Switch开关与Picker选择器组件讲解以及使用(16)
最后更新于:2022-04-01 16:19:21
转载请标明出处:
[http://blog.csdn.net/developer_jiangqq/article/details/50615736](http://blog.csdn.net/developer_jiangqq/article/details/50615736)
本文出自:[【江清清的博客】](http://blog.csdn.net/developer_jiangqq)
# (一)前言
【好消息】个人网站已经上线运行,后面博客以及技术干货等精彩文章会同步更新,请大家关注收藏:[http://www.lcode.org](http://www.lcode.org/)
今天我们一起来看一下Switch选择开关控件以及Picker选择器控件的介绍完全解析以及最佳实践。
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客左侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
# (二)Switch选择开关控件
2.1.该为Android/iOS两个平台通用的两种状态的选择开关组件
2.2.Switch属性方法介绍(这边只介绍平台通用属性以及只适合Android平台上面的属性方法)
* View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
* disabled bool 如果该值为true,用户就无法点击switch开关控件,默认为false
* onValueChange function 方法,当该组件的状态值发生变化的时候回调方法
* value bool 该开关的值,如果该值为true的时候,开关呈打开状态,默认为false
2.3.Switch使用实例
①.基础Switch开关控件实例演示,添加点击开关状态切换,实例代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Switch,
} from'react-native';
var SwitchDemo =React.createClass({
getInitialState() {
return {
trueSwitchIsOn: true,
falseSwitchIsOn: false,
};
},
render() {
return (
<View style={styles.container}>
<Text>
Swtich实例
</Text>
<Switch
onValueChange={(value) =>this.setState({falseSwitchIsOn: value})}
style={{marginBottom:10,marginTop:10}}
value={this.state.falseSwitchIsOn}/>
<Switch
onValueChange={(value) =>this.setState({trueSwitchIsOn: value})}
value={this.state.trueSwitchIsOn}/>
</View>
);
}
});
const styles =StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
AppRegistry.registerComponent('SwitchDemo',() => SwitchDemo);
~~~
运行效果如下:

②.Switch开关控件设置无法点击状态,该第一个Switch无法响应点击状态,实例代码如下:
~~~
var SwitchDemo =React.createClass({
getInitialState() {
return {
trueSwitchIsOn: true,
falseSwitchIsOn: false,
};
},
render() {
return (
<View style={styles.container}>
<Text>
Swtich实例
</Text>
<Switch
disabled={true}
onValueChange={(value) =>this.setState({falseSwitchIsOn: value})}
style={{marginBottom:10,marginTop:10}}
value={this.state.falseSwitchIsOn}/>
<Switch
disabled={false}
onValueChange={(value) =>this.setState({trueSwitchIsOn: value})}
value={this.state.trueSwitchIsOn}/>
</View>
);
}
});
~~~
效果运行如下:

# (三)Picker选择器控件
2.1.该Picker渲染iOS和Android平台上面的原生选择器组件,官方实例代码如下:
~~~
<Picker
selectedValue={this.state.language}
onValueChange={(lang) =>this.setState({language: lang})}>
<Picker.Item label="Java" value="java" />
<Picker.Item label="JavaScript" value="js" />
</Picker>
~~~
2.2.Picker属性方法(这边只介绍平台通用属性以及只适合Android平台上面的属性方法)
* View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
* onValueChange function方法,当选择器item被选择的时候进行调用。该方法被调用的时候回传入一下两个参数
itemValue:该属性值为被选中的item的属性值
itemPosition:该选择器被选中的item的索引position
* selectedValue: any任何参数值,选择器选中的item所对应的值,该可以是一个字符串或者一个数字
* style pickerStyleType 该传入style样式,设置picker的样式风格
* enabled bool 如果该值为false,picker就无法被点击选中。例如:用户无法进行做出选择
* mode enum ('dialog','dropdown') 选择器模式。在Android平台上面,设置mode可以控制用户点击picker弹出的样式风格
'dialog': 该值为默认值,进行弹出一个模态dialog(弹出框)
'dropdown':以picker视图为基础,在该视图下面弹出下拉框
* prompt string 设置picker的提示语(标题),在Android平台上面,模式设置成'dialog',显示弹出框的标题
3.3.Picker使用实例
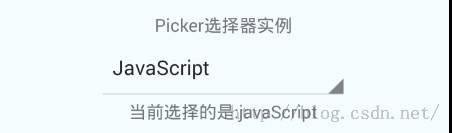
①.基础选择器控件实例:弹出框,实例代码如下:
~~~
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Picker,
} from'react-native';
var PickerDemo =React.createClass({
getInitialState: function() {
return {
language: '',
};
},
render() {
return (
<View style={styles.container}>
<Text >
Picker选择器实例
</Text>
<Picker
style={{width:200}}
selectedValue={this.state.language}
onValueChange={(value) =>this.setState({language: value})}>
<Picker.Itemlabel="Java" value="java" />
<Picker.Itemlabel="JavaScript" value="javaScript" />
</Picker>
<Text>当前选择的是:{this.state.language}</Text>
</View>
);
}
});
const styles =StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
AppRegistry.registerComponent('PickerDemo',() => PickerDemo);
~~~
运行效果如下:


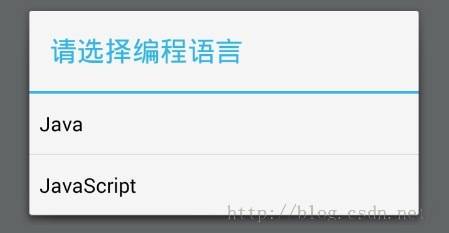
②.基础选择器控件实例:设置弹出框标题,实例代码如下:
~~~
var PickerDemo =React.createClass({
getInitialState: function() {
return {
language: '',
};
},
render() {
return (
<View style={styles.container}>
<Text >
Picker选择器实例
</Text>
<Picker
prompt="请选择编程语言"
style={{width:200}}
selectedValue={this.state.language}
onValueChange={(value) =>this.setState({language: value})}>
<Picker.Itemlabel="Java" value="java" />
<Picker.Itemlabel="JavaScript" value="javaScript" />
</Picker>
<Text>当前选择的是:{this.state.language}</Text>
</View>
);
}
});
~~~
运行效果如下:

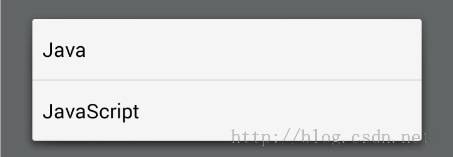
③.基础选择器控件实例:设置下拉选择框,实例代码如下:
~~~
var PickerDemo =React.createClass({
getInitialState: function() {
return {
language: '',
};
},
render() {
return (
<View style={styles.container}>
<Text >
Picker选择器实例
</Text>
<Picker
mode={'dropdown'}
style={{width:200}}
selectedValue={this.state.language}
onValueChange={(value) =>this.setState({language: value})}>
<Picker.Itemlabel="Java" value="java" />
<Picker.Itemlabel="JavaScript" value="javaScript" />
</Picker>
<Text>当前选择的是:{this.state.language}</Text>
</View>
);
}
});
~~~
运行效果如下:

# (四)最后总结
今天我们主要学习一下Switch选择开关控件以及Picker选择器控件的介绍完全解析以及最佳实践。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重原创,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)