绘制图片
最后更新于:2022-04-02 03:28:51
[TOC]
## 绘制图片
```
drawImage(img,0,0); //基本
drawImage(image, x, y, width, height) // 缩放图片 width,height
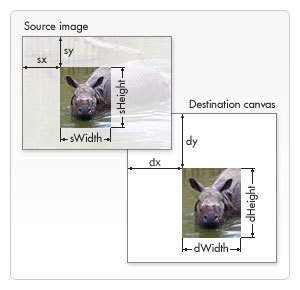
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight) // 切片
```
切片

### 实例
```
var draw=()=>{
let canvas = document.querySelector("#tutorial");
if(!canvas.getContext)return;
/** * @type CanvasRenderingContext2D */
let ctx = canvas.getContext("2d");
var img = new Image()
img.onload=()=>{
ctx.drawImage(img,0,0,)
}
img.src="https://images.pexels.com/photos/8369289/pexels-photo-8369289.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
}
```
';