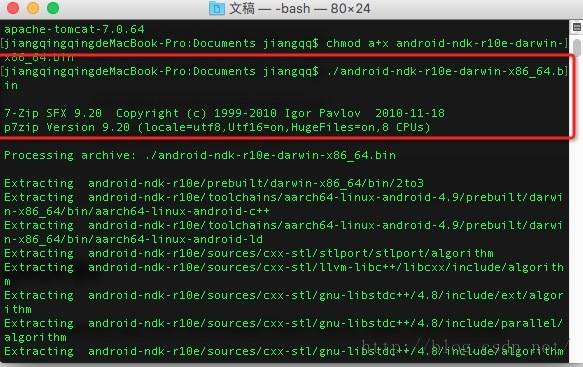
接着运行解压缩命令,进行解压缩NDK
~~~
./android-ndk-r10e-darwin-x86_64.bin
~~~

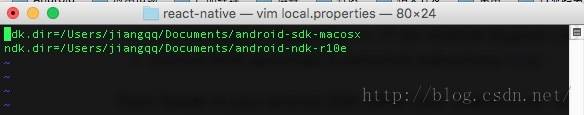
2.4.react-native项目中添加local.properties文件,其中配置一下Android SDK和Android NDK的路径即可。
我们在clone出来的react-native项目的根目录创建local.properties文件,文件中添加信息如下:

[注]以上里面的路径信息根据我本机的路径走得,实际情况还要看各位的SDK和NDK的路径。
2.5.添加Node依赖模块:该命令行需要切到react-native项目中,主要运行如下命令
~~~
cd react-native
~~~
以及
~~~
npm install
~~~
这样就添加了Node_Modules模块(其中包含了react-native核心库)
2.6.运行相应Demo(这边主要演示UIExplorer项目,其他项目运行方法相似)
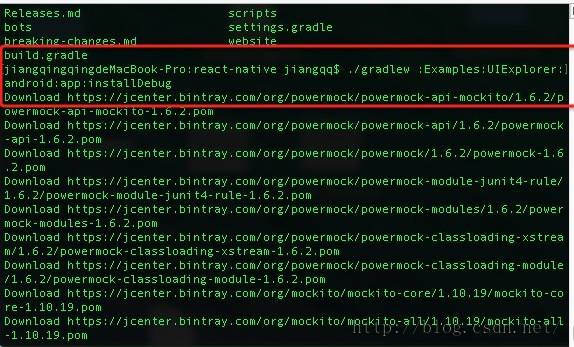
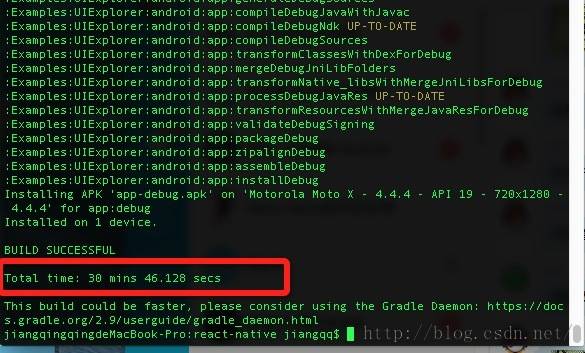
以上的步骤大家如果已经全部走完了之后,下面运行如下命令进行编译安装即可:
~~~
./gradlew :Example:UIExplorer:android:app:installDebug
~~~


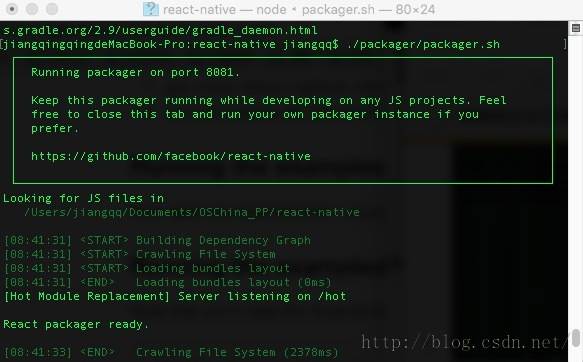
接着运行如下命令带起服务器,然后点击打开模拟器中的APP
~~~
./packager/packager.sh
~~~

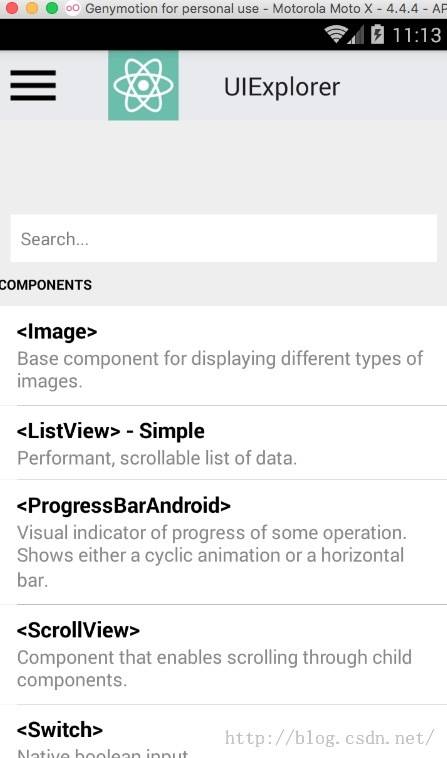
最终运行效果如下:

上面我们完成了react-native基础UI组件实例项目的运行,对于其他Demo,例如Movies,其实方法差不多的,大家可以测试一下,举例如下:
~~~
./gradlew :Examples:Movies:android:app:installDebug
~~~
# (三)最后总结
今天我们主要给大家介绍了运行react-native项目中实例项目,例如UIExplorer项目,该里面包含了基本所有的组件的使用方式,而且介绍的非常详细对于初学者来说,就是很好的学习入门的知识,也希望大家都能部署调试起来。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)