React Native控件之View视图讲解(7)
最后更新于:2022-04-01 16:19:00
#
#
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50540718](http://blog.csdn.net/developer_jiangqq/article/details/50540718)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
现在几讲我们对于React Native一些基础做了相关讲解(例如:环境搭建,开发IDE,调试以及升级降级等),今天开始正式进入UI相关组件学习的阶段了。首先我们来讲一个非常基础的组件View。
刚创建的React Native技术交流群(282693535),欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
# (二)View组件介绍
View作为创建UI时候的最基础,最常用的组件。这边的View组件是支持FlexBox布局([对于FlexBox布局的详细使用讲解,请点击](http://www.w3cplus.com/css3/a-guide-to-flexbox.html)),CSS样式以及相关触摸处理的容器组件。该组件我们可以嵌套在其他视图View里边,并且可以包含很多种类型的子视图。在Web,Android,iOS三种平台上面该View视图可以对应平台中的三种原生视图,其中iOS对于UIView
,Web端对应<div>标签,Android对于android.view。下面我们来看一个比较简单的实例:
~~~
'use strict';
var React = require('react-native');
var {
AppRegistry,
View,
} = React;
var TestText = React.createClass({
render: function() {
return (
<View style={{flexDirection:'row',padding:20,height:100}}>
<View style={{backgroundColor:'red',flex:1}}>
</View>
</View>
);
}
});
~~~
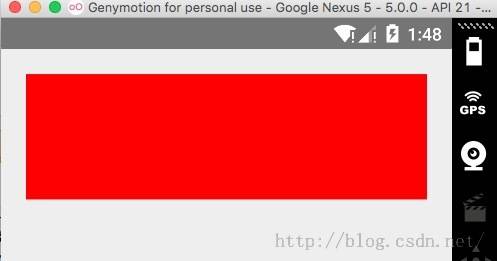
上述例子,我们这般首先创建了一个View,该View高度为100 ,但是该View的padding为20,所以整体效果如下:

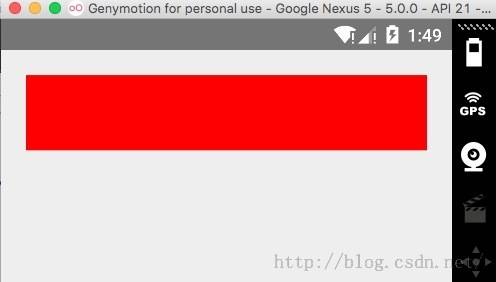
如果把padding修改成margin:20的话,那么是效果如下:

这个相信做过CSS ,原生布局开发的话,大家应该都能看得懂的。
其实ReactNative开发,View设计的时候,也支持我们采用StyleSheet来进行书写控件的的布局,这样的话,我们的代码会更加的清晰以及便于维护了。其实React Native开发也更加推荐这种方式,下面我们采用StyleSheet来实现一下:
~~~
'use strict';
var React = require('react-native');
var {
AppRegistry,
View,
StyleSheet,
} = React;
var TestText = React.createClass({
render: function() {
return (
<View style={styles.first_view}>
<View style={styles.second_view}>
</View>
</View>
);
}
});
var styles = StyleSheet.create({
first_view:{
flexDirection:'row',
height:100,
padding:20
},
second_view: {
backgroundColor:'red',
flex:1
},
});
AppRegistry.registerComponent('TestText', () => TestText);
~~~
以上的代码我们发现使用StyleSheet,进行创建相关styles,然后赋值给styles对象,在控件中直接styles对象进行使用即可。还是比较OK的。
# (三)View属性方法介绍
View属性方法介绍如下:
<table border="1" cellpadding="0" cellspacing="0" valign="top" style="direction:ltr; border-collapse:collapse;border-style:solid;border-color:#A3A3A3;border-width: 1pt"><tbody><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">序号</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">名称</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8402in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">属性</span><span style="font-family:Calibri" lang="en-US">Or</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">方法</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">类型</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.2451in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">说明</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">1</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">accessibilityLabel</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">属性</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">string</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.2645in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US"> </p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">2</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">accessible</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">属性</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">bool</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.2645in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">当为</span><span style="font-family:Calibri" lang="en-US">trues</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">时,表示该元素是可以进行访问,默认情况下</span></p> <p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">所有可触摸的元素控件都是可以访问的</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">3</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">onAccessibilityTap</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">方法</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">function</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.4597in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">该党</span><span style="font-family:Calibri" lang="en-US">accessible</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">有</span><span style="font-family:Calibri" lang="zh-CN">true</span><span style="font-family: "Microsoft YaHei"" lang="zh-CN">的时候并且用户对控件</span><span style="font-family:Calibri" lang="zh-CN">View</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">做了一个</span><span style="font-family:Calibri" lang="zh-CN">Tap</span><span style="font-family: Calibri" lang="en-US">(</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">轻轻的触摸或者点击</span><span style="font-family:Calibri" lang="en-US">)</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">的手势</span></p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">4</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">onLayout</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">方法</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">function</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.5631in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">当组件的布局发生变动的时候,会自动调用下面的方法</span><span style="font-family:Calibri" lang="en-US">:</span></p> <p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri">{nativeEvent: { layout: {x, y, width, height}}}</span><span style="font-family:"Microsoft YaHei"">。该事件当重新计算布局的时候会立即进行触发,不过界面可能不会立即刷新,特别当布局动画正在加载中的时候。</span></p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6673in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">5</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.4479in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">onMagicTap</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.8215in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt; text-align:center">方法</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:.6805in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">function</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:5.3756in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">当</span><span style="font-family:Calibri" lang="en-US">accessible</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">为</span><span style="font-family:Calibri" lang="zh-CN">true</span><span style="font-family: "Microsoft YaHei"" lang="zh-CN">的时候,当用户双指点击</span><span style="font-family: Calibri" lang="en-US">(Magic Tap)</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">的时候,进行触发</span></p></td> </tr></tbody></table>
其他的一些方法如下(下面很多是关于事件响应者链的,基本都是比较简单的,就不着重讲解的,有兴趣大家都可以去测试一下):
onMoveShouldSetResponder,onMoveShouldSetResponderCapture,onPresponderGrant,onResponderMove,onResponderReject,onResponderRelease,onResponderTerminate,onResponderTerminationRequest,onStartShouldSetResponder,onStartShouldSetResponderCapture,pointerEvents enum('box-none', 'none', 'box-only', 'auto')(触摸事件是否可以进行穿透控件View);
removeClippedSubviews:该控件由于进行优化性能,尤其在一些滑动控件上面。该属性生效的要求如下:首先子视图的内容非常多,已经超过父容器,并且子视图和付容器视图都有overflow:hidden风格样式。
【注】关于上面一些方法的具体使用,后面在讲到事件响应者的时候会进行着重讲解。
# (四)View风格Style介绍
在React Native中的Style风格布局,其实和CSS样式有很多相似的地方,这边介绍一下:
<table border="1" cellpadding="0" cellspacing="0" valign="top" style="direction:ltr; border-collapse:collapse;border-style:solid;border-color:#A3A3A3;border-width: 1pt"><tbody><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="en-US">Style</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">标签</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">说明</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="en-US"> </span><span style="font-family:Calibri" lang="zh-CN">Style</span><span style="font-family: "Microsoft YaHei"" lang="zh-CN">标签</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.7076in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">说明</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt"><span lang="zh-CN">Flex</span><span lang="en-US">Box</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">弹性布局</span><span style="font-family:Calibri" lang="en-US">(</span><a target="_blank" href="http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">详细点击了解</span></a><span style="font-family:Calibri" lang="en-US">)</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt" lang="en-US">transforms</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.7076in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">动画属性</span><span style="font-family:Calibri" lang="en-US">(</span><a target="_blank" href="http://facebook.github.io/react-native/docs/transforms.html#proptypes"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">详细点击了解</span></a><span style="font-family:Calibri" lang="en-US">)</span></p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">backfaceVisibility</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri">enum('visible', 'hidden')</span><span style="font-family:"Microsoft YaHei"">定义界面翻转的</span></p><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"">时候是否可见</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2798in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">backgroundColor</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.6881in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">背景颜色</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">borderColor</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6201in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">边跨颜色</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">这边几个就是代表上下左右变宽的颜色</span></p> <p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="zh-CN">borderTopColor</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:Calibri" lang="zh-CN">borderRightColor</span></p><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">borderBottomColor</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">borderLeftColor</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">borderRadius</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.9236in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">边框圆角大小,其他几个是上下左右边框的圆角</span><span style="font-family:Calibri" lang="en-US">.</span><span style="font-family:Calibri" lang="zh-CN">borderTopLeftRadius</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:Calibri" lang="zh-CN">borderTopRightRadius</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:Calibri" lang="zh-CN">borderBottomLeftRadius</span><span style="font-family:Calibri" lang="en-US">,</span></p> <p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">borderBottomRightRadius</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">borderStyle</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">边框线的风格</span><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">这个和CSS样式一样的</span></p><p style="margin:0in;font-size:11.0pt"><span style="font-family:Calibri" lang="en-US">,</span><span style="font-family:Calibri" lang="zh-CN">enum('solid', 'dotted', 'dashed')</span></p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">borderWidth</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.9055in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-size:11.0pt"><span style="font-family:"Microsoft YaHei"" lang="zh-CN">边框宽度,另外四个是上下左右的边框宽度</span><span style="font-family:Calibri" lang="en-US">:</span><span style="font-family:Calibri" lang="zh-CN">borderTopWidth</span><span style="font-family:"Microsoft YaHei"" lang="zh-CN">,borderRightWidth,borderBottomWidth,borderLeftWidth</span></p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt">opacity</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">设置透明度</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">overflow</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.7076in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">设置内容超过容器显示还是隐藏</p></td> </tr><tr><td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.3125in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">elevation</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:3.6006in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt">高度,设置Z轴,可以产生立体效果</p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:1.2604in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:"Microsoft YaHei";font-size:11.0pt"> </p></td> <td style="border-style:solid;border-color:#A3A3A3;border-width:1pt; vertical-align:top;width:2.7076in;padding:2.0pt 3.0pt 2.0pt 3.0pt"><p style="margin:0in;font-family:Calibri;font-size:11.0pt"> </p></td> </tr></tbody></table>
下面是几个特殊的属性,这边直接介绍所有平台通用以及只在Android平台有效果的属性
①.testID (全平台)
可以根据该testID在测试的时候定位该View
②:accessibilityComponentType(android平台)
定义是否该UI组件和原生组件一致化处理
③.accessibilityLiveRegion enum('none','polite','assertive') (android平台)
该当View发生更新时候的,是否需要通过用户,不过该只对Android4.4以及以上的平台设备有效果
④.collapsable (android平台)
布局合并优化使用
⑤.importantForAccessibility enum('auto','yes', 'no', 'no-hide-descendants') (android平台)
设置视图响应事件等级
⑥.needsOffscreenAlphaCompositing (android平台)
设置View是否需要渲染和半透明度效果处理的先后次序。
⑦.renderToHardwareTextureAndroid (android)
设置是否需要GPU进行渲染
最后实例的官方实例为:[https://github.com/facebook/react-native/blob/master/Examples/UIExplorer/ViewExample.js](https://github.com/facebook/react-native/blob/master/Examples/UIExplorer/ViewExample.js)
# (五)最后总结
今天我们主要介绍了基础控件View的使用方法以及相关属性风格,大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)