平移
最后更新于:2022-04-02 03:29:02
[TOC]
## 平移
```
translate(x, y)
```
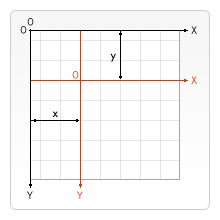
用来移动 canvas 的原点到指定的位置
x 是左右偏移量,y 是上下偏移量
在做变形之前先`save()`是一个良好的习惯。大多数情况下,调用`restore`方法比手动恢复原先的状态要简单得多

### 实例
```
var draw=()=>{
let canvas = document.querySelector("#tutorial");
if(!canvas.getContext)return;
/** * @type CanvasRenderingContext2D */
let ctx = canvas.getContext("2d");
ctx.save() // 保存坐标原点的状态
ctx.translate(100,100)
ctx.strokeRect(0,0,100,100)
ctx.restore() // 还原到原点
ctx.strokeRect(0,0,50,50)
}
```

';