Groovy Mega Menu v2.6.2 – Responsive Mega Menu Plugin For WordPress
最后更新于:2022-03-28 15:08:23
格尺建站系统(GeChiUI.com)是基于WordPress深度定制中文版建站系统,优秀的主题与插件都可以无缝迁移到GeChiUI中使用。
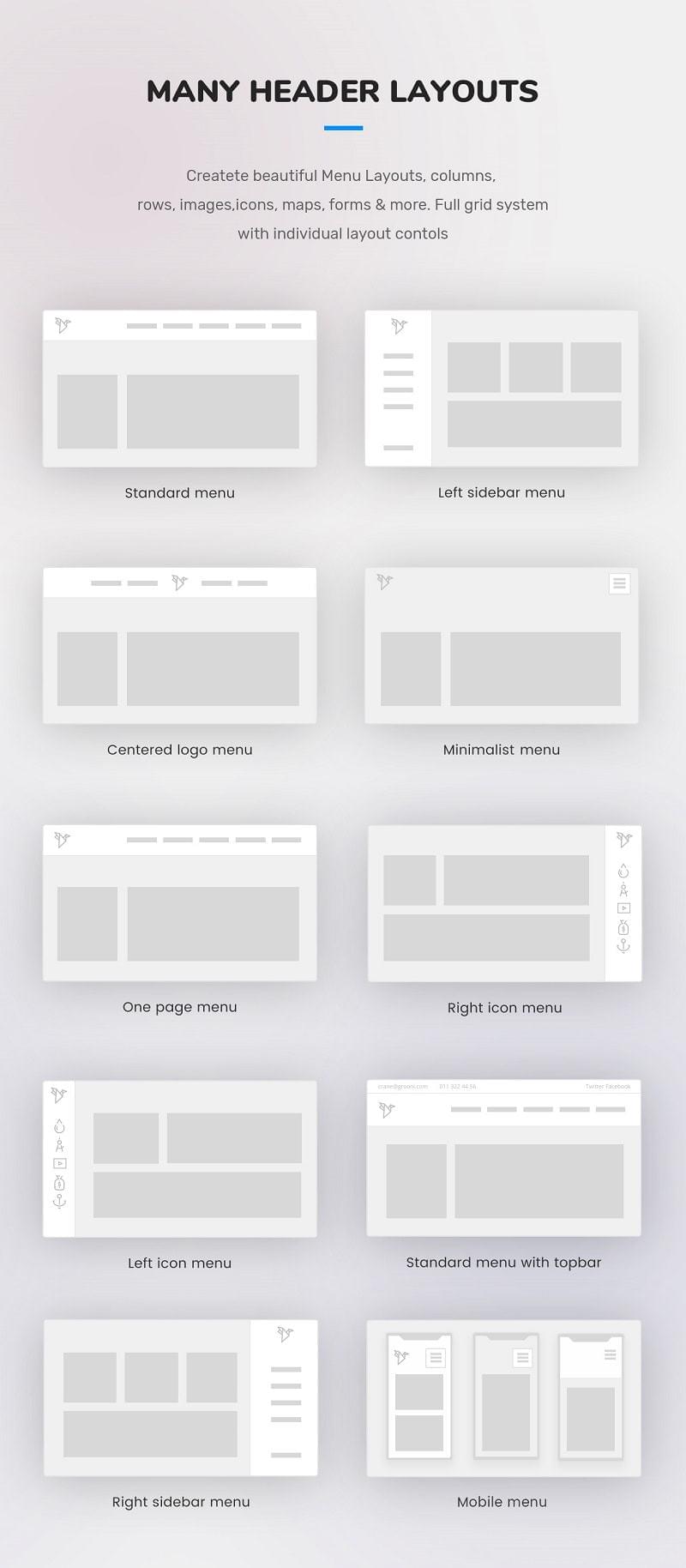
Groovy Mega Menu Plugin for WordPress. You may install and design many sorts of menus on your website with Groovy’s own WP plugin.
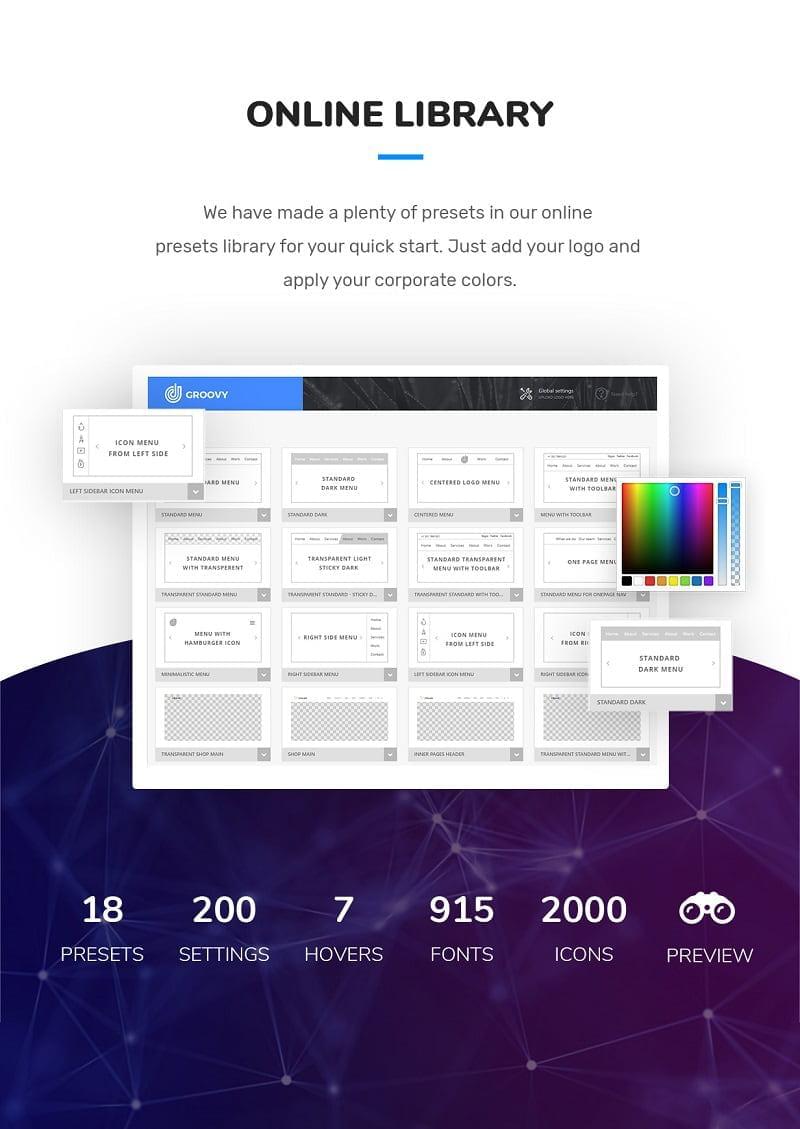
From the title gallery, you can easily customize presets. Color, size, typeface, icon, background picture, and animation can all be changed. Megablocks can be customized with widgets and shortcodes. WPBakery (Visual Composer), new Gutenberg, Elementor, and SiteOrigin are all compatible.
WPML, Polylang, LocoTranslate, and WooCommerce are all supported. Mega menu, single page anchor, dropdown list, submenu, side panel, top bar, sticky, fixed, Ajax cart, multilevel Installation and integration are done automatically.
目录
Features Groovy Mega Menu – Responsive Mega Menu Plugin for WordPress

- Mega menu
- Vertical navigation
- Horizontal navigation
- Off canvas, Slide, Push
- One page
- Hamburger
- Dropdown
- Submenu
- Sidebar
- Sticky
- Navbar
- Fixed header
- Ajax Cart
- WooCommerce mega menu
- Fullwidth mega menu
- Mobile ready
- Badges Icon, Free, New, Trendy
- Top bar
- Ajax Woo cart

变更日志 Groovy Mega Menu – Responsive Mega Menu Plugin for WordPress Nulled Free
v2.6.2 – February 9, 2022
[Fixed]
- Show desktop version of $gm_main_menu_actions_button_first & $gm_main_menu_actions_button_last even if there are no action buttons.
- Fixed bug when background for dropdowns couldn't be set under "Appearance > Menus > Groovy menu item options > Background image for next level dropdown".
- Fixed a look of popup of featured image beside dropdowns.
- Broken view of menu in preset preview has been fixed.
[Added]
- Returned fadeout animation for close dropdown event that before missed in 2.x version.
= v2.6.1.1 =
* HotFix: Additional menu Dropdown appearance style.
v2.6.1 – December 21, 2021
[Added]
- Option for additional menu that allow to show submenu on click or hover
- Added option to set own font for additional menu
- Added compatibility with Bricks page builder
[Fixed]
- Error notice deprecated $render_slug on PHP 8+
v2.6.0 – December 02, 2021
[Improved]
- The plugin has been highly optimized, the size of the main frontend.js file has been reduced by more than 3 times.
[Fixed]
- Fixed display of mobile hamburger in some cases.
Version 2.5.12 – November 25, 2021
[Added]
- Added the ability to display the "X" icon for closing the menu for the mobile version, without using the "Animated Hamburger menu" setting.
- New feature for displaying the close icon "X" of the menu for the desktop version of Minimalistic style.
- New setting for vertical positioning of menu items in the desktop Minimalistic style "Menu list alignment".
- New setting for mobile positioning of menu items in the horizontal plane "Menu items horizontal Align".
[Fixed]
- Now in the desktop the Minimalistic style submenu matches the width of the setting in "General > Submenu > Submenu width".
v2.5.11 – November 13, 2021
[Fixed]
- Fixed logic for choosing one active menu integration under the integrations section.
- Determinated and fixed a bug with incorect working of background image on iOS devices with active option "background-size: cover".
- Fixed bug with some sub-menu opening on iPad.
v2.5.10 – October 29, 2021
[Fixed]
- Fixed a bug that prevented Visual Composer can't load the front-end CSS & JS for menu_block.
v2.5.9 – October 23, 2021
[Added]
- Added new options for submenu opening as "On click" that allow opening submenus only at click on the caret.
- New options for "Shadow settings" for choice shadow styles and colors.
- Added a feature to import and update existing presets.
[Fixed]
- "Menu shadow" and "Submenu shadow" settings now also work for vertical menu types.
- Fixed a bug that appeared when submenus of the second and next levels with custom width and Menu Block are off screen.
- Bug when the vertical submenu of the third level was higher than other submenus.
- Fixed a bug that prevented Visual Composer from loading the front-end builder for menu_block.
v2.5.8 – October 7, 2021
[Added]
- For Actions in the "Custom Code" section, a new feature "visibility" has been added, which sets the rule for displaying "custom" on mobile, desktop or both versions.
- Now it is possible to separately specify the color of Hover and Active menu items.
- Added "Fixed" option for Badges position.
[Fixed]
- Bug with two "X" icons in mobile when Fullwidth with "Animated hamburger" together with enabled "Allow Float" toggle.
Version 2.5.7 – September 29, 2021
[Added]
- New option "Styles> Colors> Top level hover and active link background" for Sidebar & Expanded sidebar menu types.
- New option for menu items in Appearance> Menus> Groovy menu item options. "Prevent dropdown auto close on "mouse leave" event". Useful if menu item has a contact form widget in the dropdown.
- New option "Hide menu item and its content on mobile", which can be set in Appearance> Menus> Groovy menu item options
- Button on the Welcome page "Update license data"
[Fixed]
- Bug with "Expired license" notification
- Fixed a bug with closing dropdowns on "Expanding menu" in the Safari browser
- Fixed a bug with closing dropdowns that have a contact form inside or inputs (phase 1 - fixed for desktops)
- Fixed some styles for Additional Menu
Version 2.5.6 – September 2 2021
[Fixed]
- Fixed some styles for Fullscreen Minimalistic menu type, when the "Organize fullscreen menu items into columns" toggle enabled.
- A non-breaking space is now inserted for menu items whose title is hidden with a dash "-"
Version 2.5.4 – August 28, 2021
[Added]
- New option "Show hamburger menu only" for Minimalistic menu type.
- New feature "Organize fullscreen menu items into columns" when Minimalistic menu type "Fullscreen menu" is enabled.
[Fixed]
- Fixed bug with the incorrect position of the menu, when the search and mini-basket icons are disabled.
- Drawer auto-closing now works by click on the anchor links in minimalistic style.
- The incorrect appearance of added custom code in preview mode.
Version 2.5.3 – July 29, 2021
[Added]
- Added a setting to enable the preloader "General settings > Enable preloader of the menu".
[Fixed]
- Submenu caret size for second and lower levels
v2.4.12 – April 3, 2021
[Added]
- New setting to set drawer width as fullwidth for mobile menu
- Thrive Theme Builder support
- Added setting "Disable dropdown state for mini-cart"
- Added 2 New settings "Alternative JavaScript initialization", "Run JavaScript initialization as soon as possible" at Global settings > Tools. Enabling of which can help in cases where third party caching plugins have hard-coded JavaScript output.
[Fixed]
- Hamburger icon at "Show Hamburger icon as animated" had an incorrect position when Toolbar was enabled.
- Forced cleaning of Menu Block from automatically wpautop() inserted empty paragraph tags
v2.4.11 – March 25, 2021
[Improved]
- Possibility of correct interpretation of special characters ("\n", "\r", "\t", "\f", "\b") for outputting custom content added in "Groovy Menu > Custom code".
[Fixed]
- Fixed a conflict with WPBakery that prevented the dynamic content from being displayed correctly in the Menu block.
- Fixed visual lags with enabled setting "Animate from bottom" when the dropdown container is greater than the screen height.
- Fixed style issues with additional Toolbar menu, which appeared when working with Divi Builder.
[Added]
- Added three new Actions: Custom mobile menu open trigger: gm_custom_mobile_hamburger, Before hamburger icon: gm_before_mobile_hamburger, After hamburger icon: gm_after_mobile_hamburger. You can insert custom shortcodes or raw HTML in these areas. Read more in Manual.
v2.4.9 – March 3, 2021
[Improved]
- Submenu appearance style for minimalistic menu type.
[Added]
- New feature that allows to add an additional menu to the toolbar. Placed in section of "General > Toolbar Menu".
- New setting "Align toolbar to the center".
[Fixed]
- Fix for issue of "Submenu appearance style" with "Animate from bottom" for Expanded and Sidebar types of menu.
v2.4.8 – February 20, 2021
[Added]
- New hover style "Fade in" to submenu hover style.
- New setting for nav-menu item "Set position of Menu block dropdown as aligned from the start of top level menu item" in "Appearance > Menus > Groovy Menu Item options". The setting is available for items with an enabled Menu block. It applies to a container of the menu.
- New settings "Prevent auto closing of the mobile menu". Is prevent automatically closing of the mobile menu when scrolling, resizing the page or tapping outside the menu area.
[Improved]
- Hamburger icon behavior and settings in Minimalistic mode.
[Fixed]
- "transitionend" event bug that appears with a low value of "Expand animation duration" setting.
- Prevent opening a menu item with a dropdown link at first click for mobile menu.
- Small fix of the animation for "Minimalistic menu open.
type> Slide menu and container".
- Fixed FOUC effect with the fixed sticky menu.
- Bug with positioned badges for a mobile menu with relative position.
- Bug with shifted content in mega menu with enabled "Animate from the bottom" option in "Submenu appearance style"
= v2.4.7 – February 10, 2021 =
[Added]
- New setting for nav-menu item "Mega menu dropdown custom width". Is apply for container of menu.
- New setting for nav-menu item "Frozen link". Disabled opening link at click, other features remains working.
- New setting for Mega Menu "Highlight the titles of the megamenu on hover state and active". It's apply for mega menu titles that contain links. Highlight the title with colors according to the settings as for usual menu items.
- Added setting that allow choose animation for Side Icon (hamburger) for the Expanding sidebar menu type.
[Fixed]
- Fixed visualization of late transition of the sticky menu to its normal state.
- The default logo position is shifted below the Side icon in the Expanded menu type.
- Added setting for the size of the stroke line thickness, padding and background color for the Side icon (hamburger) in the Expanded menu type. The settings are located in Styles > Side icon.
- Take into account 0 line width for Side border & Top level menu bottom border in Expanded menu type.
- Improved animation speed when dividing lines appear in Top level menu items and animation of changing logotypes in Expanded menu type.
= v2.4.6 – January 30, 2021 =
[Added]
- Added Fullscreen menu type, the settings are placed in Minimalistic menu section.
- New setting "Use another Logo image for open state of menu" for Expanding menu type.
[Fixed]
- Improved style compatibility for some themes with CSS Reset.
= v2.4.4 – January 21, 2021 =
[Added]
- New feature is added "Page overlay when menu drops down"
- Added new drop drown appearance style - "Slide from left / right".
- New WordPress filter for the ability to dynamically change the Logo image.
[Fixed]
- Add ID prefix for mobile nav-menu items. Prevent "The ID is not unique" issue.
- Issue with arise horizontal scroll when enabled setting "Mega menu container wide" in case integration inside builder such as Divi builder.
- Changed JS preset initialization method. It can prevent an error that occurs in rare cases with complex integrations.
= v2.4.3 – January 15, 2021 =
[Fixed]
- Prevent double initialization for JavaScript from Groovy Menu. Such a case could have been with custom integration.
- Fixed a bug with the appearance of a scrollbar in dropdowns where it should not be.
- Fixed small CLS offset for dropdown content when the "Submenu appearance style - Animate from bottom" & "Enable internal submenus scrollbar" preset settings are enabled
= v2.4.2 =
* Fix: Prevent double initialization for JavaScript from Groovy Menu. Such a case could have been with custom integration.
* Fix: Fixed a bug with the appearance of a scrollbar in dropdowns where it should not be.
* Fix: Fixed small CLS offset for dropdown content when the "Submenu appearance style - Animate from bottom" & "Enable internal submenus scrollbar" preset settings are enabled.
= v2.4.1 – December 26, 2020 =
[Fixed]
- Fixed an issue with "Ensure text remains visible during webfont load" by Google PageSpeed Insights version for Groovy Menu icon fonts. You need to reinstall icon fonts in "Groovy Menu dashboard > Global settings > Icon Packs".
- The bug with loading media files in "Global Settings" via the Integration page has been fixed.
- Fixed integration with the Divi theme, fixed some style conflicts.
= v2.4.0.1 =
* Improve: Hover effect of menu item now occur only for the last item in the chain in multi-level menus.
* Fix: Fixed bug with automatic closing opened dropdown menus that is occurring in some cases.
= v2.4.0 =
* Add: Added "Forced centered logo" setting for menu types with center logo.
* Fix: The bug that prevented the installation of Groovy Menu on a site running Microsoft-IIS has been fixed.
* Fix: Added styles for WPML selector, which is embedded in the side area.
* Fix: Added reset CSS styles to prevent style conflicts with some themes.
v2.3.10 – November 28, 2020
[Fixed]
- Adjusting the logo height might not be changed if a third-party plugin for changing images to webp format is installed.
- In some cases, all taxonomies available for search were not displayed in the preset settings in the "General -> Search -> Filter search result by" section.
[Improve]
- Updated third-party JS libraries included in the frond-end part of Groovy Menu.
Version 2.3.9 – November 19, 2020
[Fixed]
- Fixed URL for the search form to fix an issue that appears on multidomain multisites
- Fixed bug with colorpicker in the preset editor at the Safari browser.
[Added]
- Added the ability to set negative values for "Dropdown gap", "Submenu gap" and "Mega menu gap".
- An added new feature that improves works of dropdowns on IPad. Now single tap can open a dropdown for an active main menu item that has a submenu, and itself is a link. And for double-tap will open assigned the link for this menu item.
演示: https://codecanyon.net/search/23049456
⭐另请参考: synthesis of premium Mega Menu Plugin, updated daily
下载 Groovy Mega Menu v2.6.2 Nulled
注意: 也许你需要在安装插件之前解压。 如果任何主题/插件包含病毒,我们不提供任何保证。在本地主机上使用,请先查杀病毒。