React Native超棒的LayoutAnimation(布局动画)
最后更新于:2022-04-01 16:19:35
该文翻译自:[https://medium.com/@Jpoliachik/react-native-s-layoutanimation-is-awesome-4a4d317afd3e#.6syi2v6yh](https://medium.com/@Jpoliachik/react-native-s-layoutanimation-is-awesome-4a4d317afd3e#.6syi2v6yh)
刚创建的React Native技术交流1群(282693535),React Native交流2群:(496601483),请不要重复加群!欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
如果你是用React Native进行开发,然而还没有尝试过使用LayoutAnimation的话,那么你就太out啦~
做为一个iOS开发者突然使用ReactNative进行开发,我之前非常担心会失去iOS中CoreAnimation的很多特性以及使用便利。UIView的动画是非常不错的。在React Native中,我们只需要设置好期望的View(视图)属性,然后React Native的Animated([具体点击进入](https://facebook.github.io/react-native/docs/animated.html#content)) API就会达到原生开发中的类似动画效果了。但是我们需要给每一个期望的动画设置一个状态属性。对于复杂的视图来讲这样设置整个代码会很快变得一团糟~
打开LayoutAnimation([点击进入](https://facebook.github.io/react-native/docs/layoutanimation.html#content))的文档,千万不要对于该简短的文档感到吃惊哦,其实用起来确实很简单。
对于布局中的多个布局变化的功能,一行代码就可以搞定了。添加如下设置:允许视图重新渲染以及让LayoutAnimation为你处理所有的插值(变化)。对于大的并且复杂的视图来讲,这是非常有用强大的。
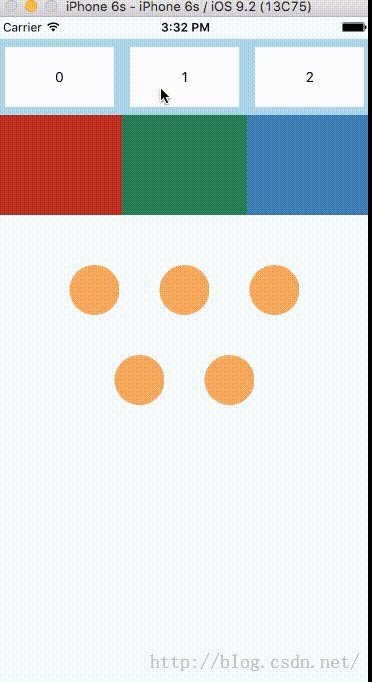
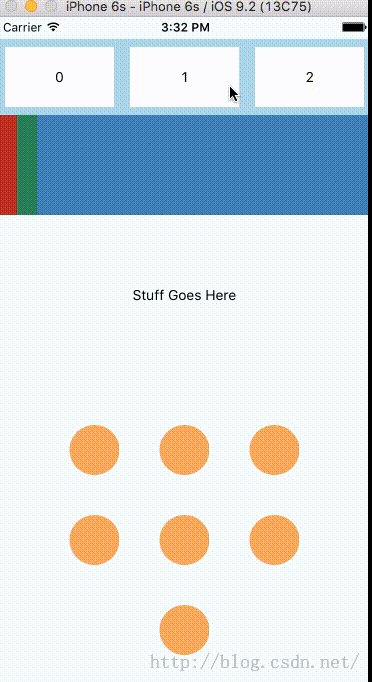
下面演示一个例子:在该例子中,我这边有一个三种可能的状态的复杂视图。下面根据三种按钮的选中的'index'索引来进行分别渲染不同的高度,宽度以及item视图的数量。该下面状态效果变化的代码没有任何动画。具体实现的效果运行如下:

我们发现该上面是没有任何动画效果的,现在我们来通过添加LayoutAnimation实现状态改变的时候视图动画效果,下面的一行代码是非常必要的.
~~~
1. LayoutAnimation.configureNext(LayoutAnimation.Presets.spring);
~~~
该代码设置了spring的动画效果[注意].spring是该定义的动画效果的一种类型
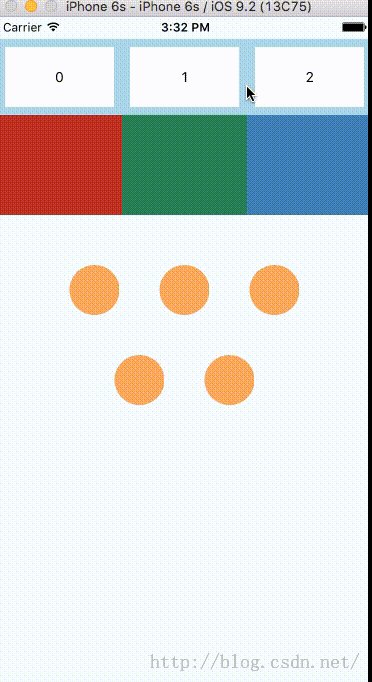
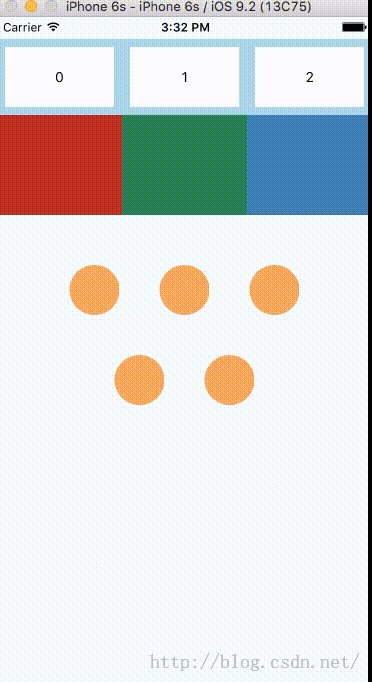
如上代码设置之后,该对于任何布局变化的时候都会使用'spring'动画类型来进行渲染呈现。具体效果如下:

看到这个效果之后,大家是不是觉的非常性感呢?
【注意】LayoutAnimation只对于布局的创建和更新事件才起作用,然而删除事件是不支持的。看上面的效果,当黄色的小圆圈删除的时候是没有任何动画的。
LayoutAnimation有以下三种动画效果类型:
1. caseInEaseOut
2. linear
3. spring
大家可以设置不同的动画类型来看效果,或者可以进行查看源代码进行学习([源代码点击进入](https://github.com/facebook/react-native/blob/master/Libraries/LayoutAnimation/LayoutAnimation.js))
工作特点:LayoutAnimation运行原理通过指定的视图计算动画期望的位置,底层通过原生动画框架(CoreAnimation on iOS)来完成动画效果。帧动画可以支持不透明度以及缩放属性。不过我们可以添加一些其他的属性例如:backgroundColor和transformations
【注】这边没有去分析Android源代码,所以这边对于Android平台可能会有所不同。
LayoutAnimation在React Native中绝对是很好的实现动画效果,完成可以和原生体验相媲美,非常值得大家一试。本文章实例完成代码[请点击查看](https://gist.github.com/Jpoliachik/0dd83689646d1051b0bc)
今天我们主要翻译一篇国外的关于React Native的LayoutAnimation介绍的文章。大家有问题可以加一下群React Native技术交流群(282693535)或者底下进行回复一下。
尊重翻译,转载请注明:From Sky丶清([http://blog.csdn.net/developer_jiangqq](http://blog.csdn.net/developer_jiangqq)) 侵权必究!
关注我的订阅号(codedev123),每天分享移动开发技术(Android/IOS),项目管理以及博客文章!(欢迎关注,第一时间推送精彩文章)

关注我的微博,可以获得更多精彩内容
[](http://weibo.com/u/1855428195?s=6uyXnP)