样式与颜色
最后更新于:2022-04-02 03:28:54
[TOC]
## 颜色
1. `fillStyle = color`设置图形的填充颜色
2. `strokeStyle = color`设置图形轮廓的颜色
颜色格式为 `rgb(255,255,255)` 或 `rgba(255,255,255,0.5)`
## Transparency(透明度)
`globalAlpha = transparencyValue `
这个属性影响到 canvas 里所有图形的透明度,0.0-1.0 ,0为完全不透明
## line style 线宽
```
lineWidth=int_val (>0)
```
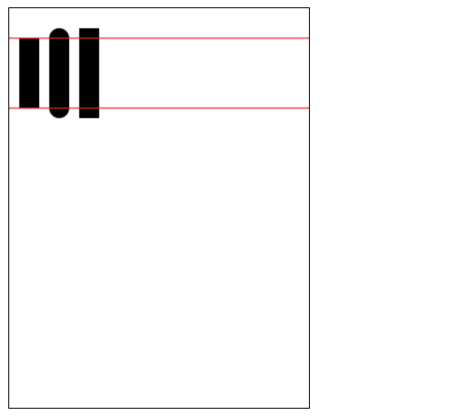
## 线条末端样式
```
lineCap = type
butt 线段末端以方形结束
round 线段末端以圆形结束
square 线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域
```
实例
```
var draw=()=>{
let canvas = document.querySelector("#tutorial");
if(!canvas.getContext)return;
/** * @type CanvasRenderingContext2D */
let ctx = canvas.getContext("2d");
ctx.beginPath()
ctx.moveTo(10,10)
ctx.lineTo(10,200)
ctx.lineCap="square"//butt,round,square
ctx.lineWidth=20
ctx.stroke()
}
```
分别为 "butt","round","square"

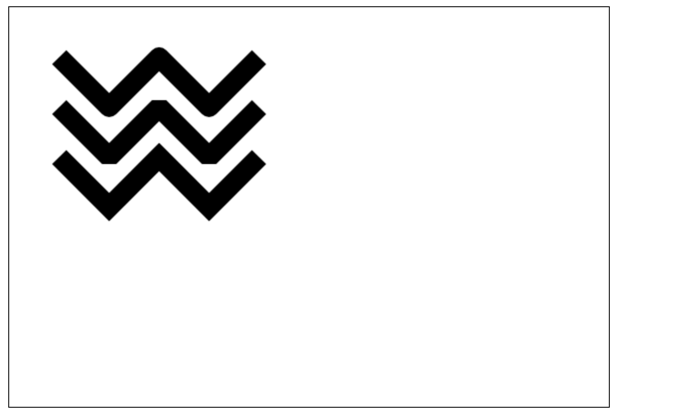
## 线条与线条间接合处的样式
```
lineJoin = type
round 通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
bevel 在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
miter(默认) 通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。
```

## 虚线
setLineDash 方法接受一个数组,来指定线段与间隙的交替;
lineDashOffset属性设置起始偏移量。
实例
```
var draw=()=>{
let canvas = document.querySelector("#tutorial");
if(!canvas.getContext)return;
/** * @type CanvasRenderingContext2D */
let ctx = canvas.getContext("2d");
ctx.setLineDash([20,5]);
ctx.lineDashOffset=0
ctx.strokeRect(50,50,200,200)
}
```

';