Total v5.3.1 – Responsive Multi-Purpose WordPress Themes
最后更新于:2022-03-28 10:10:19
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
Total is a contemporary and responsive WordPress theme that combines the power of the WordPress Customizer with the WPBakery Page Builder (previously known as Visual Composer) to let you build a website for almost any purpose. Corporations, small businesses, internet retailers, attorneys, agencies, wedding planners, hosting firms, non-profits, bloggers, and more were all considered when developing the theme. We’ve made care to offer enough features and options to allow you to build almost any website! Take a peek at our expanding collection of demos to get a sense of what the Total premium WordPress theme can do.
The Freelancer’s Dream Theme: If you’re a freelancer, the Total theme is ideal for you. The days of having to find a different theme for each customer are long gone. After getting to know Total, you’ll want to utilize it on all of your client sites to make things easier and faster! You may start by importing one of our stunning online demos and customizing it for your client’s needs, or you can start from scratch by adding content to your pages using the page builder and changing your design and primary theme settings using the live WordPress customizer.
Demo: https://themeforest.net/item/total-responsive-multipurpose-wordpress-theme/6339019






目录
Features: Total – Responsive Multi-Purpose WordPress Themes
- Built with SASS (sass files are included if needed/wanted) and WordPress PHP best coding practices and standards.
- Modern Style
- SEO-friendly
- https://wpml.org/theme/total/ WPML Certified
- Valid & Clean Code
- Theme with a Responsive Design
- Image Support for Retina Displays
- Animations in CSS3
- Compatible with children’s themes (sample child theme included)
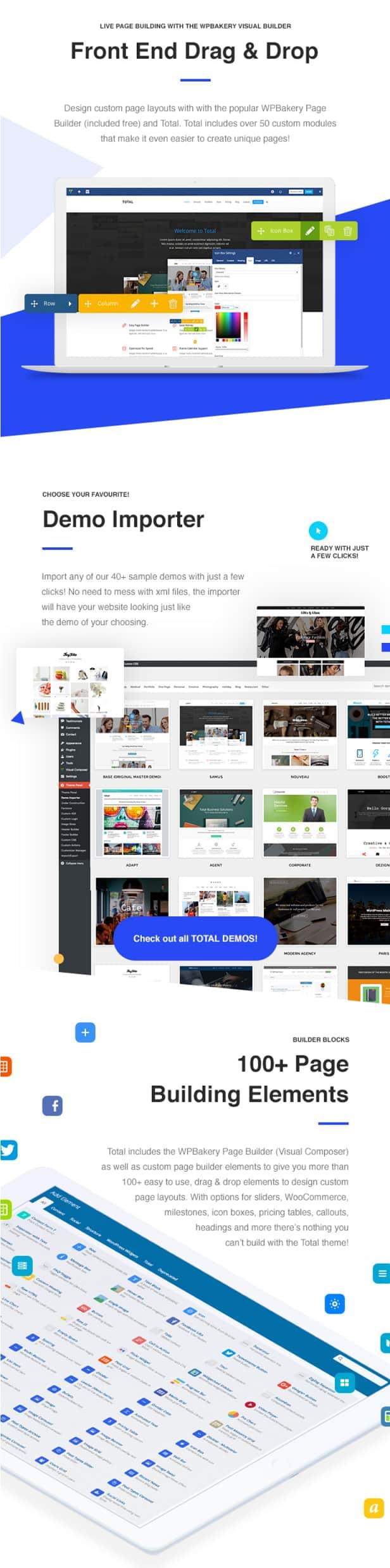
- Free WPBakery Drag & Drop Page Builder Plugin included!
- WPBakery Builder Elements Exclusive to Total: 60+ Highly Customizable Elements
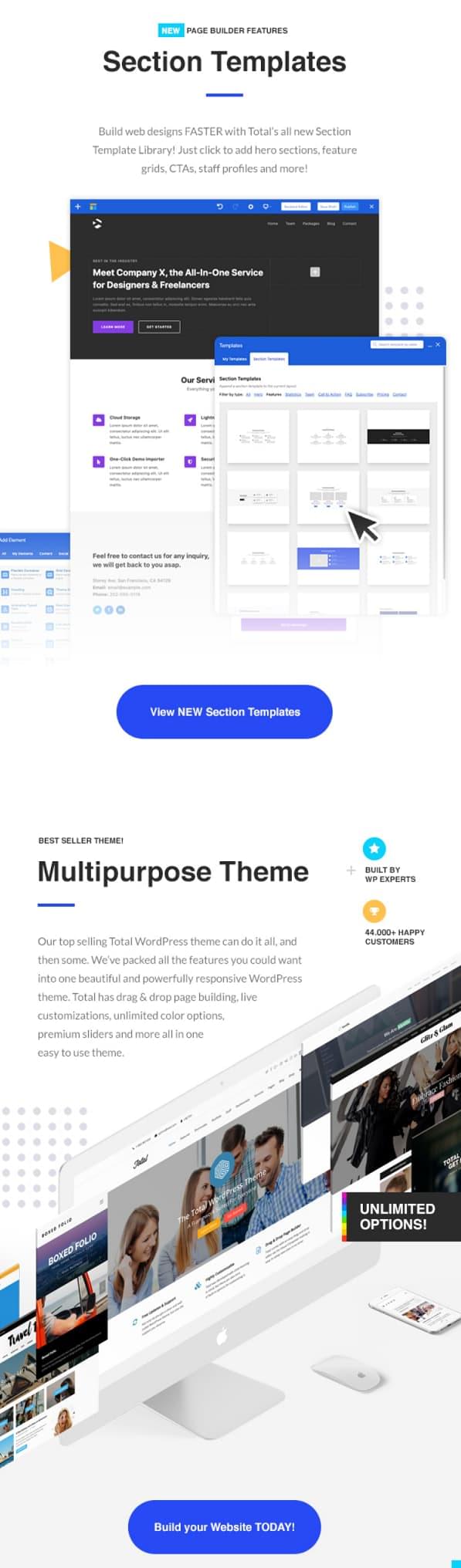
- Templates for Exclusive Sections (pre-built page builder blocks)
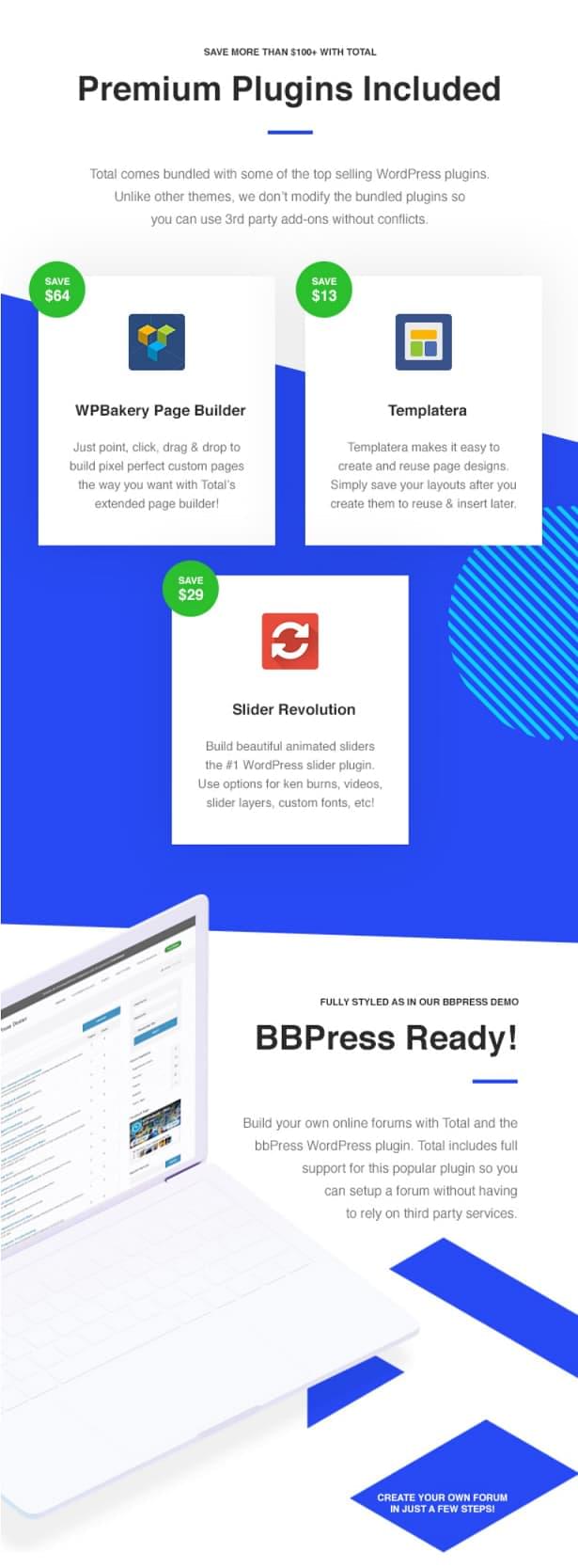
Slider Revolution is a premium WordPress slider plugin that comes with the theme. - Compatibility with WooCommerce
- Portfolio, Staff, and Testimonials are all built-in custom post types.
- Pages for Blog, Portfolio, Staff, and Testimonials that can be filtered
- Post Carousels & Masonry Grids
- Effects of Hovering
- Mega Menu with a Simple Design
- Option for Local Scrolling (Create A Single-Page Website!)
- Support for Menu Icons
- Choose from a variety of navigation menus for each page.
- Image Row Backgrounds with Parallax Parallax Parallax Parallax Parallax
- Custom font colors for each row
- Option for Custom Theme Rebranding
- Upload a custom logo
- Upload a custom favicon
- Uploads of custom iPhone and iPad icons
- Field for Google Analytics
- Layout in Boxes
- Layout in Full-Width
- Option to choose a layout for each page
- Post/Page Layouts: Left, Right, and No Sidebar
- Layouts for full-width posts and pages
- The ability to choose the location of the sidebar on a per-post/page basis
- Options for Custom Container Width
- Option for a Custom Sidebar Width
- Responsiveness Toggle
- Option for a Custom Responsive Width
- Backgrounds that are made to order (Boxed Layout)
- 3 Different Header Designs
- Fixed Header is an option.
- Header Search is an optional feature.
- Header Overlay Navigation is an optional feature.
- Padding Options for Custom Headers
- Options for Custom Logo Margin
- Default, Centered, Centered Minimal, Image, and Custom Page Title Styles
- Video Support with Custom Header
- Subheading Options for the Page Title
- Options for Customizing the Page To disable the title and the header, choose a layout and disable them.
- On a Page-by-Page Basis, Add A Slider
- Fonts available on Google (Select Font, Weight, Size & Color)
- Links, theme buttons, header backgrounds, menus, navigation, drop downs, sidebars, and footers all have unlimited color options.
- Staff, Portfolio, and Testimonials Options for Custom Post Types include a custom URL, Related Items, Detailed Entries, Custom Sidebar, Column Count, Sidebar Location, Single Post Layout, and Custom Post Type Dashboard Icon Upload.
- Optional Card Icon in Menu, Custom WooCommerce Sidebar, Shop Sidebar Location, Column Count, Product Page Layouts, Related Items Count & Columns, and Custom Sale Color are some of the WooCommerce options available.
- Custom URL, Large Image Entries, Thumbnail Image Entries, Grid Layout, Masonry Grid Layout, Sidebar Location, Single Post Layout, Pagination Option, Next/Previous Option, Infinite Scroll Option, Exclude Categories From Main Blog Template Option, Author Avatar Support Blog Options: Custom URL, Large Image Entries, Thumbnail Image Entries, Grid Layout, Masonry Grid Layout, Sidebar Location, Single Post Layout, Pagina
- Template for a Blog Page
- Option for a Custom Blog Post Series
- Images, Galleries, Quotes, Audio, and Video in Custom Post Formats
- For blogs, portfolios, staff, testimonials, and WooCommerce products, custom image cropping is available.
- WP Gallery Customization
- Simple contact form built-in
- Callout in the Footer
- 1-4 Columns Footer Widgets
- Copyright Text Customized
- Posts with built-in social sharing (Blog, Pages, Portfolio, WooCommerce)
- Sidebar Headings, Footer Headings, Breadcrumbs, Version Parameters, and WP Head Cleanup
- Premium Plugins in a Bundle
- The option to set the default page layout is available.
- Back To Top Button is an optional feature.
- Custom CSS Field with Styles
- Compatible with TranslatePress
- WooSidebars supports an unlimited number of custom sidebars.
- Support for Contact Form 7, Gravity Forms, and WP Forms
- Supported by Yoast SEO for WordPress
- Updates to the theme are free.
- Theme Updates on Autopilot
- Author Page has a lot of help.
- And there’s a lot more!
变更日志: Total – Responsive Multi-Purpose WordPress Themes
v5.3.1 - January 18, 2022
AddedNew Blog Style Demo (Olivia)
AddedDiscord icon to the Theme Icons (ticons font family).
AddedNew social share style named “magazine”.
AddedAbility to display the “meta” via the Post Types Grid element (screenshot).
AddedTheme Lightbox support for the Gutenberg Gallery block (simply set the gallery “Link to” setting to “Media File”).
AddedCustomizer options to define your Overlay/Transparent header custom logo and retina logo when enabled conditionally.
AddedCustomizer Option under General Theme Options > Pagination > Load More so you can toggle the stretching (100% width) of the load more button on and off.
AddedCustomizer option to control the Heading html tag (h2, h3, h4, etc) for the Author Box heading, related posts heading and comments heading.
AddedCustomizer options for the Top Bar social links size and spacing.
AddedCustomizer option to control the Theme Heading alignment (left/center/right).
AddedCustomizer subtab “Author Archives” under the “Blog” tab.
AddedCustomizer option to select a Template for your author archives.
AddedCustomizer option to select your page layout for your author archives.
AddedOption to the Under Construction page so you can select the user “roles” that have access to the site while logged in. This way if you only want administrators to be able to view the site while logged in you can limit the access to administrators only.
AddedOption to the Total Toggle Element to enable FAQ microdata schema markup for use with the FAQ schema page type (yoast seo screenshot).
AddedShadow option to the Teaser element.
AddedAlign option for the Social Share element (settings added in both the Customizer and in the builder element).
AddedSeparator option to the Post Meta element (choose from empty space, dot, forward slash, backslash, dash or pipe).
AddedAbility to Author Avatar + Author name in the Post Meta element.
AddedOption to the Post Meta element for the “Comments” section to enable a link (for creating a local scroll link to the comments section).
AddedCSS for WordPress gallery columns that is used when the theme’s WP gallery output is disabled or for galleries created in WP Calypso.
AddedA link to the Card Styles preview page in the Customizer when selecting a card style for your blog, portfolio, staff or testimonials entries.
AddedAbility to the Image Grid & Image Carousel elements to link the photos to the “Uploaded To Page” (aka attached or parent page).
UpdatedWPBakery plugin to the latest version.
UpdatedMoved javascript dependent on 3rd party scripts (fancybox, isotope, superfish) out of the main total.js file so they are loaded only as needed and help prevent potential issues with delayed js execution (WPRocket function).
UpdatedRequired PHP version to 7.0
UpdatedPost Dashboard Thumbnails to use the same dimensions as the media library (60×60) for consistency (was 80×80).
UpdatedHeader megamenu function so when using the “hide-headings” class it will also hide the headings on the mobile menu (add class “show-headings-mobile” if you want things to function as they did previously).
UpdatedSocial Share labels to say the actual brand name, for example instead of “share” it says “Twitter” now.
UpdatedOptimized the Social Sharing element CSS and branding colors.
UpdatedPage Header Title with Background min-height option now allows vh and vw units.
UpdatedPortfolio 6 Card Style to use flex styles so the borders line up when entries are different heights.
UpdatedAuthor Box, Related and Comments headings to use an h3 html tag by default for SEO/accessibility reasons.
UpdatedCSS for image overlays so they will display when tabbing via the keyboard.
UpdatedRead more button capitalization to be consistent across elements and archives.
UpdatedBlog entry custom read more text to allow shortcodes (for example if you wanted to use the ticon shortcode to add an icon to your readmore button you can now).
UpdatedSocial share “email” background for better a contrast.
FixedAccessibility issue when using the nav-no-click classname on parent menu items not allowing you to tab to the items.
FixedMissing loader icon in Contact Form 7 due to recent changes in the plugin.
FixedIssues with local scroll sections that start with a numerical value and are being linked to from the main menu or a different page.
FixedIssue where you couldn’t select a dynamic template on a per-post basis for Custom post types created with the Post Types Unlimited plugin that had a default dynamic template selected.
FixedIssue with the “Main Page” selection in the Post Types Unlimited plugin not properly displaying the translated page when using plugins like WPML or Polylang.
FixedPotential WooCommerce debug notice when activating or updating the theme.
FixedImage Grid showing lightbox titles when the “Link Title Attribute” is enabled.
FixedDebug notice when first inserting the Social Profiles element.
FixedCustom Post Type UI theme integration issues (not being able to save edited post types correctly) due to recent plugin changes.
FixedStaff Grid custom read more button hover not working with color palette.
FixedHeading Tag setting in the Feature Box element not working.
Fixed“wc-block-style” and “wc-blocks-vendors-style” WooCommerce CSS files not being removed when using the Classic editor or disabling Gutenberg since WooCommerce renamed the script handle in a recent update.
FixedCustom Sticky Header logo not taking on the correct width/height attributes.
FixedMissing second argument ($post) for the get_the_excerpt filter.
FixedCrop setting not working for the custom WP gallery image size.
FixedTop Bar Full-width setting not correctly showing preview in the Customizer.
FixedWooCommerce social share buttons potentially not taking on the default set social share style.
FixedTeaser element media border radius not being applied to videos.
FixedIssues with the Custom Post Types UI plugin not saving the Total settings (we recommend switching to the Post Types Unlimited plugin)
FixedPotential issues with the visibility setting not working with the Toggle Bar when the default state was set to Open.
RemovedLegacy hidden → (html arrow) from blog entry buttons (this can be added in the Customizer if wanted – rather than using CSS to unhide it).
Dev Notes:
Updated - Optimized CSS for the social sharing buttons (to slim down the CSS but also allow for SVG icons). Be sure to check your social sharing if you have applied any custom CSS to modify the buttons as the wpex-{brand} class has moved from the list element to the link.
Added - "wpex_has_block_gallery_lightbox_integration" filter which can be used to disable the newly added lightbox support for the Gutenberg gallery block.
Added - "wpex_loop_shop_columns" filter (sample usage).
Added - "wpex_theme_icon_html" filter which allows you to modify the html of any icon used in the theme's main design.
Added - "wpex_is_overlay_header_global" filter which determines if the overlay/transparent header is currently set globally or it's displaying conditionally.
Added - "wpex_staff_archive_columns" filter.
Added - Object Fit CSS utility classes.
Added - rel="author" to the author box author link.
Updated - Optimized the auto lightbox javascript function. If you are using custom code in your child theme hooked into "wpex_auto_lightbox_targets" it will may need to be adjusted accordingly (please ask for help if you aren't sure how).
Updated - Total custom Customizer controls to use TotalTheme namespace to make use of autoloader and added "for" attributes to labels.
Updated - Social Sharing filter to allow you to define an SVG icon when adding custom options for the social sharing.
Updated - Top Bar Social Icons to use em values for the dimensions to allow for new font-size option for controlling the icon size.
Updated - Post Meta element "horizontal" style uses flex styles now so items can be vertically aligned (such as the new author + avatar meta section).
Updated - Various code to use newer PHP 7+ methods.
Updated - Slimmed down CSS used for the Total Customizer tab icons.
Removed - Functions no longer used: wpex_header_logo_img_retina_height, wpex_overlay_header_logo_img_retina_height, wpex_sticky_header_logo_img_retina_height
v5.3.0
AddedMany new section template designs.
AddedNew Card Styles (simple 7,8,9 | numbered list 5,6 | portfolio 4,5,6 | testimonial 8, 9 | search 1,2,3,4,5,6 | News 1,2,3,4,5,6).
AddedNew category colors functionality (screencast).
AddedNew advanced Widget Areas dashboard (screencast).
Added3 alternative video overlay styles (screenshot).
AddedNew toggle (show/hide) functionality for elements so you can create your own “tabs/toggles” (screencast).
AddedNew Toggle element so you don’t have to use the WPBakery FAQ (screenshot).
AddedNew toggle Group element for grouping the new toggle elements and create an accordion style toggle.
AddedNew shadow option to the WPBakery columns (screenshot).
AddedCustomizer option for choosing how the header menu dropdowns open – superfish, css hover or click (screenshot) – WOW – if you choose one of the new styles (css hover or on click) it will remove 2 scripts from your site speeding things up.
AddedCustomizer option for the new header menu CSS and onclick hovers to “animate” the dropdowns (screencast).
AddedCustomizer option for setting a padding for your header menu dropdowns.
AddedCustomizer option for setting the minimum width for your header menu dropdowns.
AddedCustomizer option to allow you to define your conditional logic for the Overlay/Transparent header via a query string (screenshot).
AddedCustomizer option so you can enable/disable the default megamenu “stretching” which makes megamenus the same width as your header.
AddedCustomizer option for entering a custom “gap” (spacing) between the WooCommerce single product gallery thumbnails.
AddedCustomizer option for enabling/disabling the WooCommerce product gallery slider arrows.
AddedCustomizer option for disabling the single WooCommerce product page header title.
AddedCustomizer option to enable the WooCommerce product category page header background image by default (like the blog).
AddedNew shadow option to the Image Banner element.
Added“Relevance” as an orderby option for Total post based elements.
AddedSupport for Advanced Parallax to the WPBakery Section element.
Added8 columns option for use with grid elements.
Addedhome_url shortcode which may be useful to dynamically link to your homepage (such as in your footer copyright text).
Added“Stack Gap” option to the Flex Container so you can specify a different gap when the elements stack.
AddedBottom Icon style to the Icon Box element.
AddedButton border-width option to the Pricing Table element.
AddedDevice max-width to the Column selectors in the Customizer to make it easier to understand where the breakpoints are (screenshot).
AddedExtra class name option to the Post Cards element for the card entry, image and featured entry (screenshot).
AddedNew order CSS utility classes (view classes).
AddedCustom max-width option to the WPBakery rows so you can constrain the row content (great when creating dynamic templates if you want a narrower content for the post such as this example).
AddedMax-width option to Total post elements (Post Comments, Post Meta, Post Terms, Author Bio, Post Series).
Added“Stack at Breakpoint” option to the Icon Box (blurb) element when using the left or right styles. This is especially useful when displaying larger images instead of icons where you may want the image to stack on top at smaller screen sizes.
AddedTitle Tag option to the Post Cards element so you can choose the html tag (h2, h3, h4..etc) to use for the entry titles.
AddedResponsive option to the Total spacing element if you wanted to set a different space at different breakpoints.
Added“Go Back” option to the Theme Button element “On click action” options.
AddedSome new options to the Image Slider element (caption color, caption font weight, caption “none” style, overlay option, etc).
AddedExtra options to the Custom Login page admin panel.
AddedNew max-width CSS utility classes.
AddedParse Callback field to the Custom Field element so you can enter a callback function name that will be used to pass your custom field value through.
UpdatedOptimized and converted most of the theme’s jQuery code to vanilla js. Only a few features require jQuery now (such as the sliders & carousels) all core js no longer requires any dependencies.
UpdatedTotal Dynamic Resizing for images now supports the native WP srcset functionality.
UpdatedTheme retina functionality to use srcset instead of javascript (retina.js) this means your retina images will display instantly, they will be responsive and there is one less file being loaded on the site.
UpdatedHeader logo will now use srcset for the retina version instead of javascript so the retina logo will display instantly now.
UpdatedWooCommerce grids now use a modern CSS grid layout so we don’t have to add individual classes to each product which isn’t efficient and may cause issues with 3rd party plugins due to issues with the plugin. This will also allow for theme cards to be used with product entries.
UpdatedSnippet for WooCommerce shop masonry grids support to work with the new changes to the products grid.
UpdatedWooCommerce product entries to use new flex styles for keeping items the same height (by default) without the need for javascript (also prevents CLS) and renamed the “Equal Heights Entries” setting in the Customizer to “Bottom Align Buttons” which will only display if the “Always Visible Add to Cart Button?” setting is enabled.
UpdatedWooCommerce product entries add to cart button to switch to “view cart” after adding an item (screencast).
UpdatedWooCommerce cart overlay background to match the search overlay background.
UpdatedWooCommerce single product add to cart button to respect the default and customizer button styles for consistency and easier modification (aka it no longer has its own unique styling).
UpdatedDefault author box to use the gap property for spacing between the avatar and text instead of margin to slim down classes and make it easier to adjust.
UpdatedDemo importer so if the same demo is imported multiple times the theme will remove any duplicate menu items added by WordPress automatically.
UpdatedNavigation bar so the custom side margin is removed from the last item to prevent issues when adding menus on the right side of an element.
UpdatedWordPress gallery (when used in the classic editor or text block) to use modern CSS grid classes to slim down code.
UpdatedMoved the javascript for theme post elements masonry (isotope) grids to its own js file so that it can be loaded only if needed on the page.
UpdatedAdded Styling for the default widget blocks added by WordPress when first installing WP.
UpdatedTheme button styles to also target the Gutenberg search block and file block buttons (since WordPress, for some reason, adds custom styling to these elements instead of inheriting button element styles).
UpdatedThe Title Push Up overlay style to use CSS only (previously required javascript) and will now also work on the Post Cards element when links are disabled.
UpdatedSmaller thumbnails on the category/term admin page that match the same size used for WooCommerce categories.
UpdatedWhen using the nav-no-link in your menus the theme will now automatically add a tabindex value of -1 to the links for accessibility reasons.
UpdatedFull-screen mobile menu will no longer add duplicate menu items if there is a parent menu item that has both a link and a dropdown, instead if you click the menu item once it will open the dropdown and if you click it a second time it will go to the link.
UpdatedDemo importer so it will automatically search/replace the demo URL with your site URL so any potential links used in a demo to link to itself won’t link out to the demo after import but rather link to your own site.
UpdatedOptimized header style 5 (centered logo) rendering on mobile so the logo displays immediately on page load.
UpdatedAccessibility improvements for the search and cart popup overlay “x” (close) button.
UpdatedThe “Remove Emoji Scripts” theme panel setting will now also remove the WordPress “convert_smilies” function that is hooked into the_content.
UpdatedFont size options in Total elements to support the “vh” unit.
UpdatedIt’s now easier to drag items in and out and around the Flex and Grid containers.
UpdatedPDF attachment page to display text if the browser doesn’t support PDF’s.
UpdatedSearch Bar element so you can use term=current_term and author=current_author when using the search bar within dynamic archive templates.
FixedIssue where if you set your mobile menu breakpoint to 9999 the sticky header wouldn’t work unless you enabled sticky header on mobile. The theme will now set a mobile breakpoint for the sticky header of 960px instead so you can still control if the sticky is enabled or not on small devices when using 9999 for the mobile menu breakpoint.
FixedFont size issues with the icon box when using responsive font sizes (delete and re-install the Total Theme Core plugin for an instant fix)
FixedStray closing link element in the Icon Box element (delete and re-install the Total Theme Core plugin for an instant fix).
FixedIssues when using the Boxed site layout combined with a Vertical Header and the “Fixed” vertical header style (the fixed header will now properly remain inside the boxed area and “fixed” by using the new modern “sticky” positioning).
FixedIssue with the load more button in Total grid elements when using custom hover styles on buttons affecting other elements on the page with custom hovers.
FixedPotential issues with certain Customizer settings not displaying.
FixedIssues with the Templatera shortcode not properly displaying on archives (fix added in the theme until the plugin developers fix the issue on their end).
FixedThumbnail column showing in the WP admin for post types created with the Post Types Unlimited plugin when the post type did not support thumbnails.
FixedPadding & Background options not working properly in the Teaser Boxed element when selecting the Boxed Rounded style.
FixedText Blocks not displaying correctly inside the Grid Element in the WPBakery front-end editor.
FixedToggle bar closing when clicking on the site (not toggle button) when the “Remember State” setting is enabled and the display is set to “Overlay” making it impossible to actually keep it open.
FixedPotential issue with local scroll links when resizing the browser window if the sticky header gets taller or shorter.
FixedMobile menu issues when using the Navbar mobile menu toggle style set to “Top of Site” Menu Position and the sticky header enabled on mobile.
FixedShop cart link not showing on the Full Screen mobile menu style.
FixedMissing close icon on the cart overlay.
FixedIssue where if you changed the crop location of your thumbnails defined in the Image Sizes panel it wouldn’t work without regenerating your thumbnails.
FixedIssue where the entry equal height option for blog archives was being enabled for the masonry layout when it should only be allowed on the Fit Rows layout and you couldn’t disable it in the Customizer as the setting would hide once the masonry layout was selected.
FixedLogo top/bottom padding not working when using the centered logo header style.
FixedTheme element icons display in the WPBakery grid builder.
FixedLine-height issue with the Font Icon element when adding a custom size resulting in empty space above the icon that shouldn’t be there.
FixedBlog Card 3 background issue.
FixedAccessibility issue with the load more button so when you load new items the focus is placed on the first loaded post.
FixedCustom 404 page not taking on the correct default page layout.
FixedDisplay issue with the Image element when a border radius is set and an Image Overlay.
FixedCustom spacing with the list item element adding extra space.
FixedCustom logo not getting removed when using the reset button under Theme Panel > Import/Export due to recent WP changes.
FixedSpacing issues at the bottom of the shop/blog page when using a dynamic template for standard pages.
RemovedCSS vendor prefixes which are no longer needed to greatly slim down the CSS (you may want to check any child theme edits to remove them as well and slim down your code).
RemovedTheme no longer loads a vcex-shortcodes.js file when using the Total Theme Core plugin – all JS is now conditionally loaded if needed.
RemovedThe “X-UA-Compatible” meta tag and headers for IE which are no longer needed.
RemovedRetina Logo Height options in the Customizer and theme settings metabox as they are not needed with new srcset methods for setting retina logos.
v5.2 - July 27, 2021
AddedSection templates – Pre-built section templates/blocks that you can insert on your pages to speed up page building with WPBakery (screencast). Currently released 69 templates but more to come in future updates. Section templates can be previewed from the page builder but also from the landing page.
AddedFlexible Container element. This new element will allow you to insert certain elements into a parent container that will display via flex styles to allow you to create some more advanced layouts not possible with standard rows and columns (screencast).
AddedGrid Container element. This new element will allow you to insert certain elements into a parent container and automatically create a grid with your selected columns and spacing. It will also automatically display all items inside the grid container at equal heights so it’s perfect for things like icon box or pricing tables (screencast).
AddedContact Form element. So you can quickly add a simple contact form to your site without having to install 3rd party plugins (supports Google reCAPTCHA v3) – perfect for contact pages (screencast).
AddedNew Section to the main Theme Panel where you can enter your reCAPTCHA keys for use with the new Contact Form element.
AddedNew shortcode “topbar_item” which makes it easier to add top bar items like the Base Demo or the default top bar content without having to add spans (sample usage).
AddedNew shortcode “cart_link” which can be used to display the current cart items anywhere on the site (new docs). Currently this shortcode will link to the cart page, but I may update it in the future to show a cart popup on click instead in the future. This element is also available in the WPBakery editor with some added options.
AddedQuery option to the Categories/Terms Grid and Carousel elements named “Current Taxonomy Direct Child Terms” so you can display only the direct child terms when using the elements on a Dynamic template.
AddedTiktok icon to the theme icons.
AddedTypography tab for the Toggle Bar.
AddedCustomizer option to disable the Cart link that is added to the mobile menu by default when the cart link is enabled for the header menu.
AddedCustomizer option to enter your Toggle Bar content (if you don’t want to use a template you can instead enter simple text/html into this new field).
AddedCustomizer option to alter the Toggle Bar vertical padding.
AddedCustomizer option to enable “Full Width” for the Toggle Bar element.
AddedCustomizer checkbox that allows you to disable the Toggle Bar “toggle button” when the default state is “open”. When checked, the theme will display an “x” button instead of the open/close button so the user can only close the bar but not re open it (this allows for the Toggle Bar to be used as a more standard notification area).
AddedCustomizer option to set a min-height for the Toggle Bar.
AddedOption to the Theme Panel to enable the WPBakery “Design Options” tab which is disabled by default in Total which provides a few extra settings for WPBakery such as the ability to control the column breakpoints.
AddedOption to the Bullets elements so you can choose an alignment for the items (vertical or horizontal).
AddedOption to the Icon Box so you can add borders to your icons.
AddedOption to the Image Banner element for minimum height.
AddedOption to the Text Block and Multi-Button elements for text transform.
AddedOption to the Post Cards element if you wanted to display a custom message if there aren’t any posts to show (screenshot).
AddedOption to the Icon Box and Teaser elements to set the border radius when displaying images.
AddedNew “Colored” social style which simply adds a color to the icon for a minimal look (screenshot).
AddedTheme Panel option for “Widget Block Editor” so you can disable the new widget block editor in WordPress 5.8+ if you don’t like it.
AddedAbility to set the Skip to Content targeted element ID via a custom field named “skip_to_content_id” if needed for any particular pages, such as ones using the Overlay/Transparent header.
AddedCSS for the new Gutenberg query pagination block to better match the theme’s pagination.
AddedTheme utility font sizes to the Formats dropdown (screenshot).
AddedImage source option to the Teaser element so you can hotlink to an image instead of selecting one from the media library.
AddedBorder radius option to the Percentage/Skill Bar element.
AddedShadow option to the Button element.
AddedGap option to the Newsletter element so you can add space between the input field and the button.
AddedOption to the Newsletter element if you want to “stack” the elements.
UpdatedBundled plugins: Total Theme Core, WPBakery and Slider Revolution.
UpdatedIcons used for the Total elements in the WPBakery editor.
UpdatedTotal elements to support pagination when using the offset parameter as well as support offset when displaying all posts.
UpdatedSchema markup URL’s to use https instead of http.
UpdatedCustomizer layout width options so that they also target the inner containers when using full-width Gutenberg group blocks and the centered Cover block.
UpdatedResponsive font sizes in the Total elements so the theme will now use an inline style tag instead of javascript to prevent text from “flashing” on page load and limit JS usage.
UpdatedImage element so if you enter 100% for the image width it will use width instead of max-width to stretch the image to 100% and will also turn the element from an inline-block to a block element.
UpdatedCSS used for the Gutenberg alignfull class so it’s slimmer.
UpdatedThe wpml-config.xml file for compatibility with the upcoming WPML update.
UpdatedThe toolset-config.json file for compatibility with new versions of the Toolset plugin.
UpdatedTotal Element Icons will now display in the WPBakery Role Manager instead of the default WPBakery hat icon.
UpdatedTheme Icons “Houzz” and “Yahoo” icons to match new logos.
UpdatedBetter hover styles for the Outline social button style (instead of an opacity on hover it will change the background color).
UpdatedCart link that is added to the mobile menu will now display the icon, number of items in cart and total price instead of a simple “Cart” text (screenshot).
UpdatedImproved accessibility for the Toggle Bar button via aria-expanded and aria-controls attributes as well as keeping the focus inside the toggle bar element while opened.
UpdatedMulti-buttons element to use flex styles to slim down the CSS needed for the element and fix potential issues with extra spacing added on the sides and below the buttons.
UpdatedThe Theme Panel “Branding” field so if you save it with an empty value it will now say “Disabled” for the field placeholder instead of “Total” to prevent confusion.
UpdatedThe theme will no longer alter the Tribe Events Calendar plugin’s accent colors to prevent conflicts with the plugin’s own accent color and ensure future compatibility plus it greatly slims down the code added to the site for the accent colors. The theme will automatically set the Tribe Events Calendar accent color to match the theme’s accent a single time when activating the plugin or when updating to this theme version but it will only be set if the Events Calendar accent color setting is empty or set to the default value, this will allow you to customize things in the future as needed.
UpdatedImage Banner and Icon Box elements to include “External” in the image source options.
FixedInner content will now remain centered with the rest of the site when using the Full Width gutenberg group block or centered cover block.
FixedGutenberg Full Width blocks (alignfull class) when using the boxed layout to prevent them from going outside of the boxed container.
FixedIssues with WPRocket and the WPBakery video element not rendering correctly.
FixedTarget parameter not working in the “wp_login_url” shortcode.
FixedIcon display when drag&dropping elements in the front-end WPBakery editor.
FixedLayout issues when adding multiple Product Page elements in a row.
FixedTheme lightbox not working with the WooCommerce product gallery when using the Product Page shortcode/element.
FixedExtra spacing to the right/left on topbar items (wpex-inline) on small screens under 479px.
FixedPotential jagged lines when using the Total Section & Row Divider settings in new versions of Chrome.
FixedStyling issues when adding heading tags in footer widgets as they wouldn’t inherit the footer text color.
FixedSome styling issues with the new Widget block editor in upcoming WP 5.8.
FixedSome Events Calendar plugin styles from recent plugin updates.
FixedSingle Post pagination (page break) ignoring the Pagination alignment setting.
FixedWooCommerce Product Attribute pages not respecting the defined shop layout option in the Customizer.
FixedBottom margin option not working in the Font Icon element.
FixedText Block element not working when the Total WPBakery elements are disabled in the Theme Panel.
Dev Notes:
Added - Body class "site-{layout}" which will render as "site-full-width" or "site-boxed" depending on the selected site layout. This class is a slimmed down version of the older "{layout}-main-layout" which may be deprecated in the future. This is to keep consistency with the current "content-{layout} class added to the body for the singular layout. This new class is being used for Gutenberg alignfull classes.
Added - Filter "wpex_wpbakery_section_templates" so you can control the default theme section templates array.
Added - Filter "vcex_flex_container_allowed_elements" which returns a comma separated string of elements allowed in the new Flex Container element.
Added - Filter "wpex_secondary_post_thumbnail_id" so you can filter out the secondary thumbnail ID which is used for the Image Swap overlay style or the Image Swap overlay when used in a dynamic template.
Added - Filter "wpex_redirect_status_code" used to control the post/taxonomy redirection status code (default is 301).
Added - Filter "wpex_has_shrink_sticky_header_mobile" so you can control if the shrinking sticky header function should run past the mobile breakpoint by default it's enabled when using the "Right Aligned Buttons" or "Fixed Top" mobile menu toggle style.
Added - Filter "vcex_css_breakpoints" which returns an array of the breakpoints and their widths currently used for responsive font sizes in Total builder elements so you can adjust the breakpoints if wanted.
Added - Filter "wpex_woo_mobile_menu_cart_link_args" to control the arguments for the updated mobile menu cart link (which actually uses the new cart_link shortcode).
Added - Filter "wpex_togglebar_content" so you can override the toggle bar content.
Added - Filter "vcex_contact_form_mail_body" so you can override the new Contact Form element final email body.
Added - Filter "vcex_contact_form_mail_to_address" to override the email address where the new Contat Form element is sent to (the default is the admin email).
Added - Filter "wpex_skip_to_content_id" so you can alter the targeted element ID for the Skip to Content link.
Added - Ability to use a custom field named "wpex_togglebar_content" to override the Toggle bar content.
Added - New function "wpex_get_recaptcha_keys" which returns your google reCAPTCHA site and secret keys.
Added - CSS utility classes for the "justify-items" property.
Updated - Renamed ticons font file names to remove "webfont" for example "ticons-webfont.woff2" is now just "ticons.woff2".
Updated - The grid gap utility classes now use gap instead of grid-gap and you can use wpex-gap-{size} or wpex-grid-gap-{size} for the class.
Updated - CSS used for Total WPBakery elements is now loaded via the "vc_backend_editor_enqueue_js_css" and "vc_frontend_editor_enqueue_js_css" instead of "admin_enqueue_scripts" so it's more efficient.
Updated - JS used in the WPBakery frontend editor to re-trigger Total element js is now hooked into "vc_load_iframe_jscss" instead of "vc_inline_editor_page_view".
Updated - CSS file "vcex-wpbakery-backend" was renamed to "vcex-wpbakery-editor".
Updated - The "wpex-wc-product-lightbox" script is now registered earlier via the enqueue_scripts hook incase you need to load it conditionally in your child theme or plugin.
Updated - Import/Export panel now loads it's own js file.
Updated - Image Grid element to use wp_get_attachment_caption instead of get_the_excerpt when displaying image captions.
Updated - Renamed the woo_mobile_menu_cart_link filter to "wpex_woo_mobile_menu_cart_link" and it now returns a string instead of boolean.
Updated - Buttons to have center text alignment by default so if any button has a custom width the text will be centered by default.
Updated - Footer Bottom menu is now a nav element instead of a div.
Updated - Image Banner element is now a flex element (flex-col) so if you have image banners added inside the new Flex Container or you are using the Equal Heights function with your Image Banners the inner text will be centered properly.
Updated - Social Profiles widget so when adding new options you don't have to insert a new widget to see the new fields.
Updated - The wpex-float-center class will not be added to the Image Banner element unless a custom width is added to the element as it's not needed when it's full width.
Removed - Code that hooked into the "excerpt_length" filter as it's not needed in the theme and could potentially cause issues with 3rd party plugins and it's not technically used in Total as the theme has it's own methods for showing excerpts.
Modified Partial Files:
header.php
partials/togglebar/togglebar-layout.php
partials/togglebar/togglebar-button.php
partials/page-header-title.php
partials/link-pages.php
v5.1.2 - May 25, 2021
AddedOption to the Post Cards element so you can select a custom template for your modal popup (sample video).
AddedOption to the Post Cards element to enable/disable the modal window title when using the modal link type.
AddedImage Title & Image Caption settings to the Total Image element so you can override the default for use with overlay styles and the caption setting. Also useful if using external images that don’t have titles/captions by default (update is live, you can delete and re-install the Total Theme Core plugin for these new settings).
AddedTheme CSS Framework to the loaded styles for Gutenberg so they can be used in the Additional CSS field and view the changes in the editor (sample screenshot).
AddedSupport for the RankMath plugin breadcrumbs.
AddedCustomizer setting for the Toggle mobile menu to enable/disable the opening/closing slideDown animation.
AddedAria label to the breadcrumbs (new setting added under Theme Panel > Accessibility > Aria Labels to modify it if needed).
AddedOption to the Gallery Slider element to select your crop location for the thumbnails.
UpdatedTotal Theme Core to version 1.2.10
UpdatedTheme Panel design a bit to better match WordPress styles and look cleaner.
UpdatedTheme Panel Google Analytics ID field to support the new Google Analytics 4 G-XXXXXXX format.
UpdatedDefault theme accent color (blue) for accessibility reasons, aka better contrast (new blue color is the same that Google uses for their developer docs).
UpdatedFooter, sidebar mobile menu, toggle mobile menu (in fixed position) default text to be a little lighter to pass accessibility/contrast checks.
UpdatedImage Banner element so it can be focused on via the keyboard when the caption is set to show on hover.
UpdatedTotal Row/Section Overlay and Divider functions so you can choose from your accent colors.
UpdatedColors for various social icons to match updated brand colors.
UpdatedUpdated Mobile Menu Toggle so it closes when clicking outside of it.
UpdatedAccessibility panel to use tabs to separate settings and clean things up.
UpdatedLoad more spinner to use an SVG instead of a gif so the theme doesn’t have to load an extra asset and also so it looks better when used on different background colors.
UpdatedImproved Image overlays on mobile devices to prevent the overlay from showing when simply swiping up/down.
UpdatedThe Plus Icon Hover, Plus Icon #2 Hover and Plus Icon #3 Hover image overlay styles so they don’t display on mobile devices to prevent having to tap the item twice.
UpdatedCustom Action panel save function to prevent actions from saving if they only contain empty space.
FixedAuthor social links potentially incorrectly using the wrong URL’s.
FixedMulti-buttons element so customizations to your button styles made in the Customizer under Typography > Buttons and General Theme Options > Links & Buttons will apply correctly.
FixedIssue where if you had enabled Yoast breadcrumbs for the site and Yoast wasn’t returning any result for the page it would potentially display breadcrumbs from the theme instead of nothing.
FixedTestimonials Slider Thumbnails not working correctly (delete and re-install the Total Theme Core plugin for an immediate fix).
FixedRecent News issues with the responsive column settings (delete and re-install the Total Theme Core plugin for an immediate fix).
FixedNot being able to use negative letter spacing in Total elements (delete and re-install the Total Theme Core plugin for an immediate fix).
FixedIssues with the Post Cards Modal Popup link style so if a post is using a theme element that is displaying dynamic data like the featured image or custom field it will work as expected.
FixedLayout issues with theme image slider element if displayed inside a lightbox modal window.
FixedMissing margin between WooCommerce product review stars and text.
Dev Notes:
Added - "wpex_custom_breadcrumbs_trail" filter for easier integration of 3rd party plugin breadcrumbs.
Added - "wpex_has_custom_breadcrumbs_trail" filter to tell the theme that a custom breadcrumbs is in use to prevent the theme from returning the theme's crumbs even if the custom crumbs is empty.
Added - "wpex_vc_column_text_custom_color_classes" filter which controls the classnames (string) added to the WPBakery text block when a custom color has been added to the element (the default classes adds underlines to links and makes links inherit the textblock color - you can set this filter to null to remove this functionality).
Added - "wpex-modal-loaded" javacript event attached to the document that triggers when an inline lightbox modal window has loaded (may be used to re-trigger scripts)
Updated - Card API so you can pass the URL to the Card Arguments which will be used for all card methods.
Updated - The CSS used for hidden image overlays so they don't target mobile devices to prevent issues when swiping on mobile devices.
Updated - Font icons to use font-display: block; to prevent warnings in Google lightbox/insights.
Updated - Load more function uses an svg for the spinner instead of a gif, but if you defined a custom gif via your child theme it will still use your custom gif. You can also now hook into the new "wpex_svg" filter to replace the spinner svg with whatever output you want (see Total/inc/functions/svgs.php).
Updated - License Activation Panel to use its own CSS/JS files and updated the html for better class naming and updated the spinner to use an SVG instead of a gif.
Updated - wpex_get_current_post_id function to check for the "wpex_current_post_id" query_var first, this will allow us to define what the current post ID is for dynamic templates, post cards modals, etc.
⭐另请参考: Theme repository Themeforest Shared for free, updated daily
下载 Total v5.3.1 Nulled – Responsive Multi-Purpose WordPress Themes
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。