索引表访问
最后更新于:2022-04-02 04:16:18
[TOC]
## 索引访问的优点
1. 如果主查询表中的每一条记录都很大,那么创建一个浪费了很多空间的索引数组所用的空间,要比创建一个浪费了很多空间的主查询所有的空间要小得多
2. 即使用了索引后没有节省内存空间,操作位于索引中的记录也要比操作位于主表中的记录更方便廉价
3. 表查询技术在可维护性上具有的普遍优点,编写到表里面的数据比嵌入代码中的数据更容易维护

## 示例
### 保险费率
如保险费率根据不同年龄费率不同——不满18岁设置一个费率0.2,18-65岁设置一个费率0.4,65岁及以上设置一个费率0.6
方式一: **使用直接访问法**
```
// 我们需要一个这样的数组: 这里写了18个0.2, 47个0.4, 36个0.6
const rateTabel = [ 0.2, ... , 0.2, 0.4, ... , 0.4, 0.6, ... , 0.6 ]
const rate = rateTable[age]
```
```
优点:表自身结构简单,可以直接查询
缺点:信息冗余,复制增加错误可能性
```
方式二:**转换键值以使其能够直接使用**
```
const ageKey = max( min (66, age), 17)
const rateTable = {17: 0.2, 30: 0.4, 66: 0.4}
const rate = rateTable[ageKey]
```
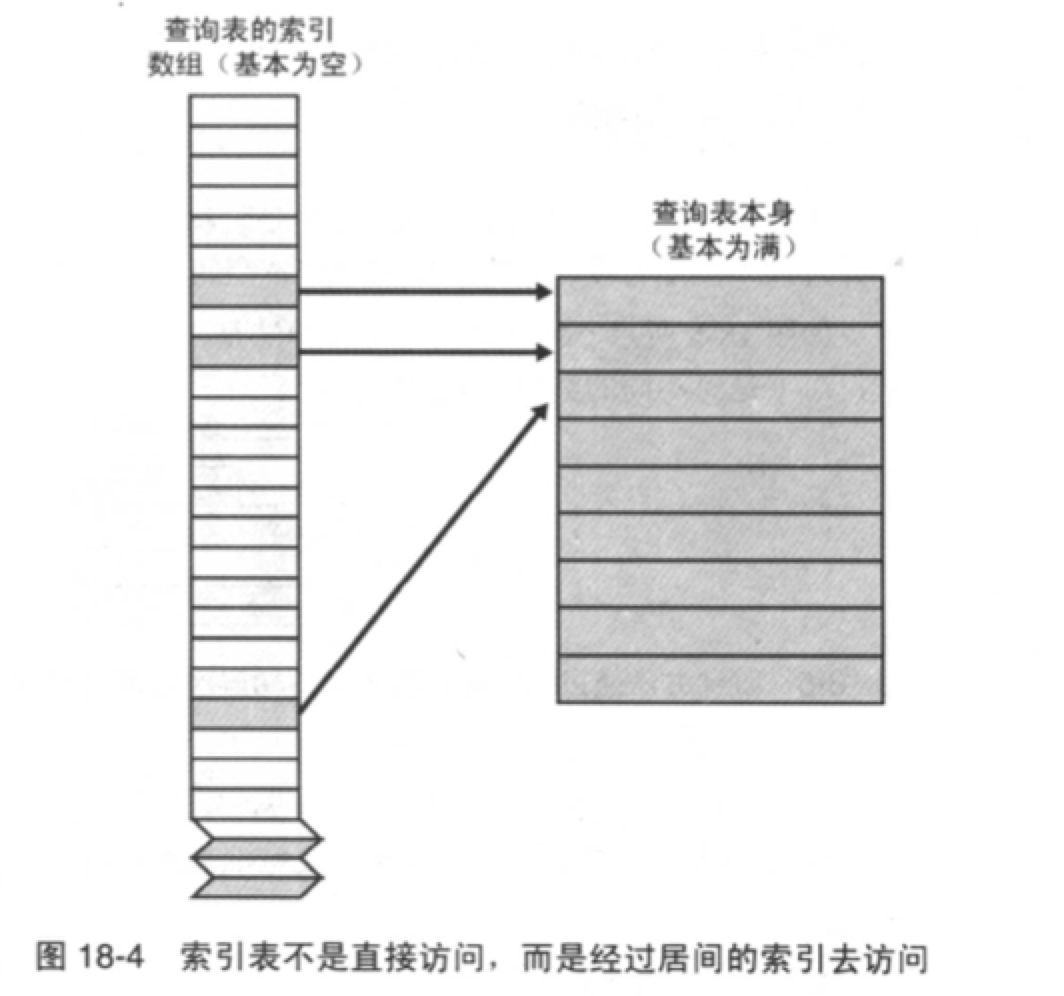
方式三:**索引访问**
';